Благодаря HTML DOM программы на JavaScript могут получить доступ и изменять все элементы HTML документа.
HTML DOM (Document Object Model)
После загрузки веб-страницы браузер создает Объектную модель документа (анг. Document Object Model) этой страницы.
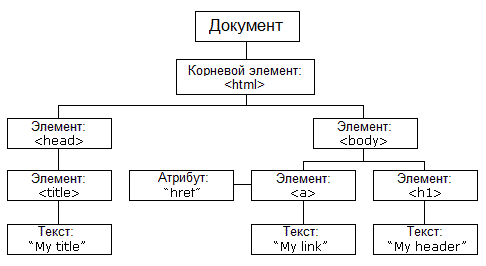
Модель HTML DOM создается в виде дерева объектов:

Благодаря этой объектной модели JavaScript получает всю мощь, необходимую для создания динамического HTML:
- JavaScript может изменять все HTML элементы на странице
- JavaScript может изменять все HTML атрибуты на странице
- JavaScript может изменять все CSS стили на странице
- JavaScript может удалять существующие HTML элементы и атрибуты
- JavaScript может добавлять новые HTML элементы и атрибуты
- JavaScript может реагировать на все существующие HTML события на странице
- JavaScript может создавать новые HTML события на странице
Что вы изучите
В следующих главах этого учебника вы изучите:
- Как изменять содержимое элементов HTML
- Как изменять стиль (CSS) элементов HTML
- Как реагировать на события HTML DOM
- Как добавлять и удалять элементы HTML
Что такое DOM?
DOM — это официальный стандарт консорциума W3C (World Wide Web Consortium).
DOM определяет стандарт для доступа к документам:
"W3C объектная модель документа (DOM) (от англ. Document Object Model) — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам динамически получить доступ к содержимому документов, а также изменять их содержимое, структуру и оформление."
Стандарт W3C DOM разделен на 3 разные части:
- Core DOM – стандартная модель для всех типов документов
- XML DOM – стандартная модель для XML документов
- HTML DOM – стандартная модель для HTML документов
Что такое HTML DOM?
HTML DOM — это стандартная объектная модель и программный интерфейс для HTML документов. Он определяет:
- HTML элементы как объекты
- Свойства всех HTML элементов
- Методы для доступа ко всем HTML элементам
- События для всех HTML элементов
Другими словами, HTML DOM — это стандарт того, как получать, изменять, добавлять или удалять HTML элементы.