AJAX – это мечта разработчика, потому что он позволяет:
- Прочитать данные с веб-сервера после того, как страница была загружена
- Обновлять веб-страницу без ее перезагрузки
- Отправлять данные на веб-сервер в фоновом режиме
Пример AJAX
HTML страница:
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Пусть AJAX изменит этот текст</h2>
<button type="button" onclick="loadDoc()">Изменить контент</button>
</div>
</body>
</html>
HTML страница содержит секцию <div> и кнопку <button>.
Секция <div> используется для вывода информации с сервера.
Кнопка <button> вызывает (если на нее нажали) JavaScript функцию.
Функция запрашивает данные с сервера и выводит их.
Функция loadDoc():
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
Что такое AJAX?
AJAX — аббревиатура от англ. Asynchronous JavaScript And XML (асинхронный JavaScript и XML).
AJAX — это не язык программирования.
AJAX — комбинация нескольких технологий:
- встроенного в браузер объекта XMLHttpRequest (чтобы формировать запрос на получение/отправку данных)
- JavaScript и HTML DOM (чтобы отображать или использовать данные)
AJAX не совсем точное название. Приложения с использованием AJAX, чтобы передавать данные, должны использовать XML, но они в равной степени для этих целей могут также использовать обычный текст или JSON.
AJAX позволяет веб-страницам обновляться асинхронно, обмениваясь данными с сервером, так сказать, за кулисами. Это означает, что можно обновлять часть загруженной веб-страницы не перезагружая ее полностью.
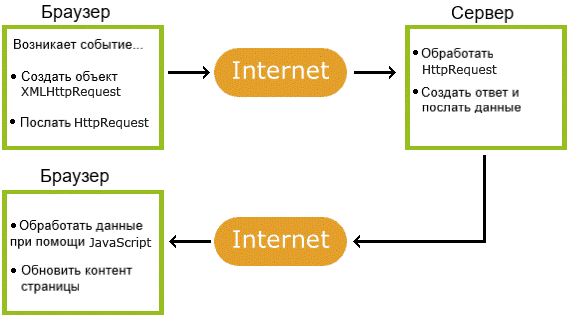
Как AJAX работает

- На веб-странице возникает событие (страница загружена, кнопка нажата)
- JavaScript создает объект XMLHttpRequest
- Объект XMLHttpRequest отправляет запрос на сервер
- Сервер обрабатывает запрос
- Сервер отправляет назад веб-странице ответ
- Этот ответ читается JavaScript
- JavaScript выполняет необходимые действия (например, обновление страницы)