По узлам можно перемещаться, используя отношения между узлами.
Навигация по узлам DOM
Доступ к узлам в дереве узлов при помощи отношений между узлами часто называют "навигацией по узлам".
В XML DOM отношения между узлами определяются как свойства узлов:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
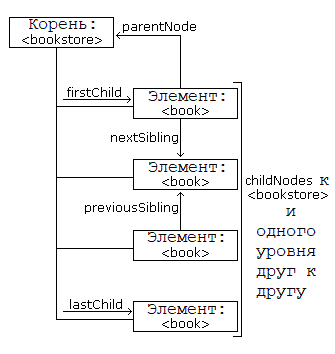
На следующем изображении показана часть дерева узлов и отношения между узлами в файле books.xml:

DOM – Родительский узел
У всех узлов есть только один родительский узел. Следующий код переходит к родительскому узлу элемента <book>:
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
}
Объяснение примера:
- Загружаем файл books.xml в xmlDoc
- Получаем первый элемент <book>
- Выводим имя родительского узла "x"
Избегайте пустых текстовых узлов
Firefox и некоторые другие браузеры будут обрабатывать пустые пробелы или символы новой строки как текстовые узлы, а Internet Explorer - нет.
Это вызывает проблему при использовании свойств: firstChild, lastChild, nextSibling, previousSibling.
Чтобы избежать перехода к пустым текстовым узлам (пробелы и символы новой строки между узлами элементов), можно использовать пользовательскую функцию, которая проверяет тип узла:
function get_nextSibling(n) {
var y = n.nextSibling;
while (y.nodeType! = 1) {
y = y.nextSibling;
}
return y;
}
Приведенная функция позволяет использовать get_nextSibling(узел) вместо свойства узел.nextSibling.
Объяснение кода:
Узлы-элементы относятся к типу 1. Если узел одного уровня с текущим не является элементом, то мы перемещаемся к следующему узлу, пока не будет найден узел-элемент. Таким образом, результат будет одинаковым как в Internet Explorer, так и в Firefox.
Получение первого дочернего элемента
Следующий код отображает первый узел-элемент первого элемента <book>:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
//проверка, является ли первый узел элементом
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
Результат:
title
Объяснение примера:
- Загружаем файл books.xml в xmlDoc
- Используем функцию get_firstChild с первым элементом <book>, чтобы получить первый дочерний узел, который является элементом
- Выводим имя первого дочернего узла, который является элементом