Обход по дереву DOM (traversing) в jQuery используется, чтобы "найти" (или отобрать) HTML элементы, основываясь на их положении по отношению к другим элементам. Выбрав некий элемент, затем можно двигаться в любую сторону, пока не будет достигнуто желаемое положение.
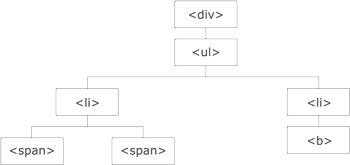
На следующем изображении HTML страница показана в виде дерева элементов (дерева DOM). При помощи обхода jQuery можно легко передвигаться вверх (к предкам), вниз (потомкам) и в стороны по этому дереву, начиная с выбранного (текущего) элемента. Этот процесс называется перемещение по дереву DOM.

Пояснения к изображению:
- Элемент <div> является родителем для элемента <ul>, и предком для всех элементов внутри него
- Элемент <ul> является родителем для обоих элементов <li> и дочерним для элемента <div>
- Левый элемент <li> является родителем для элемента <span>, дочерним для элемента <ul> и потомком для элемента <div>
- Элемент <span> является дочерним для левого элемента <li> и потомком для <ul> и <div>
- Два элемента <li> являются соседними (у них общий родительский элемент)
- Правый элемент <li> является родителем для <b>, дочерним для <ul> и потомком для <div>
- Элемент <b> является дочерним для правого <li> и потомком для <ul> и <div>
Предок - это родительский, прародительский и так далее элемент.
Потомок - это дочерний, "внучатый" и так далее элемент.
Соседние элементы делят один общий родительский элемент.
Перемещение по дереву DOM
jQuery предоставляет множество различных методов, позволяющих перемещаться по DOM.
Самая обширная категория таких методов относится к обходу дерева элементов.
В следующей главе мы рассмотрим, как можно перемещаться вверх, вниз и в стороны по дереву DOM.