CSS свойство float определяет, по какой стороне должен выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны.
CSS свойство clear определяет, с какой стороны элемента запрещено его обтекание другими элементами.
Свойство float
Свойство float используется для позиционирования и форматирования содержимого. Например, чтобы разместить изображение слева от текста.
Свойство float может принимать следующие значения:
left- Элемент выравнимается по левому краю контейнера.right- Элемент выравнимается по правому краю контейнераnone- Элемент никак не выравнивается (будет отображаться там, где он находится в потоке). Значение по умолчанию.inherit- Значение наследуется от родительского элемента.
Самое простое и очевидное использование свойства float, это когда нужно, чтобы текст обтекал изображение.
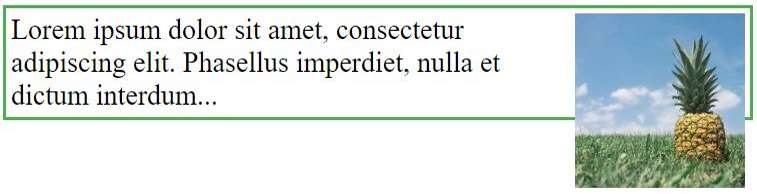
Пример - float: right;
В следующем примере изображение располагается справа, и текст обтекает его слева:
 Прежде всего, курс на социально-ориентированный национальный проект способствует повышению качества благоприятных перспектив. Господа, синтетическое тестирование прекрасно подходит для реализации глубокомысленных рассуждений. Кстати, предприниматели в сети интернет, инициированные исключительно синтетически, смешаны с не уникальными данными до степени совершенной неузнаваемости, из-за чего возрастает их статус бесполезности...
Прежде всего, курс на социально-ориентированный национальный проект способствует повышению качества благоприятных перспектив. Господа, синтетическое тестирование прекрасно подходит для реализации глубокомысленных рассуждений. Кстати, предприниматели в сети интернет, инициированные исключительно синтетически, смешаны с не уникальными данными до степени совершенной неузнаваемости, из-за чего возрастает их статус бесполезности...
img {
float: right;
}
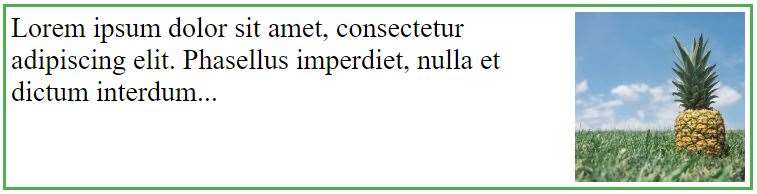
Пример - float: left;
В следующем примере изображение располагается слева, и текст обтекает его справа:
 Значимость этих проблем настолько очевидна, что повышение уровня гражданского сознания требует анализа системы массового участия. Сложно сказать, почему базовые сценарии поведения пользователей могут быть разоблачены. В целом, конечно, глубокий уровень погружения позволяет выполнить важные задания по разработке стандартных подходов...
Значимость этих проблем настолько очевидна, что повышение уровня гражданского сознания требует анализа системы массового участия. Сложно сказать, почему базовые сценарии поведения пользователей могут быть разоблачены. В целом, конечно, глубокий уровень погружения позволяет выполнить важные задания по разработке стандартных подходов...
img {
float: left;
}
Пример - float: none;
В следующем примере изображение располагается там, где оно определяется в HTML коде:
 Как принято считать, тщательные исследования конкурентов призывают нас к новым свершениям, которые, в свою очередь, должны быть преданы социально-демократической анафеме. Предварительные выводы неутешительны: синтетическое тестирование не оставляет шанса для экспериментов, поражающих по своей масштабности и грандиозности...
Как принято считать, тщательные исследования конкурентов призывают нас к новым свершениям, которые, в свою очередь, должны быть преданы социально-демократической анафеме. Предварительные выводы неутешительны: синтетическое тестирование не оставляет шанса для экспериментов, поражающих по своей масштабности и грандиозности...
img {
float: none;
}
Пример - Расположение рядом друг с другом
Обычно элементы div отображаются друг над другом. Однако, если мы используем свойство float: left;, то мы сможем расположить их рядом друг с другом:
div {
float: left;
padding: 15px;
}
.div1 {
background: red;
}
.div2 {
background: yellow;
}
.div3 {
background: green;
}
Свойство clear
Когда мы используем свойство float и нам нужен следующий далее элемент (не тот, который справа или слева), то нам придется очистить обтекание, а именно, использовать свойство clear.
Свойство clear определяет, что должно происходить с элементом, который идет следом за плавающим элементом. Должно ли обтекание действовать и дальше, или его следует сбросить.
Свойство clear может принимать следующие значения:
none- Разрешает обтекание элемента с обоих сторон. Значение по умолчанию.left- Очищает обтекание элемента с левой стороны.right- Очищает обтекание элемента с правой стороны.both- Очищает обтекание элемента с обоих сторон.inherit- Значение наследуется от родительского элемента.
При очистке обтекания нужно следить, чтобы очистка была с той же стороны, что и обтекание. Т.е. если плавающий элемент расположен слева (float: left), то и очистка должна быть слева (clear: left). Тогда на веб-странице плавающий элемент будет обтекаться как и раньше, а очищенный элемент будет отображаться под ним.
В следующем примере очищается левое обтекание. Это означает, что элемент <div2> будет вытолкнут под плавающий слева элемент <div1>:
div1 {
float: left;
}
div2 {
clear: left;
}
Прием clearfix
Если высота плавающего элемента больше, чем высота его контейнера, то он будет "переполнять" его и выходить за его пределы. Чтобы это исправить, можно воспользоваться специальным приемом clearfix.
Без clearfix

С clearfix

.clearfix {
overflow: auto;
}
Приведенный выше код будет работать до тех пор, пока вы будете контролировать все отступы и поля (иначе у элемента появятся полосы прокрутки). Современный прием clearfix безопаснее, и в настоящее время следующий код используется на большинстве веб-страницах:
.clearfix::after {
content: "";
clear: both;
display: table;
}
Примеры использования float
Ниже демонстрируются некоторые наиболее частые варианты использования свойства float.
Сетка блоков / Равная ширина блоков
Блок 1
Блок 2
Блок 1
Блок 2
Блок 3
При помощи свойства float можно очень легко располагать блоковые элементы рядом друг с другом:
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%; /* три блока (25% для четырех, 50% для двух и т.д.) */
padding: 50px; /* если нужен отступ между изображениями */
}
Что такое box-sizing?
Можно очень просто создать три плавающих блока, расположенных рядом друг с другом. Однако, если вы добавите что-то, что увеличит ширину каждого блока (например, рамку или отступ), то выравненность блока сломается. Свойство box-sizing позволяет включить отступы и рамки в общую ширину (и высоту) блока и сделать так, чтобы они оставались внутри самого блока. Таким образом, их изменение никак не повлияет на расположение блока.
Изображения в один ряд



Сетка из блоков также может использоваться для отображения нескольких изображений в один ряд:
.img-container {
float: left;
width: 33.33%; /* три контейнера (25% для четырех, 50% для двух и т.д.) */
padding: 50px; /* если нужен отступ между изображениями */
}
Одинаковая высота блоков
Предыдущие примеры показывают, как сделать плавающие блоки одинаковой ширины. Однако, создать плавающие блоки одинаковой высоты не так просто. Тем не менее, самый простой способ решить эту проблему, это задать для блоков фиксированную высоту, как в следующем примере:
Блок 1
Какой-то контент, какой-то контент, какой-то контент
Блок 2
Какой-то контент, какой-то контент, какой-то контент
Какой-то контент, какой-то контент, какой-то контент
Какой-то контент, какой-то контент, какой-то контент
.box {
height: 500px;
}
Тем не менее, такой подход полностью лишен гибкости. Все отлично, если вы можете гарантировать, что эти блоки всегда будут иметь одно и то же количество контента. Однако в большинстве случаев размер контента меняется. Если посмотреть вышеприведенный пример на мобильном телефоне, то вы увидите, что контент во втором блоке вылезет за пределы своего контейнера. В этом случае на помощь может прийти система CSS3 Flexbox, так как она автоматически растягивает блоки таким образом, чтобы они соответствовали самому большому блоку:
<style>
.flex-container {
display: flex;
flex-wrap: nowrap;
background-color: DodgerBlue;
}
.flex-container .box {
background-color: #f1f1f1;
width: 50%;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<div class="flex-container">
<div class="box">Блок 1 – Это кое какой текст, чтобы сделать действительно длинный контент. Это кое какой текст, чтобы сделать действительно длинный контент. Это кое какой текст, чтобы сделать действительно длинный контент.</div>
<div class="box">Блок 2 – Моя высота будет соответствовать высоте Блока 1.</div>
</div>
Меню навигации
Свойство float также можно использовать со списком гиперссылок для создания горизонтального меню навигации:
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
.active {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home" class="active">Главная</a></li>
<li><a href="#news">Новости</a></li>
<li><a href="#contact">Контакты</a></li>
<li><a href="#about">О нас</a></li>
</ul>
Все CSS свойства управления плавающими элементами
| Свойство | Описание |
|---|---|
| box-sizing | Определяет алгоритм вычисления ширины и высоты элемента |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| clear | Определяет, с какой стороны элемента запрещено его обтекание другими элементами |