Очень важно для сайта выбрать правильный шрифт. От этого зависит то, как посетители будут воспринимать ваш сайт. Кроме этого шрифт создает идентичность вашего ресурса.
Шрифт добавляет весомость вашему тексту. Крайне важно использовать шрифт, который легко читать. Также важно выбирать правильный цвет и размер текста.
Стандартные группы шрифтов
В CSS существует пять стандартных групп шрифтов:
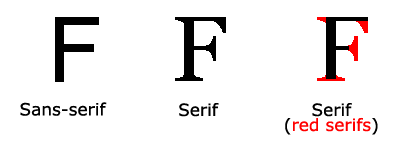
- У шрифтов Serif у букв на краях есть небольшие зубцы. Эти шрифты создают ощущение элегантности и формализма.
- Шрифты Sans-serif имеют прямые чистые линии (без каких-либо зубцов). Эти шрифты создают современный и минималистичный вид.
- Буквы шрифтов Monospace имеют одинаковую фиксированную ширину. Эти шрифты создают ощущение работы механического устройства.
- Курсивные шрифты имитируют написание от руки.
- Фэнтезийные шрифты имеют декоративный/игривый вид.
Все различные имена шрифтов принадлежат к одной из стандартных групп шрифтов.
Разница между шрифтами Serif и Sans-serif

Примечание: Считается, что на экране компьютера шрифты sans-serif легче воспринимаются, чем шрифты serif.
Примеры некоторых шрифтов
| Группа шрифтов | Пример имен шрифтов |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Курсивные | Brush Script MT Lucida Handwriting |
| Фэнтезийные | Copperplate Papyrus |
CSS свойство font-family
Свойство font-family позволяет установить шрифт, которым будет отображаться текст веб-страницы, например, Times New Roman, Arial или Verdana.
Внимание! Если имя шрифта состоит из нескольких слов, то его следует заключать в кавычки, например, font-family: "Times New Roman".
Чтобы обеспечить максимальную совместимость между браузерами/операционными системами, в свойстве font-family следует определять несколько имен шрифтов, перечисленных через запятую. Начните с требуемого вам шрифта, а закончите стандартной группой (чтобы браузер самостоятельно подобрал шрифт из стандартной группы, если другие шрифты не доступны).
Определим несколько разных шрифтов для трех параграфов:
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
Веб-безопасные шрифты
Веб-безопасные шрифты это такие шрифты, которые универсально установлены для всех браузеров и устройств. Поэтому совершенно не разумно использовать редкие и мало известные шрифты, так как они могут отсутствовать на компьютере пользователя.
При этом стоит помнить, что не существует полностью на 100% веб-безопасных шрифтов. Всегда существует вероятность, что шрифт будет отсутствовать, либо установлен не корректно.
Поэтому крайне важно всегда использовать шрифты обратной совместимости.
Это означает, что в свойстве font-family вы должны определять список из похожих "резервных" шрифтов. Это делается для того, чтобы в том случае, когда у пользователя не установлен первый шрифт из определенных в свойстве, то браузер будет искать следующий по списку шрифт, затем следующий, и так до тех пор, пока не будет найден установленный у пользователя шрифт, либо будет достигнут конец списка. Заканчивать такой список всегда нужно именем стандартной группы шрифтов.
В следующем примере определяется три типа шрифта: Tahoma, Verdana и sans-serif. Второй и третий шрифты резервные на тот случай, если первый шрифт не будет найден:
p {
font-family: Tahoma, Verdana, sans-serif;
}
Лучшие веб-безопасные шрифты для HTML и CSS
Список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Helvetica (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Шрифты, используемые в одном списке в качестве основных и резервных
Ниже представлены некоторые шрифты, используемые в одном списке в качестве основных и резервных:
Шрифты Serif
| font-family | Пример |
|---|---|
| "Times New Roman", Times, serif | Это заголовокЭто параграф. |
| Georgia, serif | Это заголовокЭто параграф. |
| Garamond, serif | Это заголовокЭто параграф. |
Шрифты Sans-Serif
| font-family | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто параграф. |
| Tahoma, Verdana, sans-serif | Это заголовокЭто параграф. |
| "Trebuchet MS", Helvetica, sans-serif | Это заголовокЭто параграф. |
| Geneva, Verdana, sans-serif | Это заголовокЭто параграф. |
Шрифты Monospace
| font-family | Пример |
|---|---|
| "Courier New", Courier, monospace | Это заголовокЭто параграф. |
Курсивные шрифты
| font-family | Пример |
|---|---|
| "Brush Script MT", cursive | Это заголовокЭто параграф. |
Фэнтезийные шрифты
| font-family | Пример |
|---|---|
| Copperplate, Papyrus, fantasy | Это заголовокЭто параграф. |
Прежде чем открывать сайт для пользователей, всегда проверяйте доступность определенных вами шрифтов и всегда определяйте резервные шрифты!
CSS свойство font-style
Свойство font-style определяет, будет ли текст отображаться курсивом или нет.
Это свойство может принимать одно из трех значений:
- normal - обычный текст
- italic - курсивный текст
- oblique - наклонный текст (очень похож на курсивный, но менее поддерживаемый)
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
CSS свойство font-weight
Свойство font-weight определяет толщину или жирность шрифта.
Обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000. Однако, посмотрев на то, как большинство браузеров отказываются понимать эти значения, вы поймете, что гораздо безопаснее иметь дело всего лишь со значениями bold и normal.
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
CSS свойство font-variant
Свойство font-variant определяет, как следует представлять строчные буквы - делать их все прописными уменьшенного размера или оставить без изменений.
Со значением small-caps все строчные буквы будут преобразованы в заглавные. При этом преобразованные заглавные буквы будут по размеру меньше, чем оригинальные заглавные буквы в тексте. Значение normal возвращает все в исходное состояние.
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
CSS свойство font-size
Свойство font-size задает размер шрифта.
Возможность управлять размером шрифта в веб-дизайне имеет важное значение. Однако, будьте с этим осторожны: не стоит использовать в качестве заголовков параграфы, отображаемые шрифтом большого размера; для этого есть специальные HTML теги <h1>-<h6>, которые имеют массу достоинств, даже если в действительности шрифт параграфа будет больше шрифта заголовка (что не должны делать разумные люди).
В свойстве font-size может использоваться как абсолютные, так и относительные значения.
Абсолютный размер:
- Устанавливает для текста четко заданный размер;
- Не позволяет пользователю изменять размер текста во всех браузерах (что плохо с точки зрения доступности);
- Полезен, когда физические размеры устройства вывода заранее известны.
Относительный размер:
- Устанавливает для текста размер относительно к размеру окружающих элементов;
- Позволяет пользователю изменять размер текста в браузерах.
Примечание: Если не определять свой размер шрифта, то по умолчанию размер обычного текста, например, у параграфов, будет равен 16px или 1em.
Определение размера шрифта в пикселях
Определение размера шрифта в пикселях дает вам полный контроль на размером текста:
h1 {
font-size: 40px;
}
p {
font-size: 14px;
}
Использование пикселей в качестве единиц размера шрифта все еще позволяет использовать инструменты масштабирования для изменения размера всей страницы.
Определение размера шрифта в единицах em
Чтобы пользователь мог самостоятельно изменять размер текста (в меню браузера), многие разработчики вместо пикселей используют единицы em.
1em равен текущему размеру шрифта установленному в настройках браузера. По умолчанию размер текста в браузере равен 16px. Таким образом, по умолчанию 1em=16px.
Пересчитать пиксели в em можно по формуле - пиксели/16=em.
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
В данном примере размер текста в единицах em будет таким же, как и в предыдущем примере в пикселях. Однако, благодаря единицам em становится возможным регулировать размер текста во всех браузерах.
К несчастью все еще существует проблема в старых версиях Internet Explorer. Текст становится больше и меньше, чем он должен быть, когда его делаешь больше или меньше.
Использование комбинации из процентов и em
Решение, которое работает во всех браузерах, это установить размер шрифта для элемента <body> в процентах:
body {
font-size: 100%;
}
h1 {
font-size: 2.5em;
}
p {
font-size: 0.875em;
}
Теперь наш код работает отлично! Размер текста во всех браузерах будет одним и тем же, и во всех браузерах можно будет масштабировать и изменять размер текста!
Адаптивный размер шрифта
Размер текста можно определить в единицах vw, что означает "ширина области просмотра" (англ. viewport width).
Таким образом размер текста будет изменяться вслед за изменение размера окна браузера:
Всем привет!
Измените размер окна браузера, чтобы увидеть, как изменится размер шрифта.
<h1 style="font-size:10vw">Всем привет!</h1>
Окно просмотра - это размер окна браузера. 1vw = 1% от ширины окна просмотра. Если ширина окна просмотра 50cm, то 1vw будет 0.5cm.
CSS свойство font. Короткая форма записи
Чтобы уменьшить размер кода, существует возможность все свойства определения шрифта объединить в одном CSS свойстве.
Свойство font является короткой формой записи, объединяющей воедино следующие свойства:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
Примечание: Значения font-size и font-family являются обязательными. Если какое-либо из других значений не указано, то будут использованы значения по умолчанию.
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic small-caps bold 12px/30px Georgia, serif;
}
Все CSS свойства определения шрифта
| Свойство | Описание |
|---|---|
| font | Короткое свойство, определяющее все атрибуты шрифта за одну декларацию |
| font-family | Определяет семейство шрифта |
| font-size | Определяет размер шрифта |
| font-style | Устанавливает стиль начертания шрифта |
| font-variant | Определяет, как следует представлять строчные буквы |
| font-weight | Определяет "жирность" начертания шрифта |