
В настоящее время большинство цветов, определяемых в CSS, задаются в формате hex и RGB. Но кроме этого существует еще один формат цвета, который в последнее время становится все более популярным, - это HSL. Тем не менее, весь потенциал формата HSL все еще раскрыт не до конца, и многие его недооценивают. В данной статье хотелось бы показать, как HSL действительно может помочь нам лучше работать с цветами в CSS.
Введение
Обычно мы используем шестнадцатеричные цветовые коды (hex colors), которые во многом хороши, но у них есть пара проблем:
- Они сильно ограничивают,
- Их трудно понять при беглом просмотре.
Под "ограничивают" мы имеем в виду то, что нелегко изменить цвет, не открыв цветовое колесо и не выбрав цвет самостоятельно. Кроме того, глядя на шестнадцатеричный код, нелегко догадаться, какой цвет он обозначает.
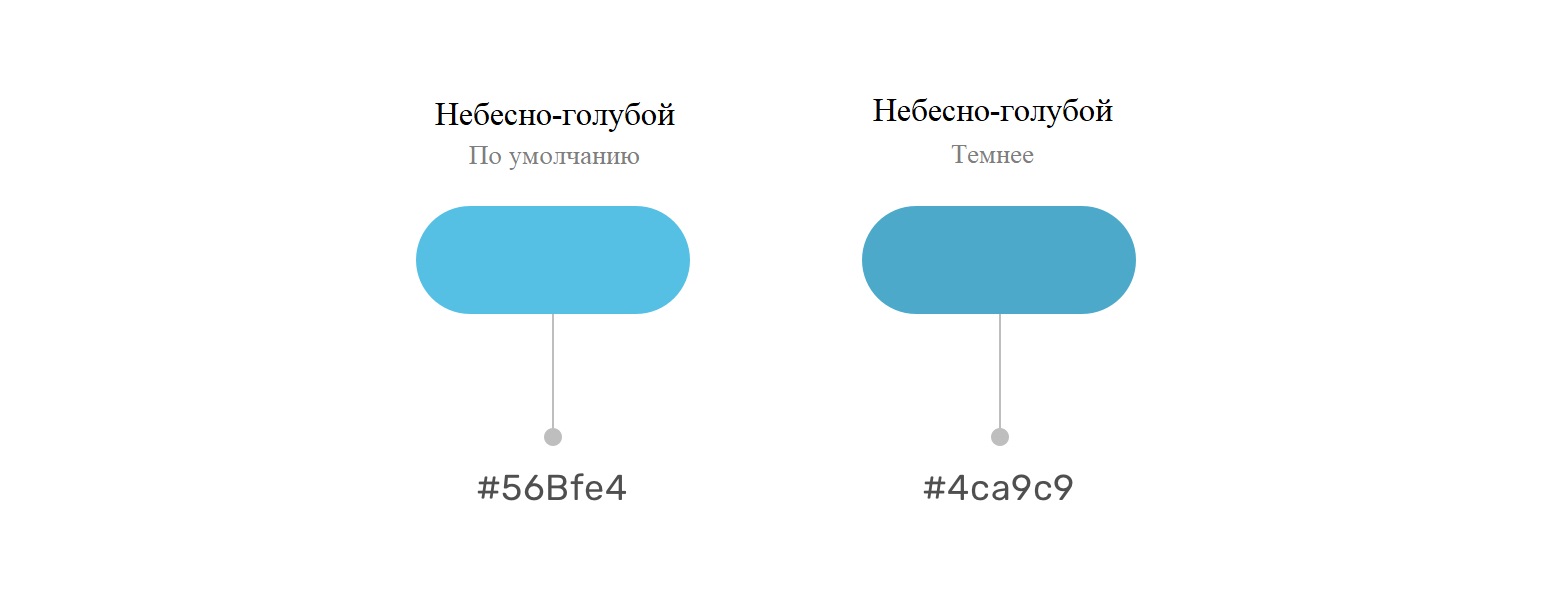
Посмотрите на следующий рисунок:

Здесь заданы шестнадцатеричные коды для небесно-голубого цвета и более темного его оттенка. Обратите внимание, что шестнадцатеричные цвета никак не связаны друг с другом. И сложно сказать, что они оба голубые, но с разными оттенками.
В реальной жизни может потребоваться создать более светлый или темный оттенок цвета, чтобы быстро протестировать или проверить что-то. С шестнадцатеричными цветами это невозможно, пока вы не откроете палитру цветов и не выберите соответствующий код.
К счастью, цвета в формате HSL могут помочь нам в решении этой конкретной проблемы, и это открывает для нас много возможностей.
Что такое HSL
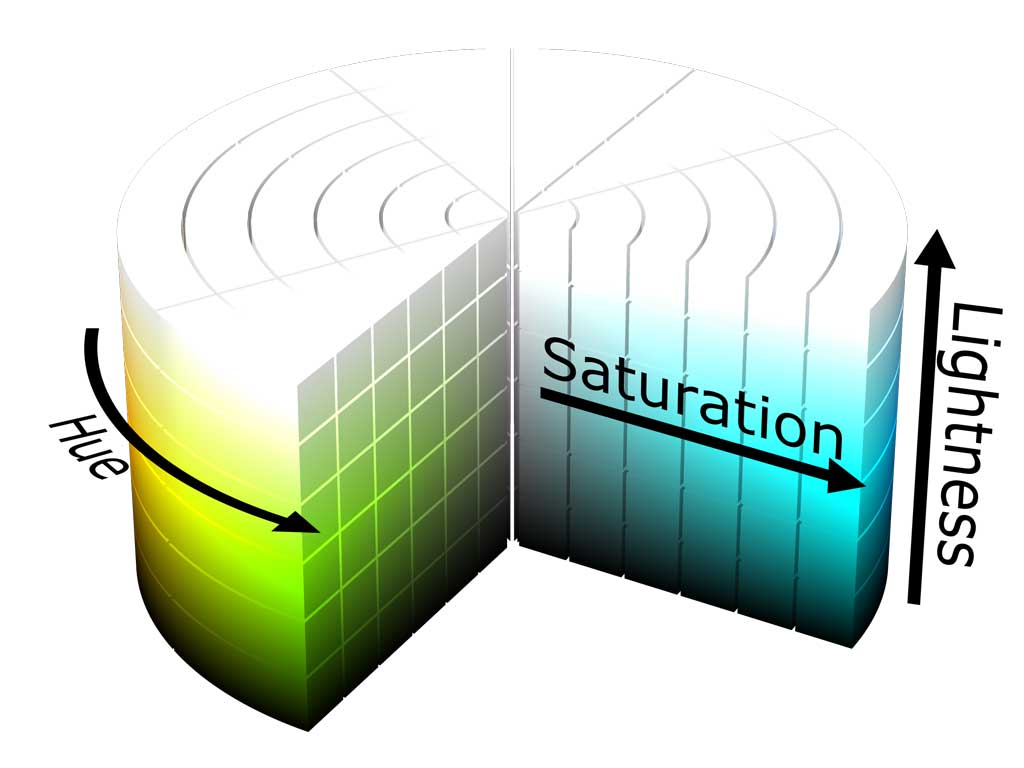
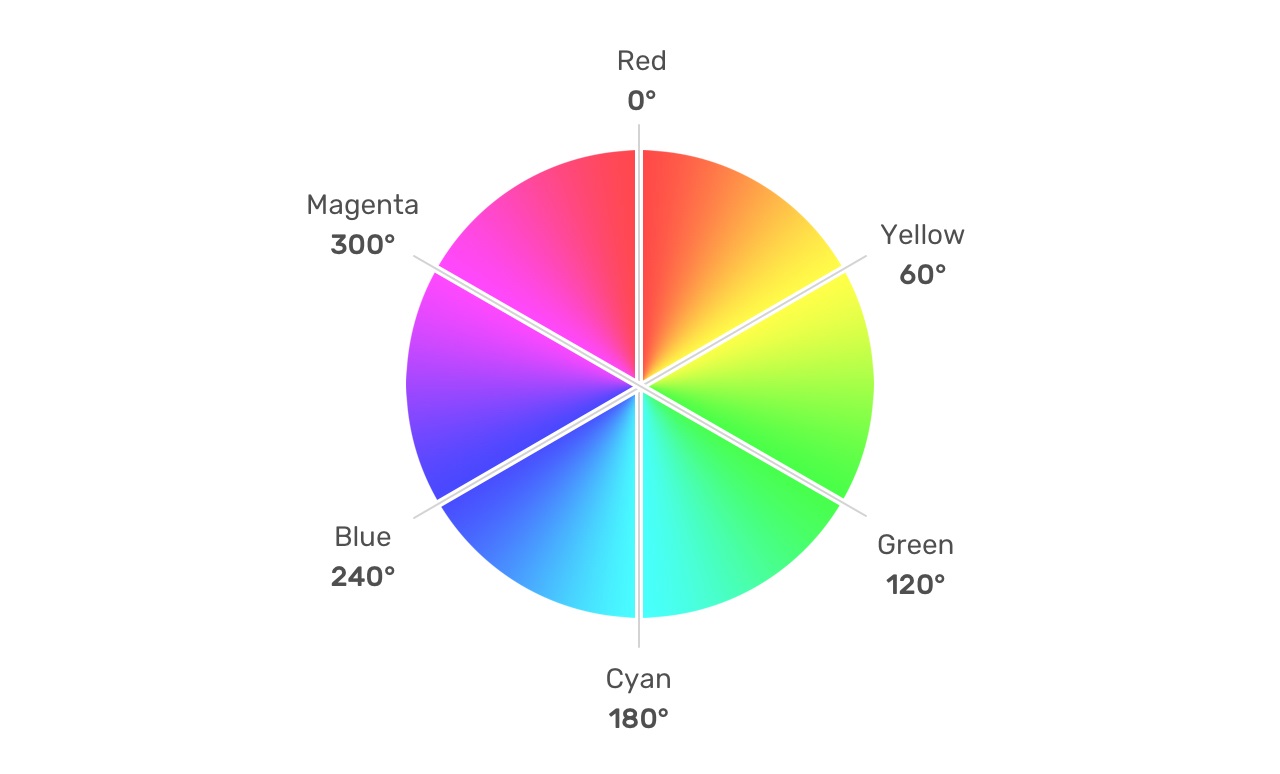
HSL означает тон, насыщенность и светлота (от англ. hue, saturation, lightness). Он основывается на цветовом колесе RGB. У каждого цвета есть некие угловые и процентные значения для насыщенности и светлости (интенсивности).

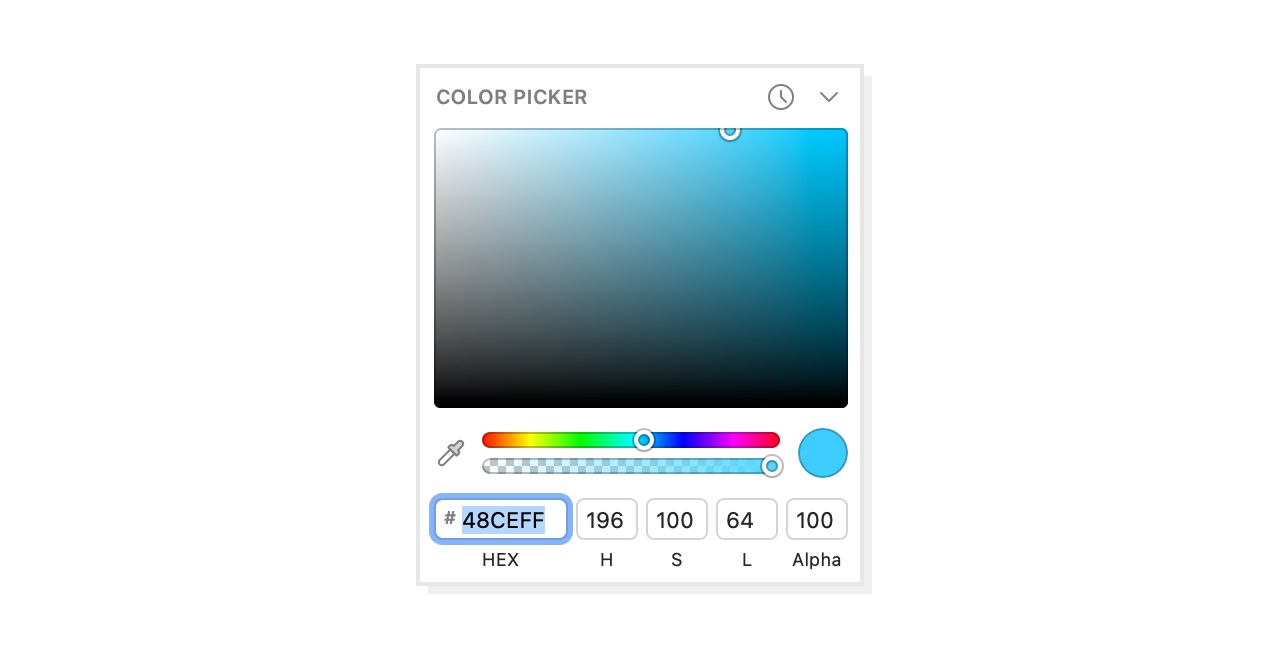
Давайте вернемся к примеру с небесно-голубым цветом, который мы обсуждали ранее. Сначала, как обычно, выбираем цвет на палитре цветов, и обязательно получаем для него значение HSL.
Примечание: Мы используем приложение Sketch, но можно использовать любой инструмент дизайна.
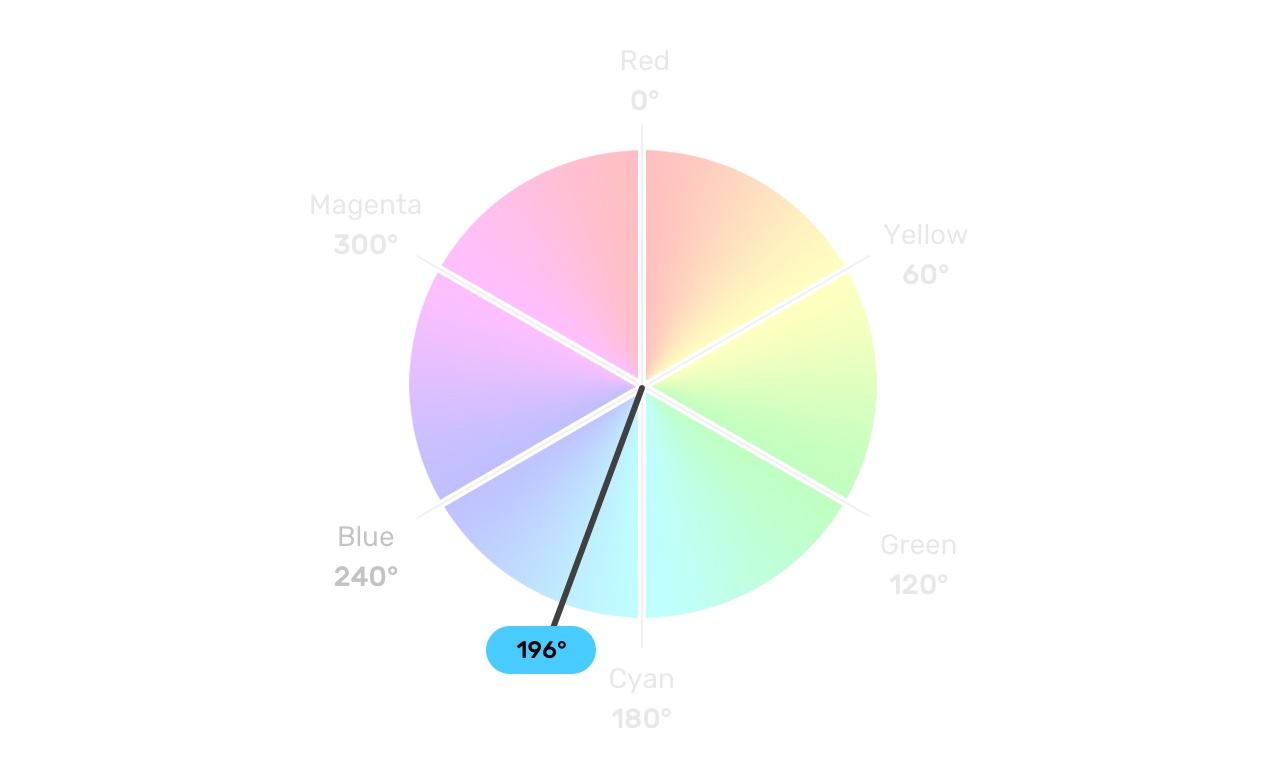
Посмотрите на следующий рисунок:

Обратите внимание, что там также есть и значения HSL. Первое число - это угол, который представляет смещение для нашего цвета. В данном случае это небесно-голубой. Как только у нас есть цветовое смещение, мы можем начать настраивать насыщенность и яркость в соответствии с нашими нуждами.

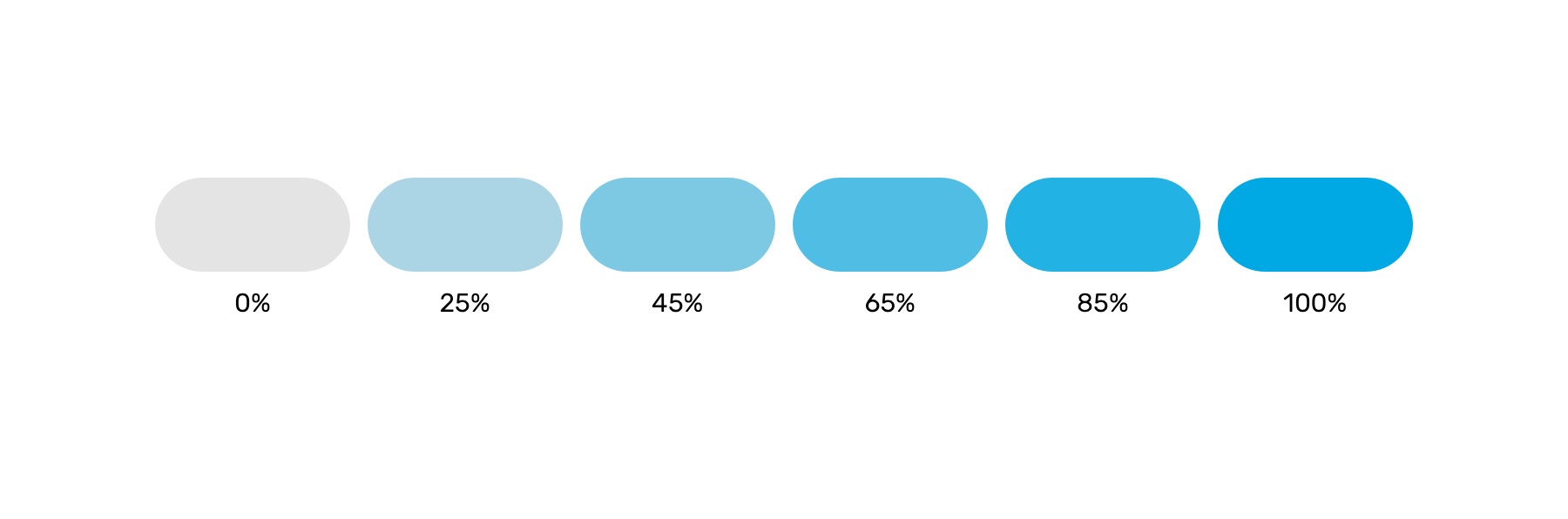
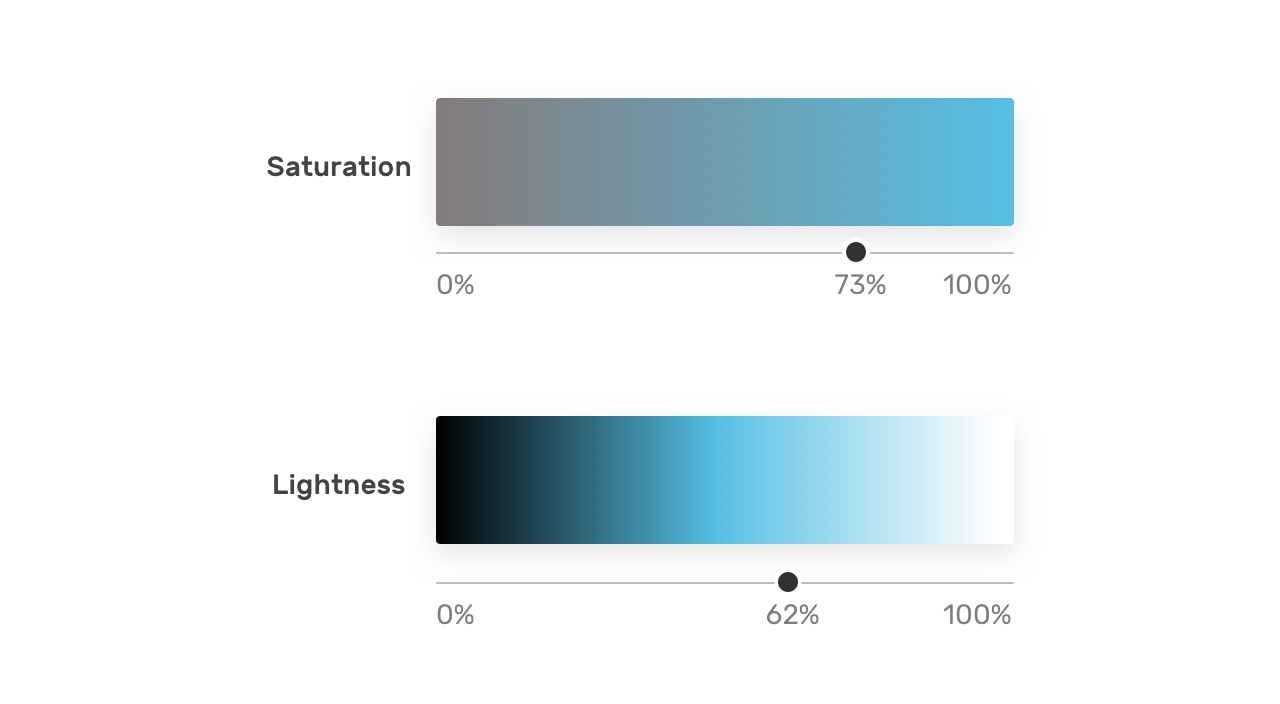
НАСЫЩЕННОСТЬ
Насыщенность, как вы, наверное, догадались, контролирует цветовую насыщенность. 0% - цвет без насыщенности, 100% - полная цветовая насыщенность.

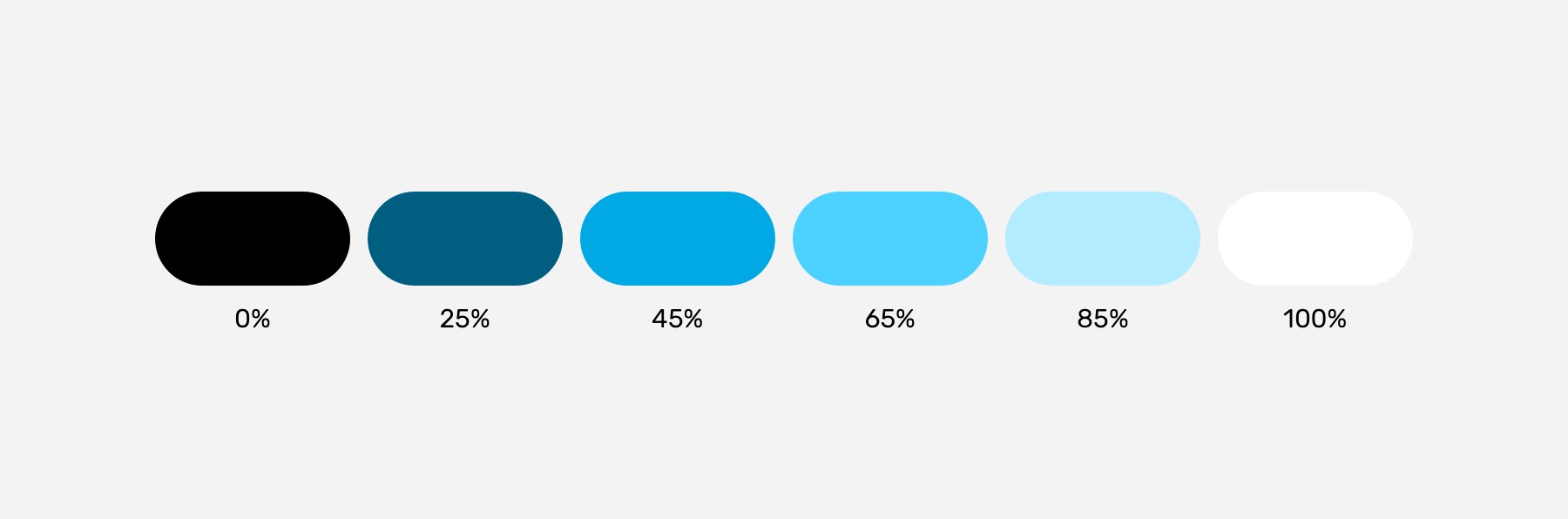
СВЕТЛОСТЬ (ЯРКОСТЬ)
Светлость или яркость или интенсивность отвечает за то, насколько светлым или темным должен быть цвет. 0% - он черный, 100% - белый.

Посмотрите на следующий рисунок:

Таким образом, у нас есть три значения, представляющих цвет, - угол, насыщенность и яркость. В результате в CSS мы можем задать цвет следующим образом:
.element {
background-color: hsl(196, 73%, 62%);
}
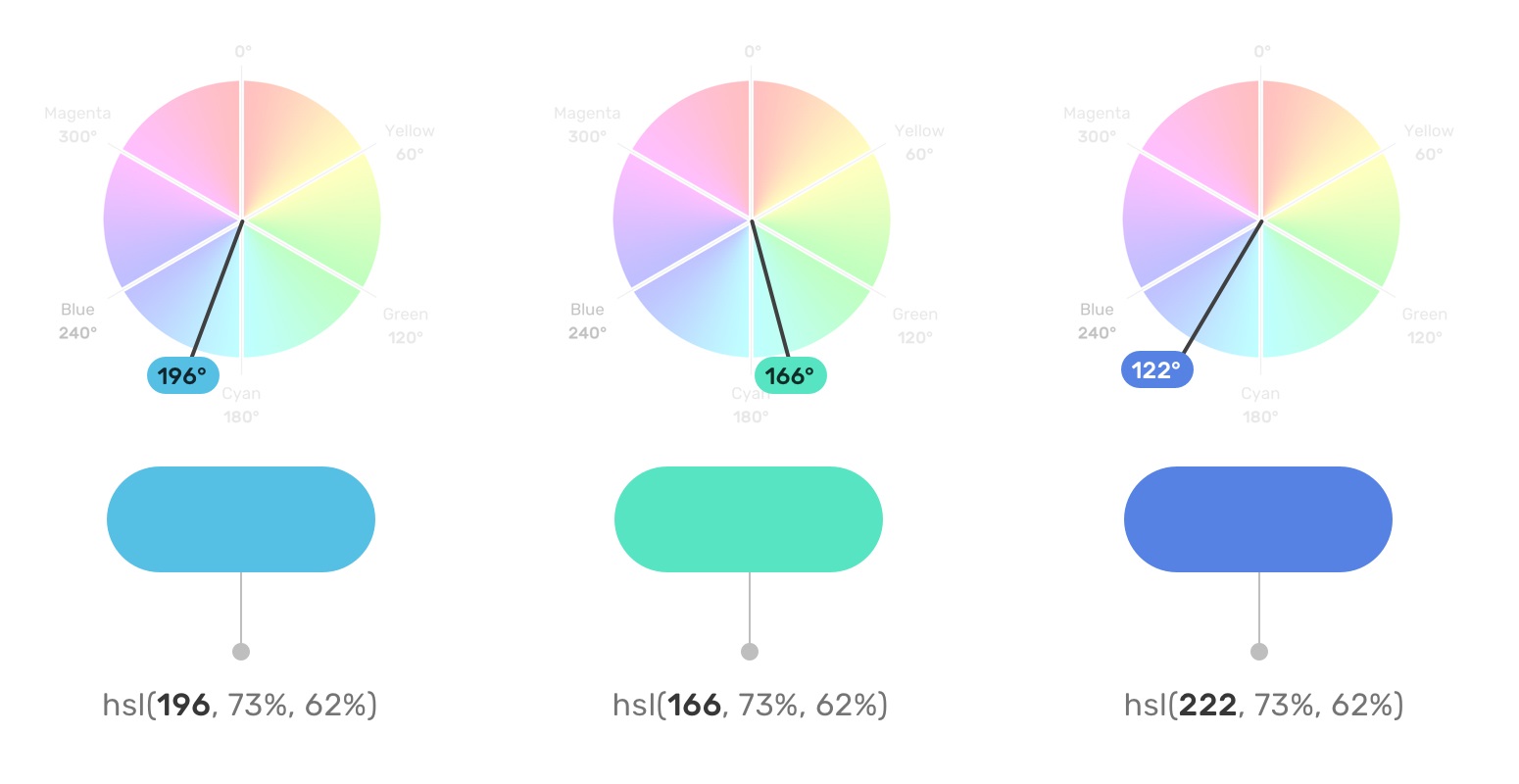
Изменяя цветовой угол, мы можем получить цвета, сходные по насыщенности и яркости с базовым. Это очень полезно при работе с новыми фирменными цветами, так как это может создать согласованный набор вторичных фирменных цветов.
Посмотрите на следующий рисунок:

Чувствуете, что эти три цвета связаны друг с другом с точки зрения того, насколько насыщен цвет и насколько он темный или светлый? Это было достигнуто всего лишь изменением цветового угла. Это и замечательно в формате HSL. Он более удобен для чтения и редактирования, чем любой другой формат цвета.
Примеры использования цветов в формате HSL
Изменение цвета при наведении курсора мыши
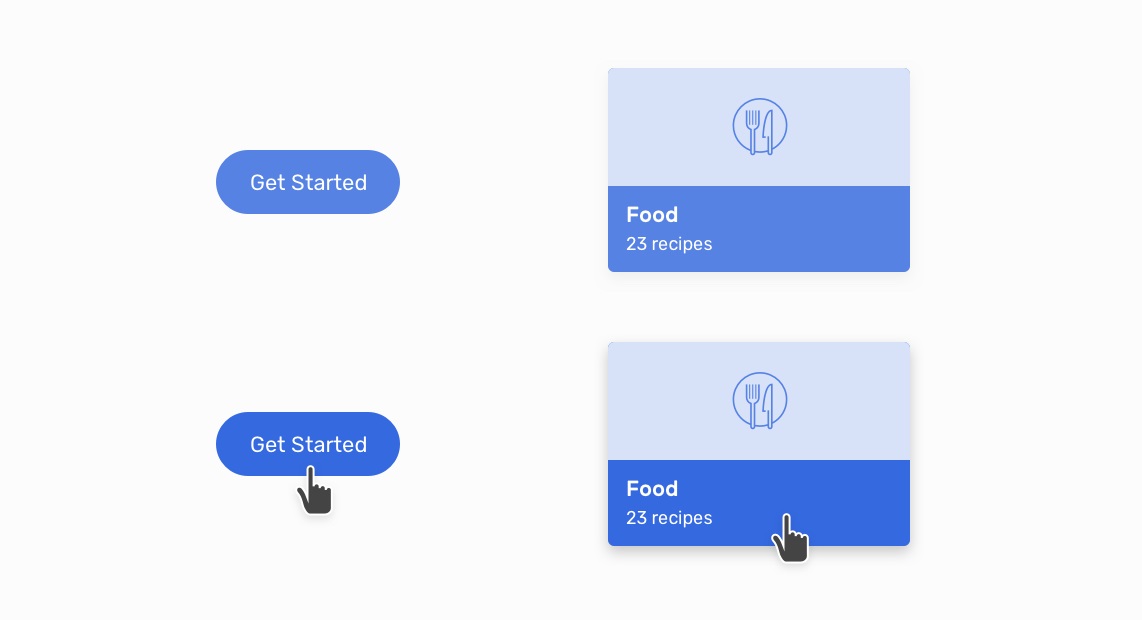
Когда цвет в определенном компоненте должен казаться темнее при наведении курсора, формат HSL идеально подходит для этого. Особенно это полезно, например, когда дело касается таких компонентов, как кнопки и карточки товаров.

:root {
--primary-h: 221;
--primary-s: 72%;
--primary-l: 62%;
}
.button {
background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l));
}
.button:hover {
--primary-l: 54%;
}
Обратите внимание, как используются CSS-переменные с цветами HSL. При наведении курсора нам достаточно изменить только значение яркости. Помните, чем выше значение, тем цвет светлее. Для более темного оттенка нам нужно уменьшить это значение.
Комбинирование тонированных цветов
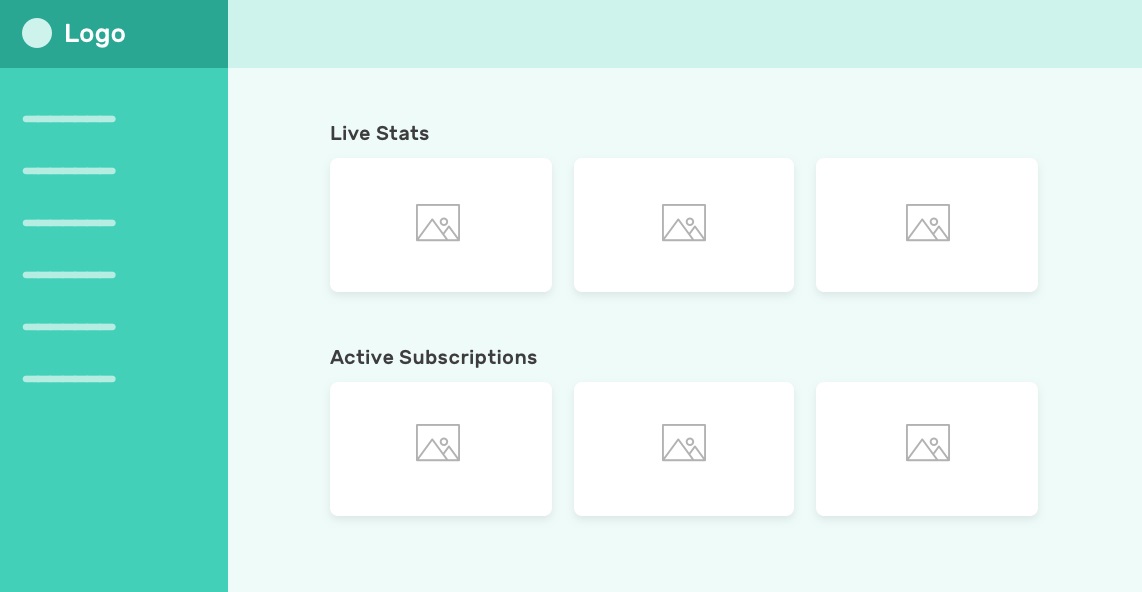
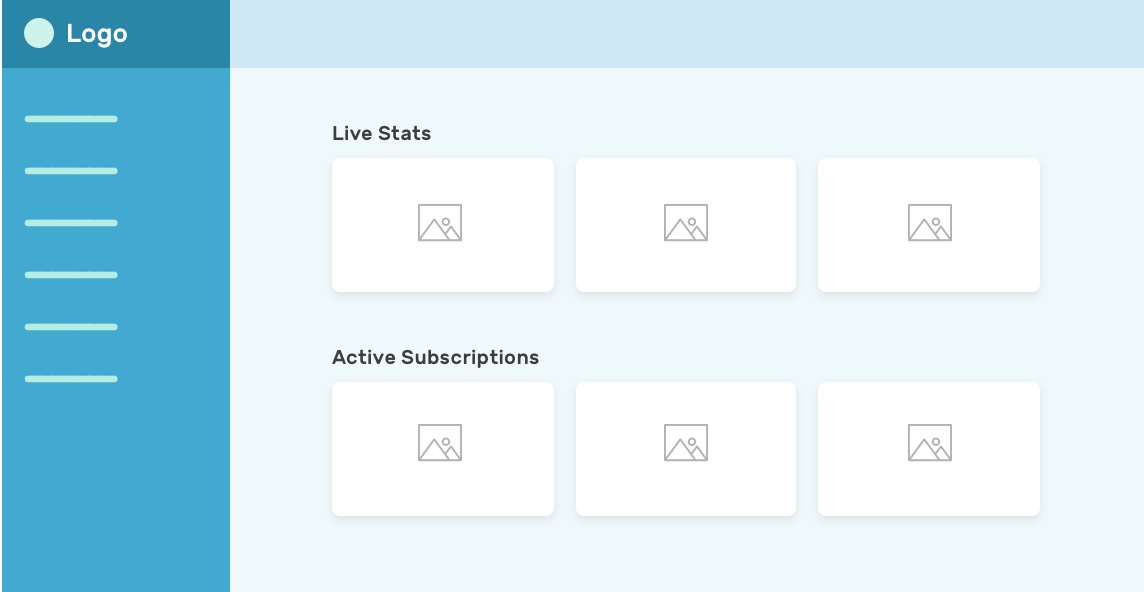
HSL может быть удобен, когда у нас есть дизайн, который использует один и тот же цвет, но с разными оттенками. Рассмотрим следующий дизайн:

Для главной навигации в шапке сайта задан основной цвет, в то время как вторичная навигация имеет более светлый оттенок. С помощью HSL мы можем легко получить более светлый оттенок, изменив значение яркости.
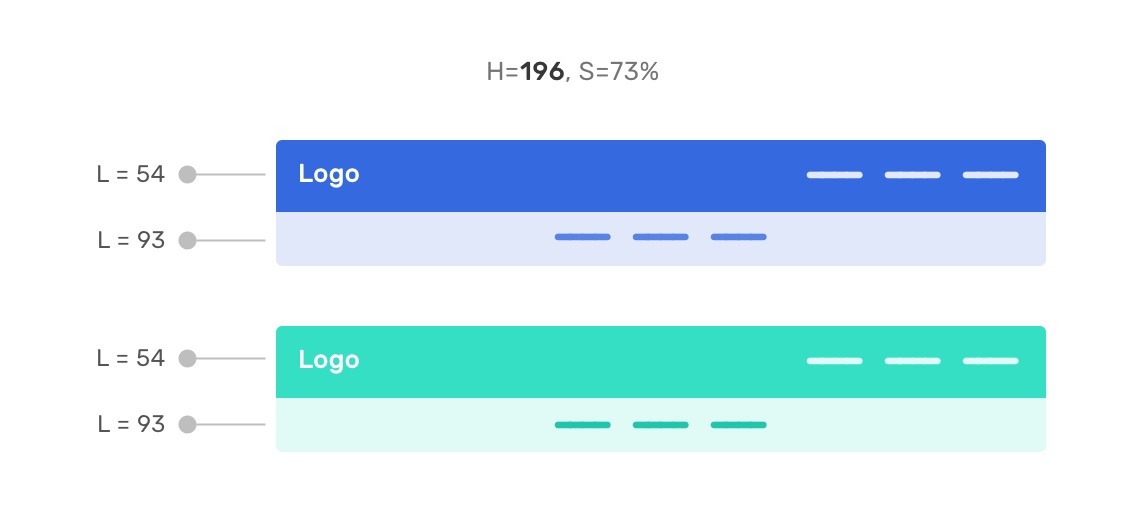
Это может быть особенно полезно при наличии пользовательского интерфейса с несколькими темами. Например, у нас есть две темы, и переключение с одной на другую требует только изменения цветового угла.
Первая тема:

Вторая тема:

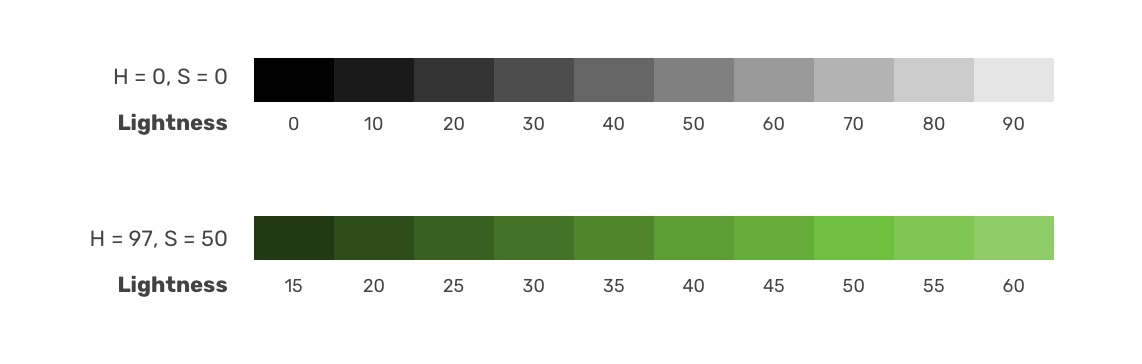
Цветовые палитры
Изменяя яркость, мы можем создавать наборы оттенков определенного цвета, который будет использоваться для всех элементов пользовательского интерфейса.

Это особенно полезно для проектов, где дизайнеры предоставляют разработчикам оттенки для каждого брендированного цвета.
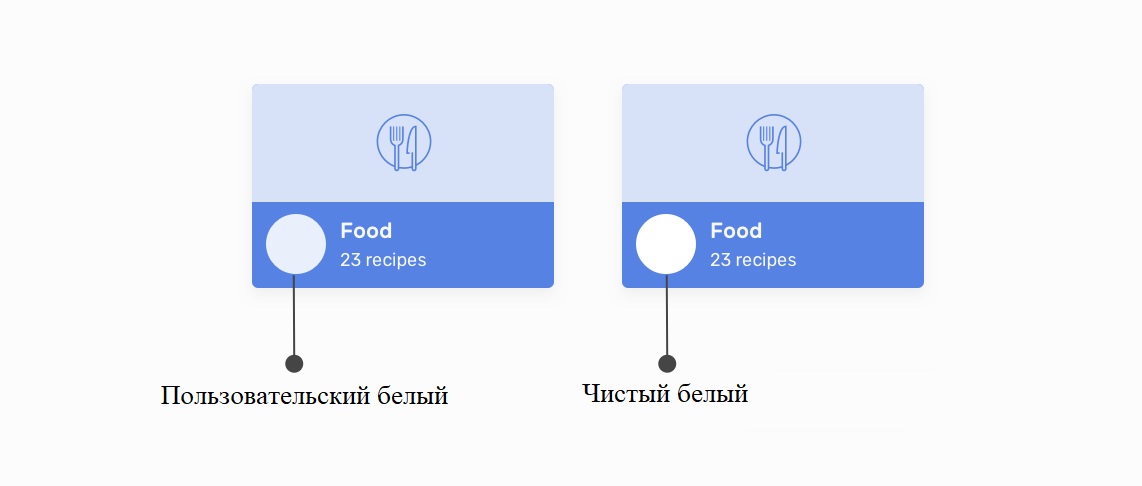
Пользовательский белый цвет
Часто возникает необходимость выделить элемент белым цветом. Простой белый цвет скучен, но мы можем заменить его очень светлым оттенком основного цвета.
Рассмотрим следующий пример:

Обратите внимание, что на правой картинке белого цвета слишком много. Мы заменяем его своим белым, полученным из очень светлого оттенка основного цвета. И так гораздо лучше.
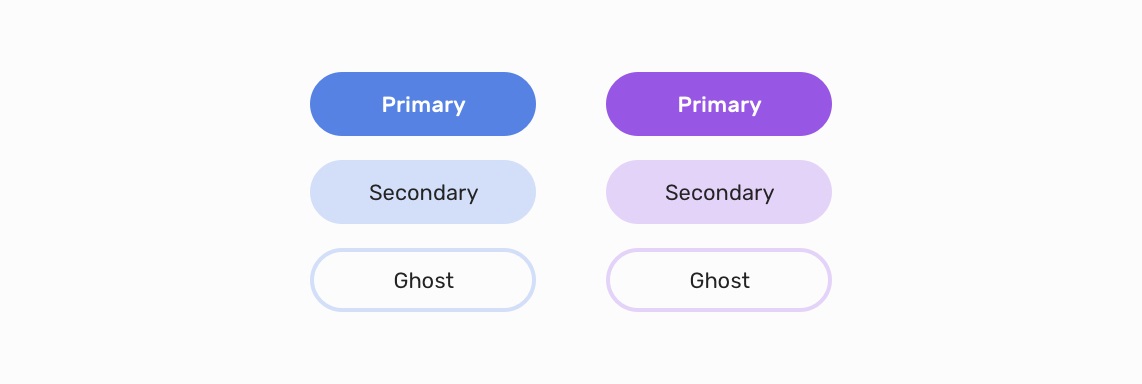
Вариации кнопок
Еще один полезный пример использования цветов в формате HSL - это когда есть первичные и вторичные варианты одного и того же цвета, но с разными оттенками. В следующем примере вторичная кнопка имеет очень светлый оттенок основного цвета. Цвета HSL идеально подходят для этого.

:root {
--primary-h: 221;
--primary-s: 72%;
--primary-l: 62%;
}
.button {
background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l));
}
.button--secondary {
--primary-l: 90%;
color: #222;
}
.button--ghost {
--primary-l: 90%;
background-color: transparent;
border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l));
}
Настройка основных вариаций кнопок осуществляется быстро и может быть расширена для более масштабного использования. Если же изменить значение цветового угла (hue), то мы изменим тему всех кнопок.
Заключение
Цвета в формате HSL – это очень мощный инструмент. Они могут сэкономить время и усилия на разработку и даже способны помочь изучить варианты использования цветов с дизайном сайта. Нужно только правильно их использовать.