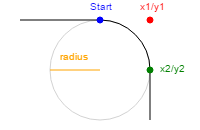
Метод arcTo() создает дугу/кривую между двумя касательными в элементе <canvas>.

Примечание: Чтобы действительно нарисовать дугу в элементе <canvas>, используется метод stroke().
| JavaScript синтаксис: | context.arcTo(x1, y1, x2, y2, r); |
Значения параметров
| Параметр | Описание |
|---|---|
| x1 | Координата X первой касательной |
| y1 | Координата Y первой касательной |
| x2 | Координата X второй касательной |
| y2 | Координата Y второй касательной |
| r | Радиус дуги |
Пример использования
Создаем дугу между двумя касательными:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
// Создаем начальную точку
ctx.moveTo(20,20);
// Создаем горизонтальную линию
ctx.lineTo(100,20);
// Создаем дугу
ctx.arcTo(150,20,150,70,50);
// Продолжаем линию по вертикали
ctx.lineTo(150,120);
// Рисуем все
ctx.stroke();