Метод arc() создает дугу/кривую (используется для создания окружностей или их части).
Примечание: Чтобы создать круг при помощи метода arc(), нужно установить начальный угол в 0, а конечный угол в 2*Math.PI. Затем при помощи метода stroke() или fill() в действительности нарисовать дугу в элементе <canvas>.

Центр
arc(100,75,50,0*Math.PI,1.5*Math.PI)Начальный угол
arc(100,75,50,0,1.5*Math.PI)Конечный угол
arc(100,75,50,0*Math.PI,1.5*Math.PI)| JavaScript синтаксис: | context.arc(x, y, r, sAngle, eAngle, counterclockwise); |
Значения параметров
| Параметр | Описание |
|---|---|
| x | Координата X центра круга |
| y | Координата Y центра круга |
| r | Радиус круга |
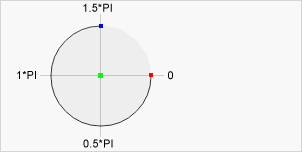
| sAngle | Начальный угол в радианах (0 — позиция на 3 часа) |
| eAngle | Конечный угол в радианах |
| counterclockwise | Необязательный параметр. Определяет, как рисовать окружность, по часовой стрелке или против часовой стрелки. По умолчанию установлено значение false, что означает по часовой стрелке. Значение true указывает направление против часовой стрелки. |
Пример использования
Создаем круг:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();