jQuery позволяет легко работать с размерами элементов и окна браузера.
Методы jQuery для работы с размерами элементов
У jQuery есть ряд методов, позволяющих манипулировать размерами элементов:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
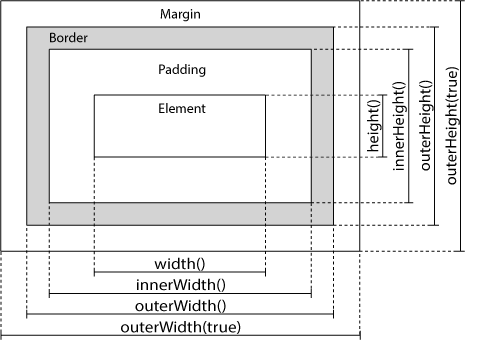
Размеры по jQuery

jQuery методы width() и height()
Метод width() устанавливает или возвращает ширину элемента (исключая значения padding, border и margin).
Метод height() устанавливает или возвращает высоту элемента (исключая значения padding, border и margin).
В следующем примере возвращается ширина и высота заданного элемента <div>:
$("button").click(function(){
var txt = "";
txt += "Ширина: " + $("#div1").width() + "</br>";
txt += "Высота: " + $("#div1").height();
$("#div1").html(txt);
});
jQuery методы innerWidth() и innerHeight()
Метод innerWidth() возвращает ширину элемента (включая значения padding).
Метод innerHeight() возвращает высоту элемента (включая значения padding).
В следующем примере возвращается внутренняя ширина/высота заданного элемента <div>:
$("button").click(function(){
var txt = "";
txt += "Внутренняя ширина: " + $("#div1").innerWidth() + "</br>";
txt += "Внутренняя высота: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
jQuery методы outerWidth() и outerHeight()
Метод outerWidth() возвращает, так называемую, наружную ширину элемента (включая значения padding и border).
Метод outerHeight() возвращает, так называемую, наружную высоту элемента (включая значения padding и border)
В следующем примере возвращается наружная ширина/высота заданного элемента <div>:
$("button").click(function(){
var txt = "";
txt += "Наружная ширина: " + $("#div1").outerWidth() + "</br>";
txt += "Наружная высота: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
Обращение к методу с параметром outerWidth(true) возвращает ширину элемента, включая значения padding, border и margin.
Обращение к методу с параметром outerHeight(true) возвращает ширину элемента, включая значения padding, border и margin.
$("button").click(function(){
var txt = "";
txt += "Наружная ширина (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Наружная высота (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
Еще примеры с jQuery методами width() и height()
В следующем примере возвращается ширина и высота HTML документа и окна (область видимости браузера):
$("button").click(function(){
var txt = "";
txt += "Ширина/высота документа: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Ширина/высота окна: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
В следующем примере устанавливается ширина и высота заданного элемента <div>:
$("button").click(function(){
$("#div1").width(500).height(500);
});