Шрифты Google легко внедрить на сайт, но они могут оказать большое влияние на время загрузки вашей страницы. Давайте рассмотрим, как мы можем загрузить их наиболее оптимальным способом.
Справедливости ради стоит сказать, что шрифты Google чрезвычайно популярны. На момент написания этой статьи, их просмотрели в Интернете более 29 триллионов раз, и легко понять, почему – сервис предоставляет доступ к более чем 900 красивым шрифтам, которые вы можете бесплатно использовать на своем веб-сайте. Без шрифтов Google вы были бы ограничены несколькими, так называемыми, "системными шрифтами", установленными на устройстве пользователя.
Системные шрифты или "безопасные веб-шрифты" – это шрифты, которые чаще всего предустанавливаются в операционных системах. Например, шрифты Arial и Georgia поставляются с дистрибутивами Windows, macOS и Linux.
Как и все хорошие вещи, использование шрифтов Google имеет свою цену. Каждый шрифт привносит в размер страницы свой вес, который веб-браузер должен загрузить, прежде чем его можно будет отобразить. При правильной настройке дополнительное время загрузки не заметно. Однако, стоить чуть ошибиться, и пользователю вашего сайта придется ждать несколько секунд, прежде чем появится какой-либо текст.
Шрифты Google уже оптимизированы
Google Fonts API делает больше, чем просто предоставляет файлы шрифтов в браузер, он также выполняет умную проверку, чтобы увидеть, как он может предоставить файлы в наиболее оптимизированном формате.
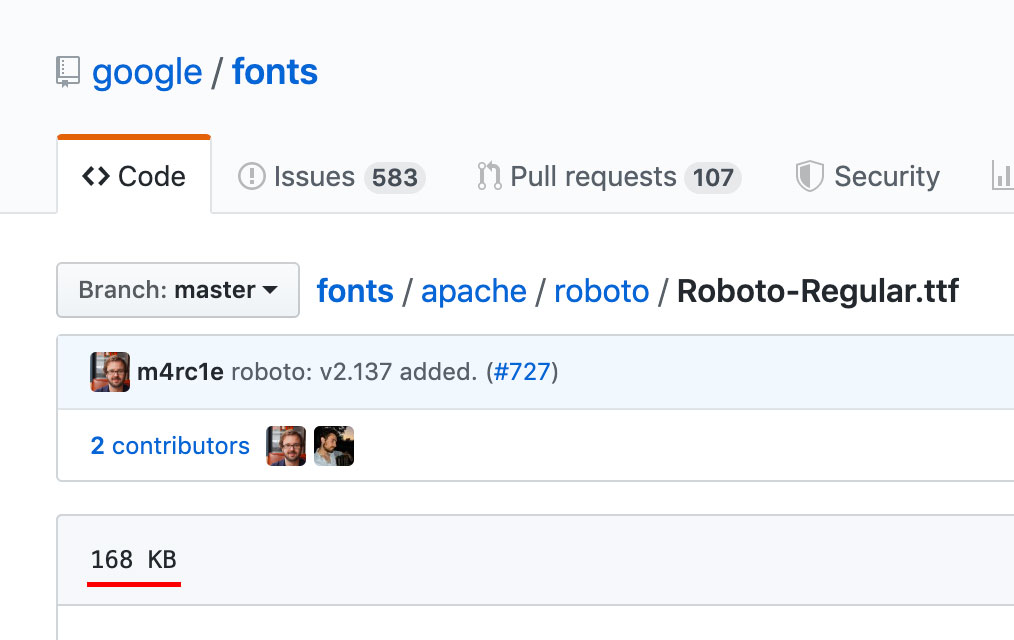
Давайте посмотрим на шрифт Roboto. GitHub говорит нам, что стандартный вариант этого шрифта весит 168kb:

Тем не менее, если запросить этот же вариант шрифта у Google Font API, то вы получите файл, размер которого будет всего 11kb. Как такое возможно?
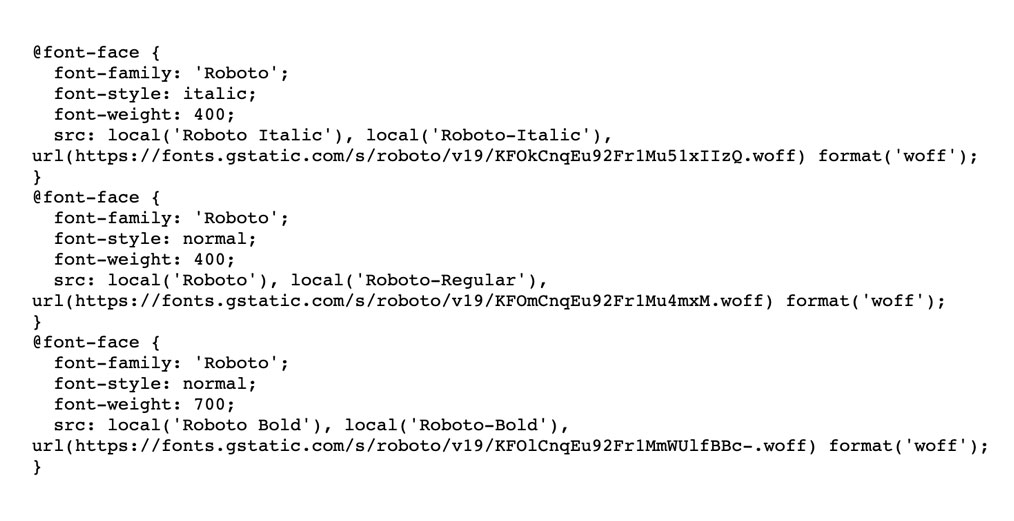
Когда браузер делает запрос к API, Google сначала проверяет, какие типы файлов поддерживает браузер. Если вы используете последнюю версию Chrome, которая, как и большинство браузеров, поддерживает формат WOFF2, то шрифт будет предоставлен в этом сильно сжатом формате.
Если же заменить браузер на Internet Explorer 11, то вы получите шрифт в формате WOFF.
Наконец, если заменить браузер на IE8, то вы получите шрифт в формате EOT (Embedded OpenType).
Google Fonts поддерживает более 30 оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера. Илья Григорик
Это отличная особенность Google Fonts, - проверяя пользовательский агент, сервис предоставляет наиболее эффективные форматы шрифтов, которые поддерживает браузер.
Кэширование в браузере
Еще одна встроенная оптимизация Google Fonts — кеширование в браузере.
Из-за вездесущей природы Google Fonts браузеру не всегда нужно загружать полные файлы шрифтов. Например, сайт SmashingMagazine использует шрифт "Mija", если ваш браузер впервые видит этот шрифт, ему нужно будет полностью загрузить его до отображения текста, но при следующем посещении веб-сайта, использующего этот шрифт, браузер возьмет уже кэшированную версию.
Поскольку API Google Fonts становится все более широко используемым, вполне вероятно, что у посетителя вашего сайта или страницы уже есть в кэше браузера шрифты Google, используемые в вашем дизайне. FAQ, Google Fonts
Срок действия кэша браузера Google Fonts истекает через год, если он не будет очищен раньше.
Примечание: Mija не является шрифтом Google, но принципы кэширования не зависят от поставщика.
Возможна дополнительная оптимизация
Хотя Google прилагает огромные усилия для оптимизации доставки файлов шрифтов, у вас все равно остаются способы дальнейшей оптимизации, позволяющие значительно уменьшить время загрузки страницы.
1. Ограничение семейств шрифтов
Самая простая оптимизация — использовать как можно меньше семейств шрифтов. Каждый шрифт может добавлять к весу вашей страницы до 400 КБ. Умножьте на несколько разных семейств шрифтов, и вот уже шрифты весят больше, чем вся ваша страница.
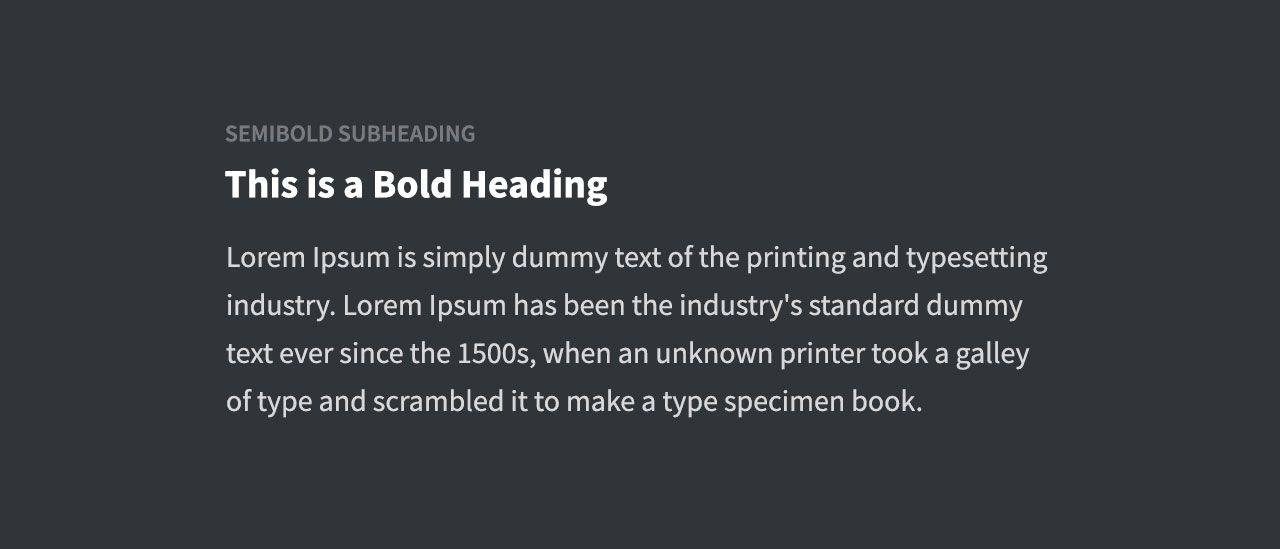
Мы рекомендуем использовать не более двух шрифтов — один для заголовков и другой для содержимого. Как правило, этого бывает вполне достаточно. При правильном использовании свойств font-size, font-weight и color можно добиться превосходного результата даже с одним шрифтом.
Три разных значения font-weight одного семейства шрифтов (Source Sans Pro):

2. Исключайте ненужные варианты
Благодаря высокому стандарту качества шрифтов Google многие семейства шрифтов содержат полный спектр доступных значений для свойства font-weight:
- тонкий (100)
- тонкий курсив (100i)
- светлый (300)
- светлый курсив (300i)
- обычный (400)
- обычный курсив (400i)
- средний (600)
- средний курсив (600i)
- жирный (700)
- жирный курсив (700i)
- черный (800)
- черный курсив (800i)
Это отлично подходит для продвинутых сценариев использования, в которых могут потребоваться все 12 вариантов, но для обычного веб-сайта это означает загрузку всех 12 вариантов, когда вам может понадобиться только 3 или 4.
Например, семейство шрифтов Roboto весит ~ 144 КБ. Однако, если вы используете только варианты "обычный", "обычный курсив" и "жирный", то это число уменьшается до ~ 36 КБ. Экономия 75%!
Код по умолчанию для загрузки шрифтов Google выглядит следующим образом:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Если вы так сделаете, то загрузится только вариант 'обычный 400'. Это означает, что весь светлый, жирный и курсивный текст будет отображаться неправильно.
Чтобы вместо этого загрузить все варианты шрифтов, нам нужно указать их в URL вызова следующим образом:
<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
Однако, очень редко веб-сайт использует все варианты шрифта от тонкого (100) до черного (900). И здесь оптимальной стратегией будет указать только те варианты, которые вы планируете использовать:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,600" rel="stylesheet">
Это особенно важно, когда используется несколько семейств шрифтов. Например, если вы используете Lato для заголовков, имеет смысл запрашивать только жирный вариант (и, возможно, еще жирный курсив):
<link href="https://fonts.googleapis.com/css?family=Lato:700,700i" rel="stylesheet">
3. Объединяйте запросы
Фрагмент кода, с которым мы работали выше, обращается к серверам Google (fonts.googleapis.com). Это называется HTTP запросом. При этом, чем больше HTTP запросов делает ваша веб-страница, тем дольше она загружается.
Если вы хотите загрузить два шрифта, то вы можете сделать так:
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,600" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Это отлично будет работать, но приведет к тому, что браузер сделает два запроса. Мы же можем оптимизировать это объединив все в один запрос:
<link href="https://fonts.googleapis.com/css?family=Roboto|Open+Sans:400,400i,600" rel="stylesheet">
При этом не существует ограничений на количество шрифтов и вариантов в одном запросе.
4. Ресурсные указания
Ресурсные указания – это особые функции, поддерживаемые современными браузерами, которые могут повысить производительность сайта. Мы рассмотрим два таких указания: "Предварительная выборка DNS" и "Предварительное подключение".
Примечание: Если браузер не поддерживает современные функции, он просто игнорирует их. Таким образом, ваша веб-страница будет по-прежнему загружаться нормально.
Предварительная выборка DNS
Предварительная выборка DNS позволяет браузеру начать подключение к Google Fonts API (fonts.googleapis.com), как только страница начнет загружаться. Это означает, что к тому времени, когда браузер готов сделать запрос, часть работы уже будет выполнена.
Чтобы реализовать предварительную выборку DNS для шрифтов Google, просто добавьте на свои веб-страницы в секции <head> такую строчку:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Предварительное подключение
Если вы посмотрите на код добавления шрифтов Google Fonts, то вам покажется, что это будет один HTTP запрос:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,700" rel="stylesheet">
Однако, если мы посетим этот URL, то мы увидим еще три запроса на другой URL - https://fonts.gstatic.com. Один дополнительный запрос для каждого варианта шрифта.

Проблема с этими дополнительными запросами заключается в том, что браузер не начнет выполнять эти процессы до тех пор, пока не будет выполнен первый запрос https://fonts.googleapis.com/css. Вот здесь и может помочь Предварительное подключение.
Предварительное подключение — это своего рода расширенная версия предварительной выборки. Оно устанавливается на конкретном URL, который браузер собирается загрузить. Вместо того, чтобы просто выполнять поиск DNS, также завершается согласование TLS и TCP синхронизация.
Как и в случае с Предварительной выборкой DNS, предварительное подключение может быть реализовано с помощью одной строки кода:
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
Просто добавив эту строчку кода можно сократить время загрузки страницы на 100 мс. Это становится возможным благодаря запуску соединения одновременно с первоначальным запросом, а не по окончанию ожидания его завершения.
5. Размещение шрифтов локально
Шрифты Google распространяются по лицензии "Libre" или как "свободное программное обеспечение", что дает вам свободу использовать, изменять и распространять шрифты без запроса разрешения. Это означает, что, если вы не хотите, то можете не использовать хостинг Google. Вы можете размещать эти шрифты на своем сервере!
Все файлы шрифтов доступны на Github. Также, можно скачать файл архива zip, содержащий все шрифты (387MB).
Наконец, есть вспомогательный сервис, который позволяет выбирать, какие шрифты вы хотите использовать, а затем предоставляет необходимые файлы.
Но в локальном размещении шрифтов есть и свои недостатки. Когда вы загружаете шрифты в локальное хранилище, вы сохраняете их такими, какие они есть в данный момент. Если шрифты будут улучшены или обновлены, вы не получите эти изменения. Для сравнения, когда вы запрашиваете шрифты из Google Fonts API, вам всегда предоставляется самая последняя версия.
6. Отображение шрифта
Известно, что для загрузки шрифта Google браузеру требуется время. Но что будет с текстом, до того как шрифты будут готовы к использованию? Долгое время было так, что там, где должен находиться текст, браузер отображал пустое место.
Если ничего не показывать, то это может негативно сказаться на восприятии вашего сайта конечным пользователем. Было бы лучше в качестве запасного варианта использовать системный шрифт, а когда шрифт Google будет готов к использованию, просто "поменять" их. Это можно сделать при помощи CSS свойства font-display.
Добавляя значение font-display: swap; в декларацию @font-face, мы предписываем браузеру показывать запасной шрифт до тех пор, пока не станет доступен шрифт Google.
@font-face {
font-family: 'Roboto';
src: local('Roboto Thin Italic'), url(https://fonts.gstatic.com/s/roboto/v19/KFOiCnqEu92Fr1Mu51QrEz0dL-vwnYh2eg.woff2) format('woff2');
font-display: swap;
}
В 2019 году Google объявил, что добавляет поддержку font-display: swap. Для его использования достаточно добавить дополнительный параметр к URL шрифтов:
https://fonts.googleapis.com/css?family=Roboto&display=swap
7. Используйте параметр Text
Малоизвестная особенность Google Fonts API – это параметр text. Этот редко используемый параметр позволяет загружать только те символы, которые вам нужны.
Например, если у вас есть текстовый логотип, который должен отображаться уникальным шрифтом, то вы можете при помощи параметра text загружать только символы, используемые в логотипе.
Это работает так:
https://fonts.googleapis.com/css?family=Roboto&text=CompanyName
Очевидно, что этот прием очень специфичен и имеет только несколько реалистичных сценариев использования. Однако, если вы сможете использовать его, он способен сократить вес загружаемого шрифта до 90%.
Примечание: По умолчанию при использовании параметра text загружается только вариант шрифта "Обычный". Чтобы использовать другой вариант, вы должны явно указать его в URL.
https://fonts.googleapis.com/css?family=Roboto:700&text=CompanyName
В заключение можно сказать, что практика показывает, что использование описанных выше приемов оптимизации оказывает на скорость загрузки веб-страницы самое значительное влияние и пренебрегать ими не стоит.