Метод bezierCurveTo() добавляет точку к текущему контуру, используя заданные контрольные точки, которые представляют кубическую кривую Безье.
Для кубической кривой Безье требуется три точки. Первые две точки - контрольные. Они используются для вычислении кривой Безье. Третья точка - конечная точка кривой. Начальная точка кривой Безье - последняя точка текущего контура. Если контур еще не задан, то следует использовать методы beginPath() и moveTo(), чтобы определить начальную точку.

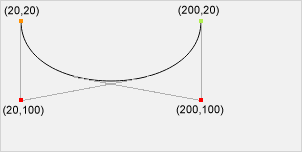
Начальная точка
moveTo(20,20)Контрольная точка 1
bezierCurveTo(20,100,200,100,200,20) Контрольная точка 2
bezierCurveTo(20,100,200,100,200,20)Конечная точка
bezierCurveTo(20,100,200,100,200,20)Примечание: См. метод quadraticCurveTo(), который требует задавать одну контрольную точку вместо двух.
| JavaScript синтаксис: | context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); |
Значения параметров
| Параметр | Описание |
|---|---|
| cp1x | Координата X первой контрольной точки кривой Безье |
| cp1y | Координата Y первой контрольной точки кривой Безье |
| cp2x | Координата X второй контрольной точки кривой Безье |
| cp2y | Координата Y второй контрольной точки кривой Безье |
| x | Координата X конечной точки |
| y | Координата Y конечной точки |
Пример использования
Нарисуем кубическую кривую Безье:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();