Зачастую веб-разработчики даже не подозревают о существовании определенных стандартов кодирования в HTML. Однако в период с 2000 по 2010 годы многие веб-разработчики перешли с HTML на XHTML. При этом XHTML вынудил разработчиков писать валидный и "хорошо сформированный" код. HTML5 же, когда дело доходит до валидации кода, допускает некоторую небрежность.
Тем не менее, единообразие по стилю облегчит другим понимание вашего HTML кода.
Возможно, когда-нибудь программам, вроде программ чтения XML данных, потребуется прочитать ваш HTML код. Таким образом, использование хорошо сформированного, близкого к XHTML синтаксиса будет вполне разумным подходом.
Всегда следите, чтобы ваш код был аккуратным, чистым и хорошо сформированным.
Используйте корректный тип документа
На первой строке всегда декларируйте тип документа:
<!DOCTYPE html>
Если вы хотите соблюдать последовательность с написанием тегов в нижнем регистре, то вы можете использовать следующее определение типа документа:
<!doctype html>
Имена элементов пишите маленькими буквами
HTML5 допускает одновременное использование в именах элементов больших и маленьких букв. Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
- Смешение больших и маленьких букв в именах тегов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
Плохо:
<SECTION>
<p>Это параграф текста.</p>
</SECTION>
Очень плохо:
<Section>
<p>Это параграф текста.</p>
</SECTION>
Хорошо:
<section>
<p>Это параграф текста.</p>
</section>
Закрывайте все HTML элементы
В HTML5 вы не обязаны закрывать все элементы (например, элемент <p>). Тем не менее, мы все же рекомендуем закрывать все HTML элементы.
Плохо:
<section>
<p>Это параграф текста.
<p>Это параграф текста.
</section>
Хорошо:
<section>
<p>Это параграф текста.</p>
<p>Это параграф текста.</p>
</section>
Закрывайте пустые HTML элементы
В HTML5 закрывать или нет пустые элементы зависит от желания веб-разработчика.
Допустимо:
<meta charset="utf-8">
Также допустимо:
<meta charset="utf-8" />
Тем не менее, закрывающая косая черта (/) ОБЯЗАТЕЛЬНА в XHTML и XML.
Если ожидается, что к вашей веб-странице будут обращаться XML приложения, то в пустых HTML элементах лучше использовать закрывающую косую черту!
В именах атрибутов используйте маленькие буквы
В HTML5 при написании имен атрибутов можно смешивать большие и маленькие буквы.
Мы рекомендуем в именах атрибутов всегда использовать только маленькие буквы. Это вызвано следующими причинами:
- Смешение больших и маленьких букв в именах атрибутов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
Плохо:
<div CLASS="menu">
Хорошо:
<div class="menu">
Заключайте значения атрибутов в кавычки
HTML5 допускает написание значений атрибутов без кавычек. Однако мы рекомендуем всегда заключать значения атрибутов в кавычки, потому что
- Смешение больших и маленьких букв в значениях считается плохой практикой
- Значения в кавычках легче читать
- Вы ДОЛЖНЫ заключать в кавычки, если в значениях есть пробелы
Очень плохо:
Это не будет работать, потому что в значении есть пробелы
<table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table class="striped">
Атрибуты изображений
При определении изображений всегда используйте атрибут "alt". Этот атрибут важен, когда изображение по какой-то причине не отображается.
Также, всегда определяйте ширину и высоту изображения. Это уменьшает слом макета страницы, так как браузер будет резервировать место для изображения еще на этапе загрузки страницы.
Плохо:
<img src='html5.gif'>
Хорошо:
<img src='html5.gif' alt="HTML5" style="width: 128px; height: 128px">
Пробелы и знак равно
HTML5 допускает пробелы вокруг знака равно. Однако, когда пробелов нет, то такой код легче читать, и это лучше группирует сущности.
Плохо:
<link rel = "stylesheet" href = "styles.css">
Хорошо:
<link rel="stylesheet" href='styles.css'>
Избегайте длинных строк кода
При использовании HTML редактора, неудобно читать HTML код, если приходится прокручивать окно влево или вправо.
Следует стараться, чтобы строка кода в длину не превышала 80 символов.
Пустые строки и отступы
Не следует без веских причин добавлять пустые строки.
Для лучшей читабельности пустые строки следует добавлять только для разделения больших и логически единых блоков кода.
Также, для лучшей читабельности добавляйте два пробела отступов. Не используйте для этого табуляцию.
Не используйте ненужные пустые строки и отступы. Нет необходимости ставить отступ перед каждым элементом.
Необязательно:
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2>
<p>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
Лучше:
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.</p>
</body>
Таблица:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Список:
<ol>
<li>London</li>
<li>Paris</li>
<li>Tokyo</li>
</ol>
Пропускать или нет <html> и <body>?
По стандарту HTML5 тег <html> и тег <body> могут не использоваться.
Следующий код согласно стандарту HTML5 считается валидным:
<!DOCTYPE html>
<head>
<title>Заголовок страницы</title>
</head>
<h1>Это текстовый заголовок</h1>
<p>Это абзац текста.</p>
Однако мы не рекомендует пропускать теги <html> и <body>.
Элемент <html> - это корень документа. Это рекомендованное место для определения языка страницы:
<!DOCTYPE html>
<html lang="en-US">
Декларация языка страницы важна как для специализированных приложений (например, программ чтения с экрана), так и для поисковых систем.
Кроме этого, если не написать тег <html> или тег <body>, то это может сломать структуру DOM и XML приложения. А пропуск тега <body> к тому же может привести к ошибками в старых браузерах (IE9).
Пропускать ли тег <head>?
Согласно стандарту HTML5 тег <head> может не использоваться.
По умолчанию, браузеры будут добавлять все элементы, расположенные перед открывающем тегом <body> внутрь созданного ими элемента <head>.
Вы можете снизить сложность структуры HTML, пропустив тег <head>:
<!DOCTYPE html>
<html>
<title>Заголовок страницы</title>
<body>
<h1>Текстовый заголовок</h1>
<p>Это текстовый абзац.</p>
</body>
</html>
Однако мы не рекомендуем пропускать тег <head>, так как это еще не вошло в повседневную практику и может запутать веб-разработчиков.
Метаданные
Элемент <title> является обязательным в HTML5. Заголовок страницы должен быть наполнен значением:
<title>Стандарты синтаксиса и кодирования в HTML5</title>
Чтобы обеспечить правильную интерпретацию и корректное индексирование страницы поисковыми системами, определение языка и кодировки символов страницы необходимо декларировать как можно раньше:
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<title>Стандарты синтаксиса и кодирования в HTML5</title>
</head>
Установка вьюпорта (окна просмотра)
"Вьюпорт" — это видимая пользователю область веб-страницы. Эта область разница от устройства к устройству и на мобильных телефонах будет меньше, чем на экране компьютера.
В HTML5 был введен метод, позволяющий веб-дизайнерам контролировать вьюпорт при помощи тега <meta>.
Следует всегда использовать элемент управления вьюпортом <meta> в следующей форме на всех веб-страницах:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Данный элемент управления вьюпортом <meta> предоставляет браузеру инструкцию, как контролировать размеры и масштабирование страницы.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана текущего устройства (которая будет разной в зависимости от используемого устройства).
Часть initial-scale=1.0 устанавливает начальный уровень увеличения, когда страница впервые загружается браузером.
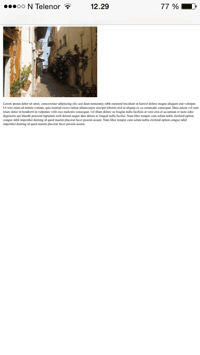
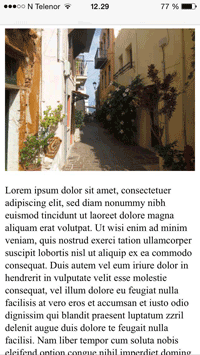
Ниже вы можете увидеть пример веб-страницы на экране смартфона с установленным мета тегом вьюпорта и без него:

Страница без метатега вьюпорта

Страница с мета тегом вьюпорта
HTML комментарии
Короткий комментарий должен писаться на одной строке:
<!-- Это комментарий -->
Комментарии, занимающие более одной строки, должны записываться следующим образом:
<!--
Это пример длинного комментария. Это пример длинного комментария.
Это пример длинного комментария. Это пример длинного комментария.
-->
Длинные комментарии легче читать, если они имеют отступ в два пробела.
Таблицы стилей
Используйте простой синтаксис для подключения внешних каскадных таблиц стилей (атрибут type не нужен):
<link rel="stylesheet" href='styles.css'>
Короткие правила могут записываться в сжатом виде в одну строку:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила следует записывать на нескольких строках:
body {
background-color: lightgrey;
font-family: "Arial Black", Helvetica, sans-serif;
font-size: 16em;
color: black;
}
- Открывающие скобки размещайте на одной строке с селектором
- Используйте один пробел перед открывающими скобками
- Для отступов используйте два пробела
- После каждой пары свойство-значение, включая последнюю, ставьте точку с запятой
- Кавычки используйте только со значениями, содержащими пробелы
- Закрывающие скобки пишите на новой строке без отступа
- Старайтесь, чтобы длина записи на одной строке была не больше 80 символов
Загрузка JavaScript в HTML
Для загрузки внешних скриптов Javascript используйте простой синтаксис (атрибут type не нужен):
<script src='myscript.js'>
Доступ к HTML элементам при помощи JavaScript
"Неряшливость" во время кодирования HTML может привести к ошибкам в работе скриптов JavaScript.
Следующие два выражения JavaScript дадут разные результаты:
var obj = getElementById("Demo")
var obj = getElementById("demo")
В именах файлов используйте маленькие буквы
Некоторые веб-серверы (Apache, Unix) являются регистрозависимыми при обращении к файлам, т. е. к файлу с именем "london.jpg" нельзя получить доступ как "London.jpg".
Другие веб-серверы (Microsoft, IIS) на размер букв в именах файлов не обращают внимание, т. е. к файлу с именем "london.jpg" можно обращаться как "London.jpg", так и "london.jpg".
Если в вашем коде используются как верхний, так и нижний регистр букв, то вам придется быть чрезвычайно внимательным и последовательным.
Если вы переносите свой сайт с регистронезависимого на регистрозависимый сервер, то малейшая ошибка может обрушить весь ваш ресурс!
Чтобы избежать этой проблемы, в именах файлов всегда используйте только буквы в нижнем регистре (маленькие буквы).
Расширения файлов
HTML файлы должны иметь расширение .html или .htm.
CSS файлы должны иметь расширение .css.
JavaScript файлы должны иметь расширение .js.
Разница между .htm и .html
Нет никакой разницы между расширениями .htm и .html. Файлы и с одним и с другим расширением будут рассматриваться любым браузером или веб-сервером как файл с HTML кодом.
В настоящее время разница между ними лежит лишь в культурной плоскости:
- .htm отдает духом ранних DOS систем, у которых были ограничения на длину расширения файла в 3 символа.
- .html напоминает о системах Unix, у которых таких ограничений не было.
Технические особенности
Если в URL не указывается имя файла (например, http://example.com/css/), то сервер передаст файл по умолчанию. Обычно файлами по умолчанию являются index.html, index.htm, default.html и default.htm.
Если на сервере в качестве имени файла по умолчанию установлено только имя "index.html", то и у вас должен быть файл с именем "index.html", но никак не "index.htm".
Тем не менее, любой сервер можно сконфигурировать так, чтобы было более одного файла по умолчанию. Таким образом вы можете иметь столько файлов по умолчанию, сколько вам нужно для решения ваших задач.
В любом случае полное расширение для HTML файлов — это .html, и нет никаких причин, почему его не следует использовать.