Метод translate() ретранслирует позицию (0,0) в новое место растрового холста.
Примечание: Если после метода translate() вызывается, например, такой метод как fillRect(), то его значение добавляется к значениям x- и y-координат.

| JavaScript синтаксис: | context.translate(x, y); |
Значения параметров
| Параметр | Описание |
|---|---|
| x | Значение, добавляемое к горизонтальным (x) координатам |
| y | Значение, добавляемое к вертикальным (y) координатам |
Пример использования
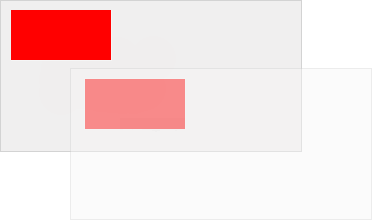
Нарисуем прямоугольных в позиции (10,10), установим новую нулевую позицию по координатам (70,70). Снова нарисуем тот же прямоугольник (обратите внимание, что теперь прямоугольник начинается в координатах (80,80):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);