
Включение CSS и HTML в абстракции, обрабатываемые на сервере, в конечном итоге ведет к значительному раздуванию кода, потому что CSS и HTML требуют гораздо более модульной структуры объектов, чем, например, PHP.
Правильная модульность - один из способов уменьшения CSS кода
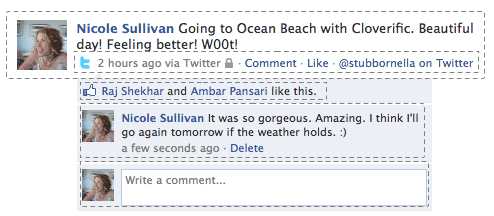
На этапе подготовки данных на сервере (например, в PHP) следующая история из ленты Facebook может быть одним отдельным объектом. То есть вся логика определения того, какие куски HTML показывать, а какие скрывать, содержится в однообъектной структуре.

Часто разработчики пытаются привести CSS в соответствие с этой логикой. Мы исходим из предположения, что весь код CSS для истории в ленте будет заключен внутри оберточного идентификатора, например #story. В итоге получается весьма раздутый код. Почему? Потому что правильная архитектура для слоя CSS должна быть намного более модульной. Попытка базировать архитектуру CSS на уровне PHP чем-то сродни попытке использовать схему базы данных для настройки сервера apache. Это просто не работает.

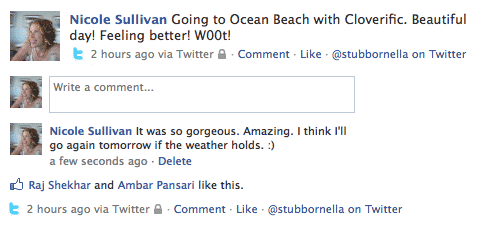
Таким образом, мы видим, что приведенный выше пример истории в ленте состоит из множества более мелких объектов. По мере того, как мы разбиваем крупные объекты на более мелкие, мы начинаем видеть, что одни и те же шаблоны появляются снова и снова, и одни и те же объекты становятся гораздо более пригодными для повторного использования. Мы начинаем видеть, что большинство сайтов состоят из одних и тех же базовых повторяющихся шаблонов, объединенных разными способами. В качестве побочного преимущества CSS становится намного меньше и проще.
Объект из нашего примера истории в ленте можно разбить на несколько HTML и CSS объектов:
1 заголовок

5 медиа блоков

2 стиля ссылок

1 список комментариев

1 список действий

1 абзац

А какие преимущества у такого подхода?
Правильная модульность объектов CSS означает, что наш CSS (и, как следствие, наш HTML) становится намного проще и легче. Наш маленький объект многократного использования можно использовать по всему сайту для создания новых и непохожих страниц без добавления лишнего CSS кода.
В качестве отправной точки мы рекомендуем создавать следующие объекты: заголовки, списки, текстовые пояснения и ссылки, контейнеры, медиаобъекты, сетки и шаблоны. Прежде чем создавать целые страницы, сначала создавайте самые маленькие объекты, и ваш CSS по умолчанию останется маленьким.