
Одним из ключевых навыков фронтэнд-разработчика является умение брать дизайнерские проекты и превращать их в код. Эти дизайнерские проекты часто представлены в виде статических макетов, которые визуализируют "идеальный" опыт пользовательского обращения с веб-сайтом.
В реальном же мире контент часто сильно отличается от аккуратного, идеально подогнанного контента, представленного в дизайнерском проекте. Кроме того, в современном Интернете у пользователей постоянно расширяется количество способов доступа к сайтам.
В этой статье мы возьмем относительно простой дизайн текстово-мультимедийного компонента и рассмотрим процесс принятия решения о том, как лучше всего перевести его в код, учитывая потребности как пользователей, так и авторов контента. Мы не будем углубляться в то, как его кодировать, мы сделаем акцент на факторах, которые будут определять наши решения как разработчика. Мы будем рассматривать вопросы, которые нам нужно ставить (как перед собой, так и перед другими заинтересованными сторонами) на каждом этапе.
Меняем свое мышление разработчика
Сегодня мы просто не можем разрабатывать дизайн только под "оптимальный" контент или условия просмотра. Вместо этого мы должны учитывать присущие Интернету гибкость и непредсказуемость и создавать устойчивые компоненты. Статические макеты не могут соответствовать каждому сценарию, поэтому многие проектные решения ложатся на плечи разработчиков во время создания кода. Нравится вам это или нет, но если вы разработчик пользовательского интерфейса, то вы также и дизайнер - даже если вы себя таковым не считаете!
Часто приходится создавать веб-сайты, которым требуется максимальная гибкость предоставляемых нами компонентов, обеспечивая при этом великолепный вид сайта независимо от того, какой контент предоставляет автор. Иногда интерпретация дизайна означает требование к дизайнеру доработать свои идеи (или даже пересмотреть их полностью). В других случаях это означает принятие дизайнерских решений на лету или выработку рекомендаций, основанных на наших знаниях и опыте. Мы рассмотрим некоторые случаи, когда эти подходы могут быть уместны в данном тематическом исследовании.
Дизайн
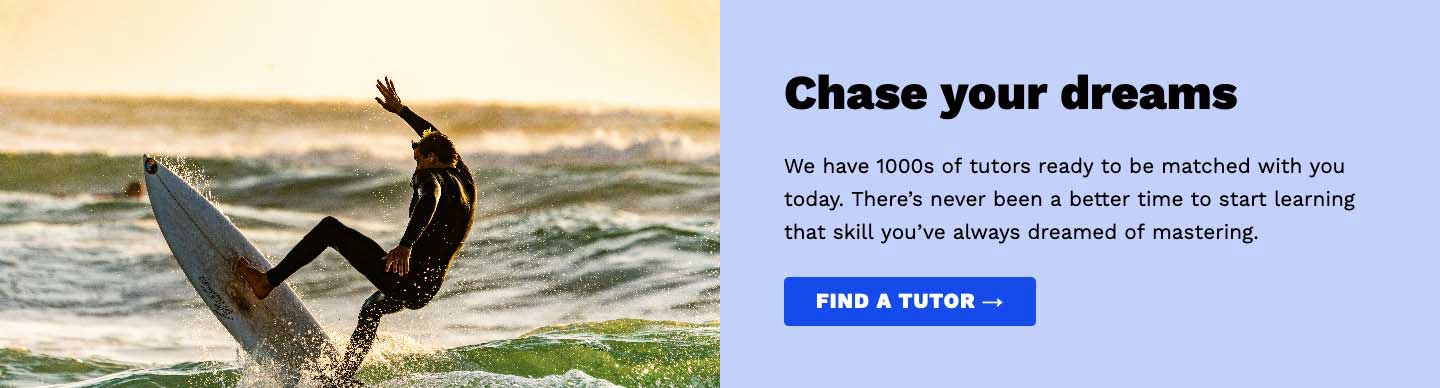
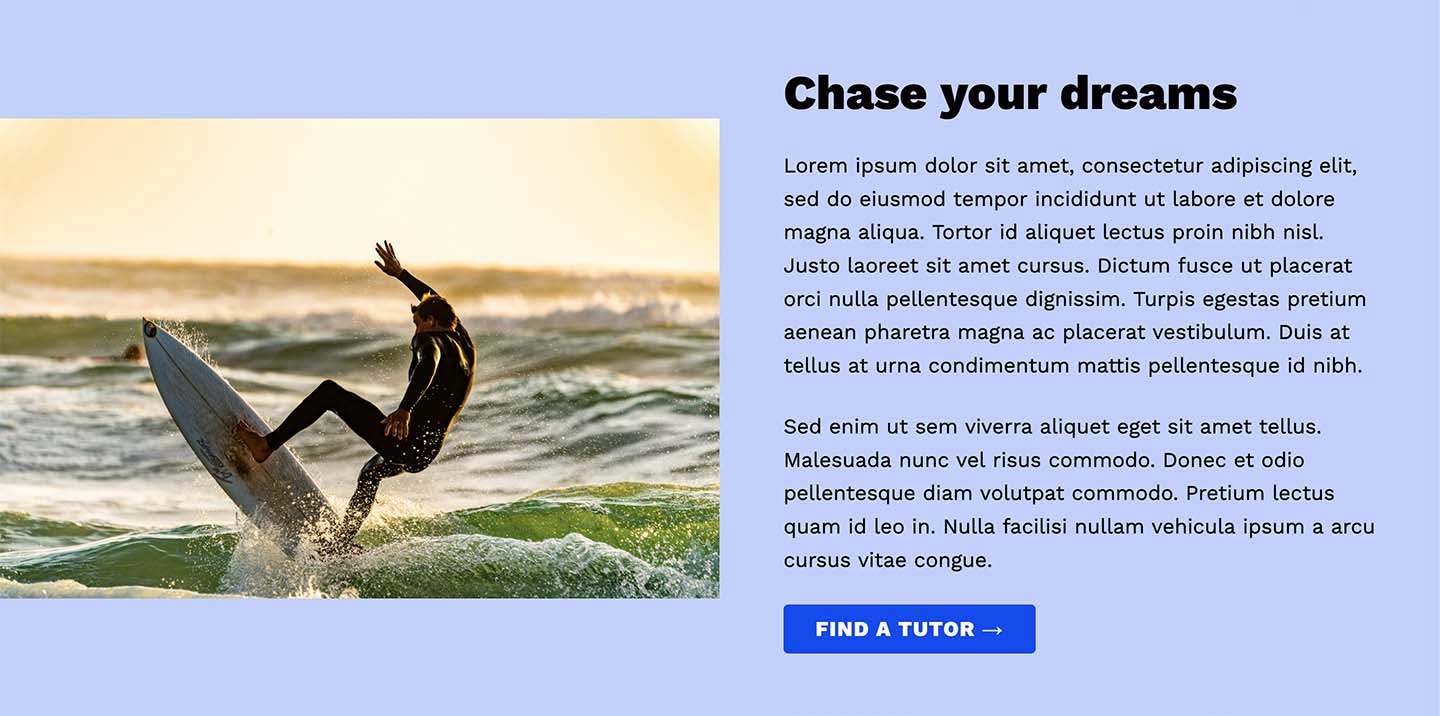
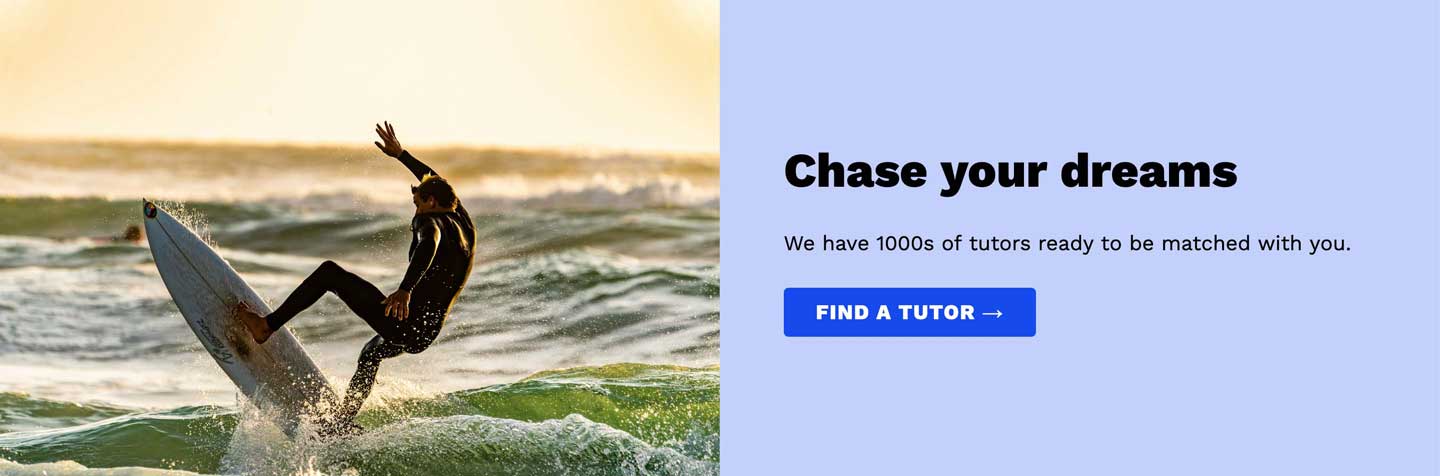
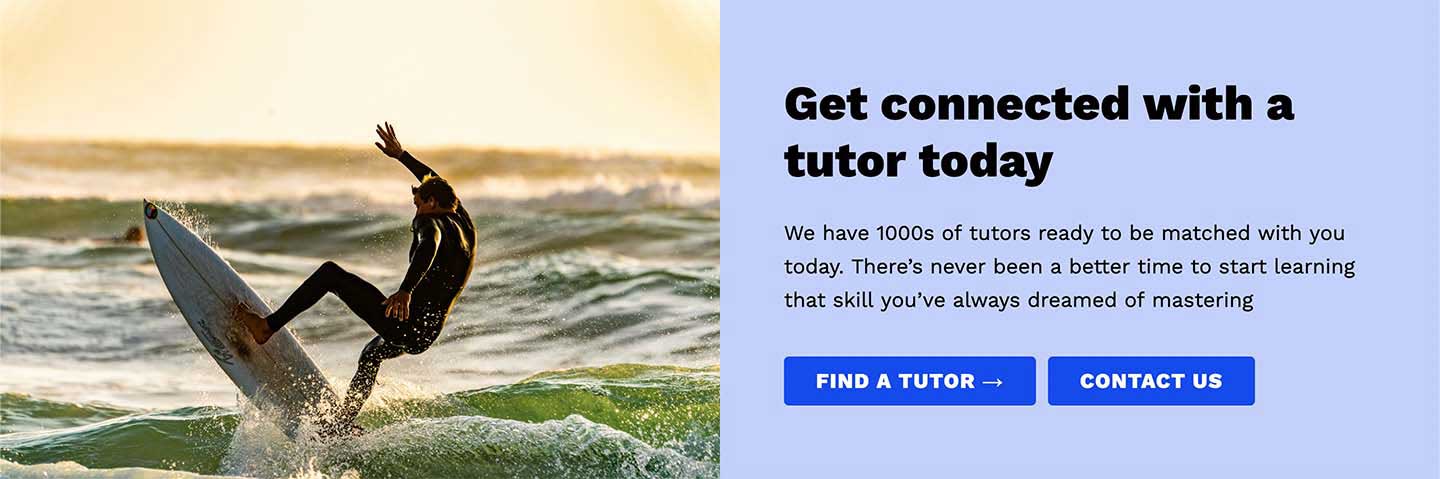
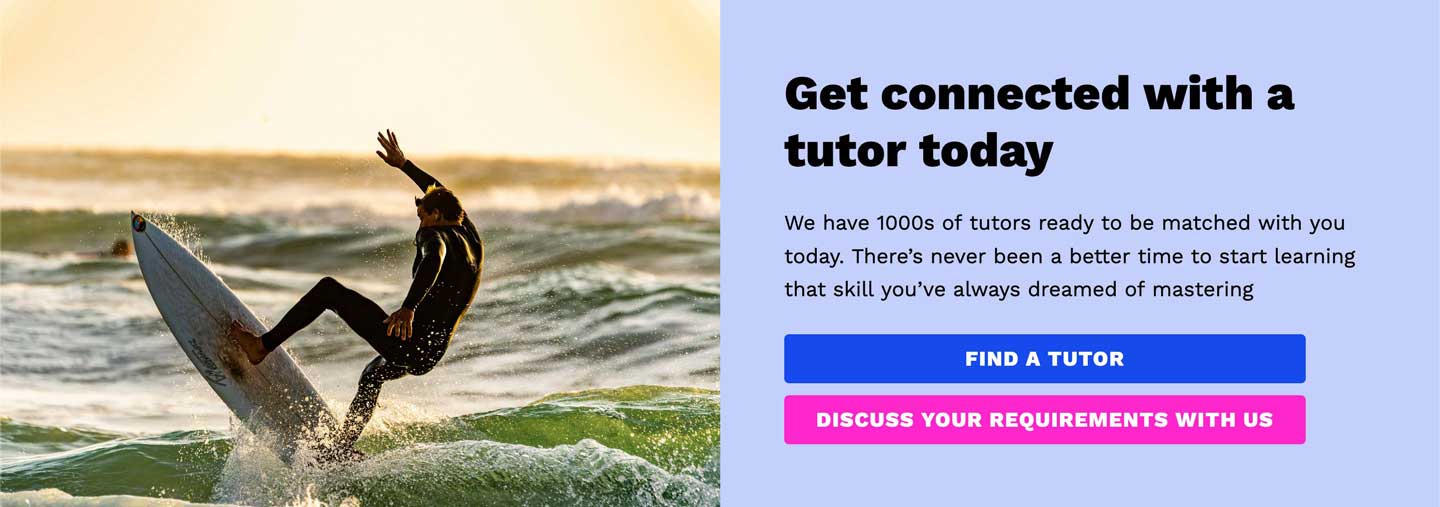
Начнем с простого дизайна текстово-мультимедийного компонента, который часто встречается на целевых страницах. Он состоит из изображения или видео, расположенных слева, и столбца справа, содержащего заголовок, абзац текста и ссылку с призывом к действию. Следующий дизайн предназначен для (вымышленного) стартапа, который помогает людям, желающим освоить новые навыки и найти для этого репетитора.

Расположение и порядок
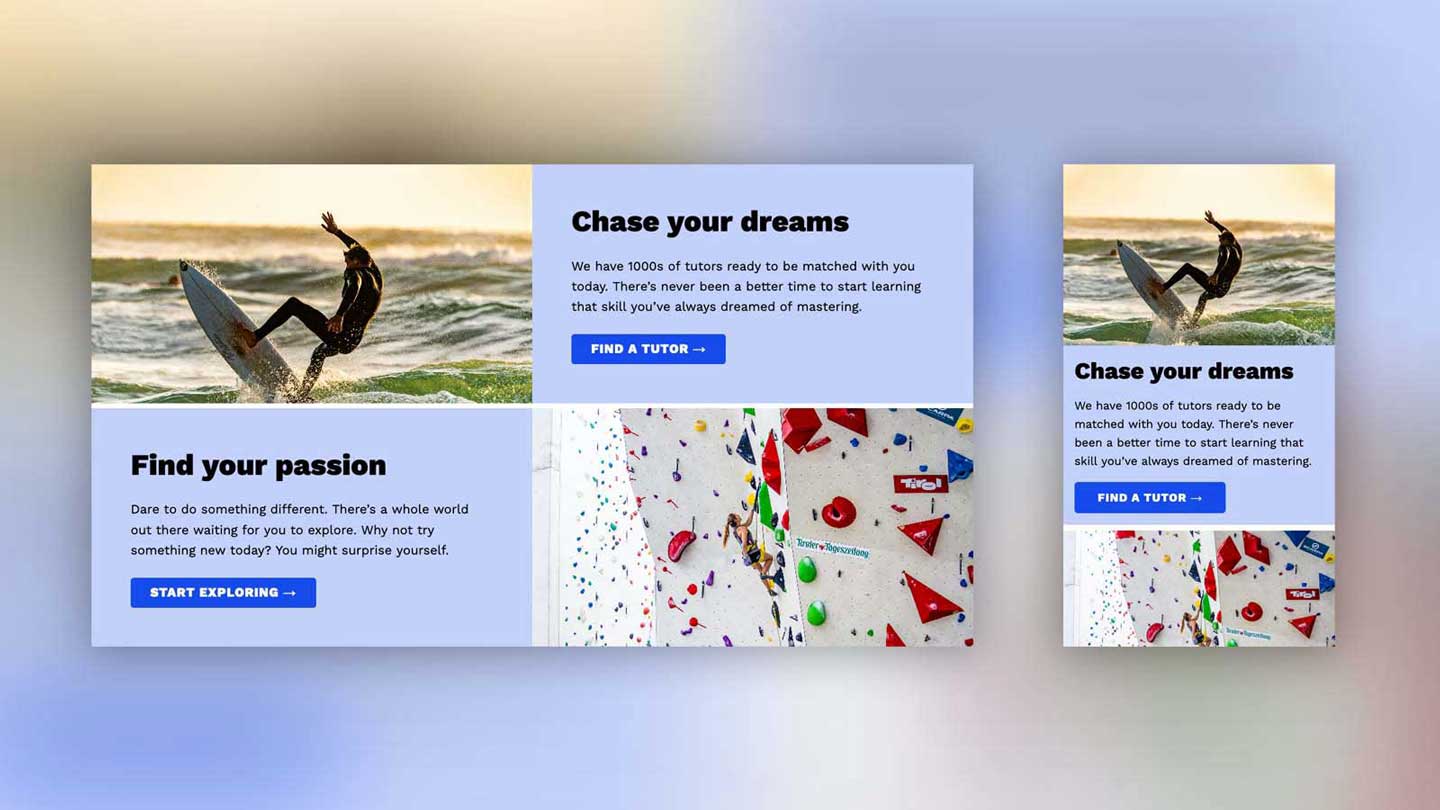
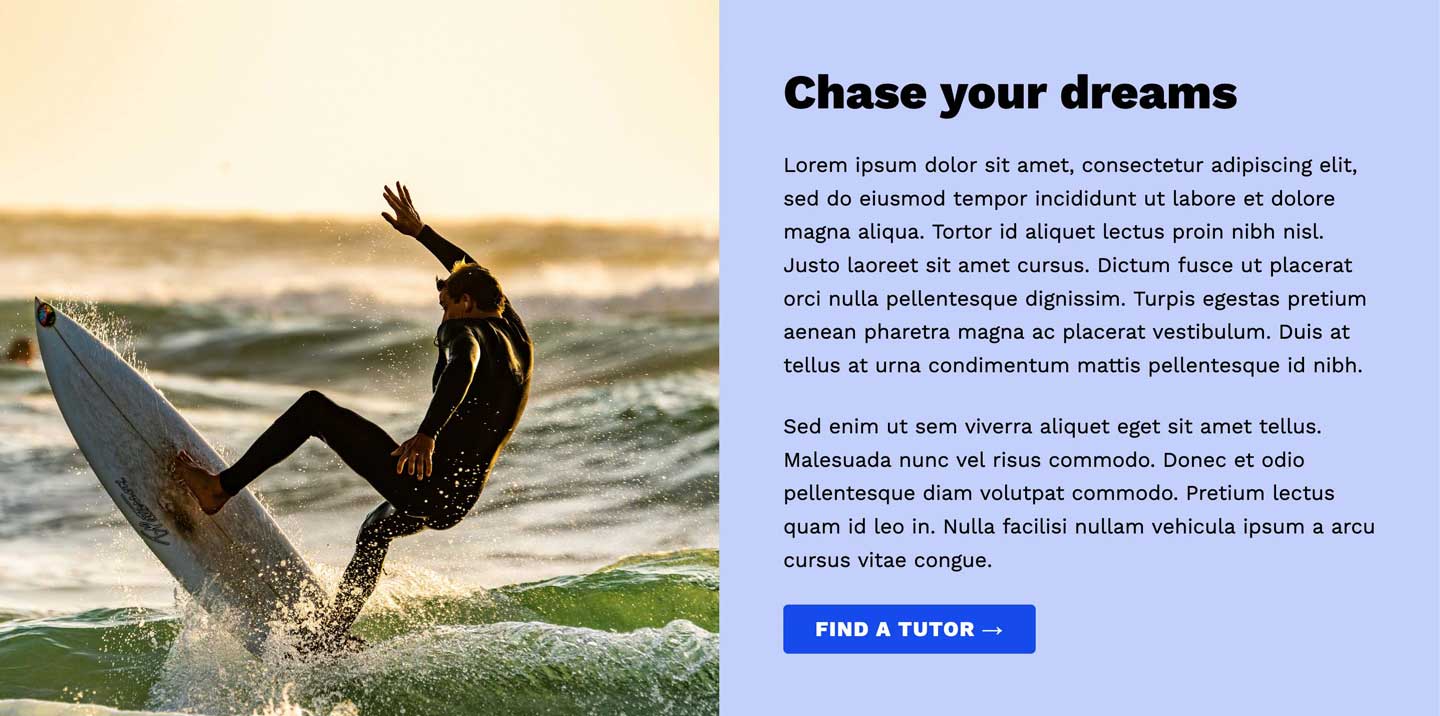
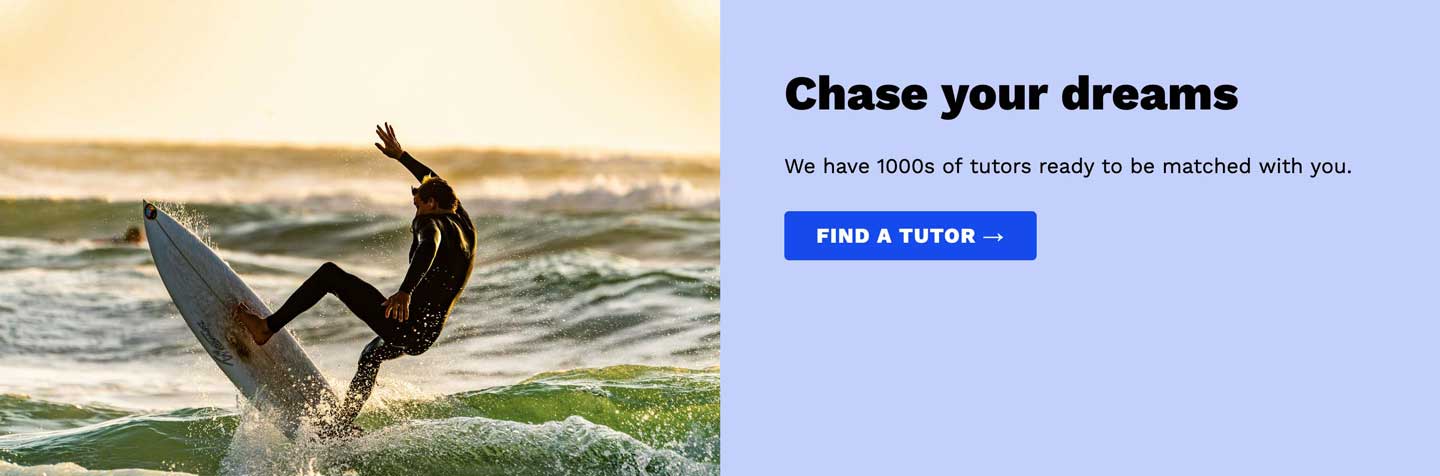
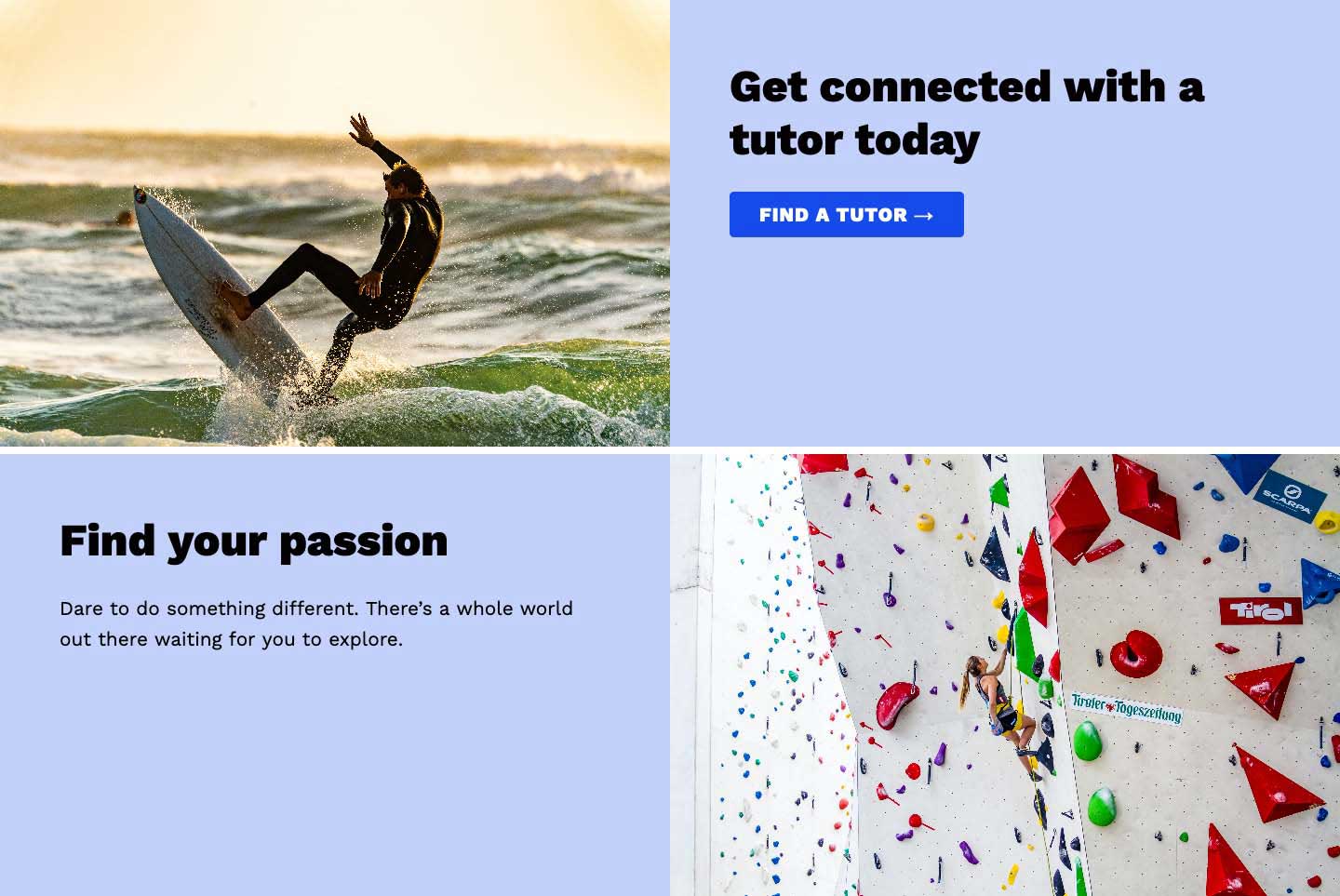
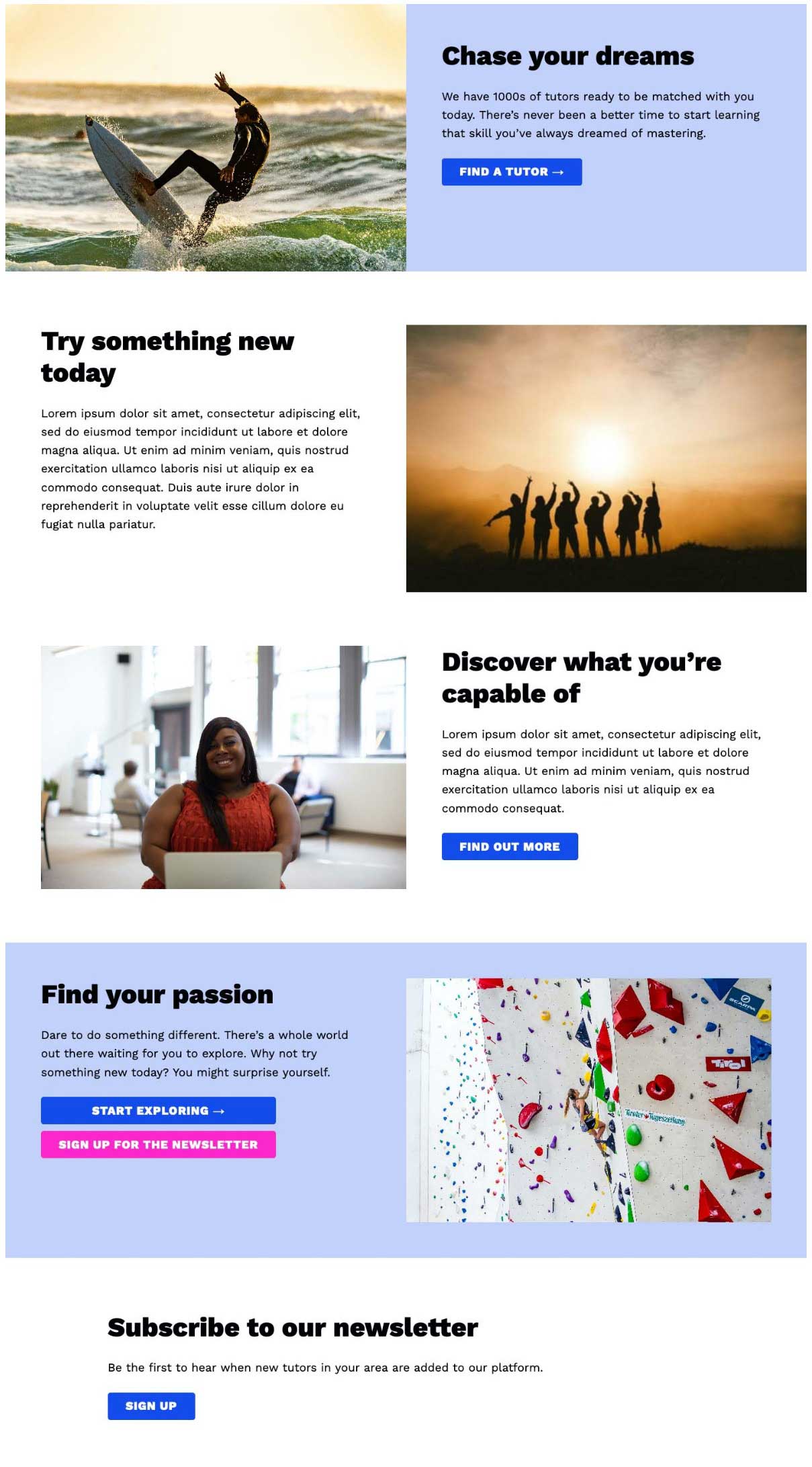
У дизайнера была договоренность, что для каждого второго компонента макет должен быть повернут так, чтобы изображение находилось справа, а текстовый столбец - слева.

Однако на мобильном устройстве изображение во всех случаях отображается над текстовым содержимым. Предположим, что мы делаем этот макет с помощью сетки или flexbox, тогда для изменения порядка расположения каждого второго компонента мы могли бы использовать свойство flex-direction или order:
.text-and-media:nth-child(even) {
flex-direction: row-reverse;
}
При этом стоит иметь в виду, что, хотя данный способ и меняет порядок содержимого визуально, он не меняет порядок элементов DOM. Это означает, что для человека, просматривающего сайт с помощью устройства считывания с экрана, порядок содержания может показаться нелогичным, перепрыгивая слева направо и справа налево.
Если же выражать личное субъективное мнение, то в том случае, когда единственным содержимым в одной из колонок является изображение, то использование свойства order более или менее нормально. Но если у нас есть, например, две колонки текста, то изменение порядка с помощью CSS может привести к путанице. В этих случаях у нас есть несколько других возможных вариантов действий. Мы могли бы:
- Изложить клиенту наши проблемы с системой доступности и порекомендовать, чтобы для мобильных устройств визуальный порядок макетов был изменен в соответствии с порядком на десктопных компьютерах.
- Использовать Javascript для изменения порядка элементов в DOM.
Также нам необходимо рассмотреть вопрос о том, следует ли принудительно задавать порядок содержимого при помощи селектора :nth-child или же предоставить клиенту возможность самому контролировать порядок (например, добавив класс в компонент). Пригодность каждого варианта, скорее всего, будет зависеть от проекта.
Решение проблемы с контентом разной длины
В дизайнерском макете пропорции текстового контента по сравнению с изображением довольно приятны. Это позволяет изображению поддерживать идеальное соотношение сторон. Но что будет, если текст будет длиннее или короче того, который представлен дизайнером? Давайте сначала разберемся с первым вариантом.
Более длинный текст
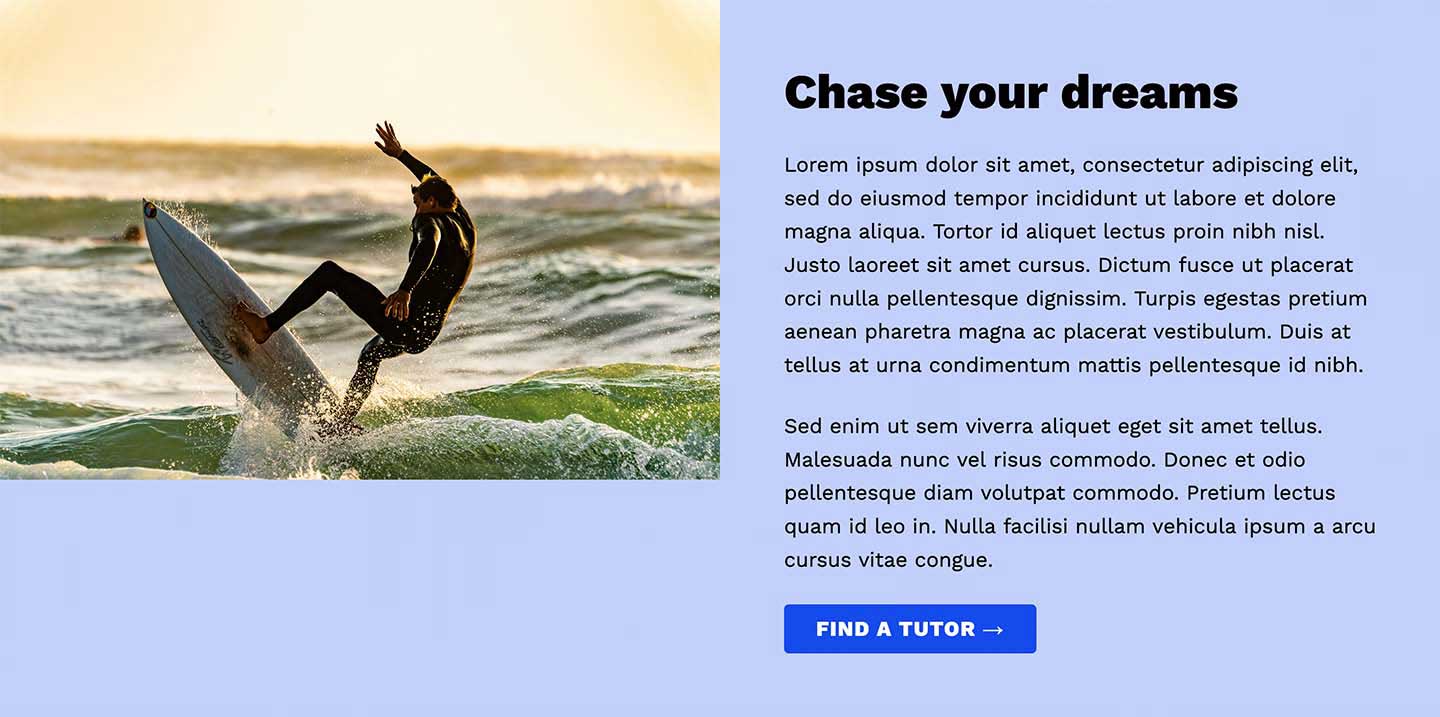
Мы можем, например, установить ограничение на количество символов в текстовом поле в выбранной CMS (если нас это устраивает), тем не менее, мы должны учесть хотя бы некоторые изменения в нашем компоненте. Если будет добавлен более длинный абзац, противоположная колонка с медиа-контентом может вести себя одним из нескольких способов:
- Изображение или видео остается у верхнего края, в то время как внизу добавляется пустое пространство (рис. 1).
- Изображение или видео центрируется, а пустое пространство добавляется сверху и снизу (рис. 2).
- Пропорции изображения или видео масштабируются в соответствии с высотой компонента, используется свойство
object-fit: coverдля предотвращения искажений, и чтобы изображение заполнило доступное пространство. Это может привести к тому, что некоторые части изображения могут быть обрезаны (рис. 3).



Мы решили, что вариант 3 визуально выглядит наиболее приятно, и что по большей части авторы контента смогут создавать такие изображения, где небольшая обрезка будет приемлема. Но этот вариант представлял определенную проблему для видеоконтента, где существует больший риск того, что важные части видео могут быть обрезаны. Таким образом, мы выбрали четвертый вариант, который заключался в создании новой вариации дизайна, где видео сохраняло бы исходное соотношение сторон и оставалось бы в пределах максимальной ширины вместо выравнивания по краю страницы.

При этом авторы контента могут выбрать этот вариант, когда он лучше соответствует их потребностям.
Кроме того, решено было распространить выбор этого варианта и на случаи, когда вместо видео использовалось изображение. Это дает клиенту более широкий выбор вариантов компоновки, не оказывая негативного влияния на дизайн. Если рассматривать это в более широком контексте, то это можно даже считать улучшением, позволяющим создавать более интересные страницы, когда на странице используется несколько таких блоков.
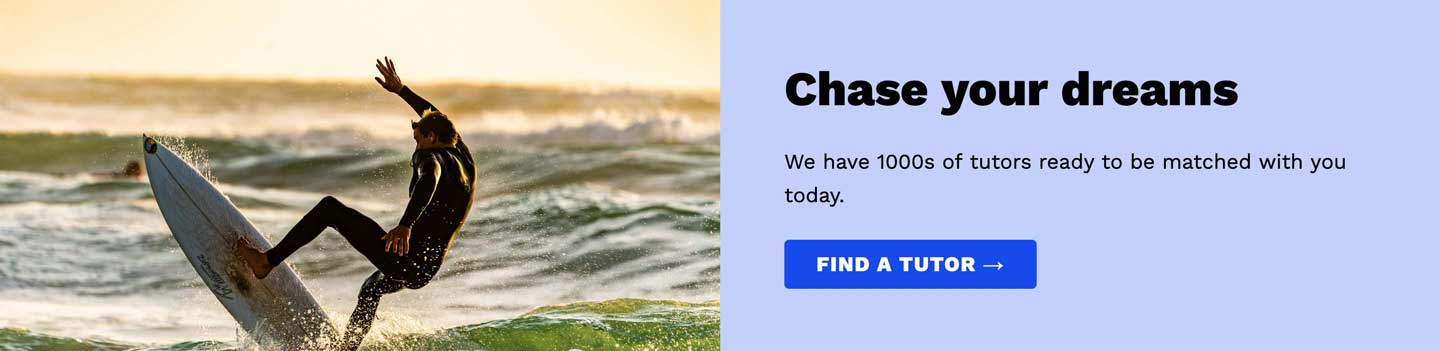
Более короткий текст
Работа с меньшим количеством текста немного проще, но все же вызывает некоторые проблемы. Как должно вести себя изображение, если текстовое содержимое короче? Должно ли оно уменьшиться, чтобы общая высота компонента определялась текстом (рис. 4)? Или же мы должны задать минимальное соотношение сторон, чтобы изображение не кашировалось, или же позволить изображению занять свою естественную, внутреннюю высоту? В этом случае мы также рассматриваем вопрос о том, следует ли выравнивать текст по центру или сверху (рис. 5 и 5а).



Длина заголовка
Давайте не будем забывать, что нам также нужно будет протестировать заголовки разной длины. В дизайне заголовки короткие и отрывистые, редко переходящие на вторую строку. Но что делать, если заголовок имеет длину в несколько строк или в содержимом используется много длинных слов, в результате чего текст переносится по-разному? Позволяет ли размер шрифта заголовка в дизайнерском проекте установить соответствующую длину строки при использовании в данном макете? Должны ли длинные слова при переносе на новую строку разбиваться при помощи дефисов?
Разрешается ли авторам контента вообще опускать заголовок там, где им это удобно? Это подводит нас к следующему соображению.
Пропуск содержимого
Создание компонента как можно более гибким также означает, что авторы контента могут опускать определенные поля и при этом получать тот же визуал и функционал, что и в дизайнерском проекте. Кажется разумным, что клиент в свободном плавании может захотеть не выводить основной текст, ссылку или даже заголовок при использовании данного компонента. Нам же нужно позаботиться о том, чтобы протестировать все мыслимые комбинации контента, чтобы быть уверенным, что наш компонент не сломается в стрессовой ситуации. Рекомендуется следить за тем, чтобы не генерировались пустые HTML теги, когда содержимое полей отсутствует. Это поможет избежать непредвиденных ошибок компоновки.

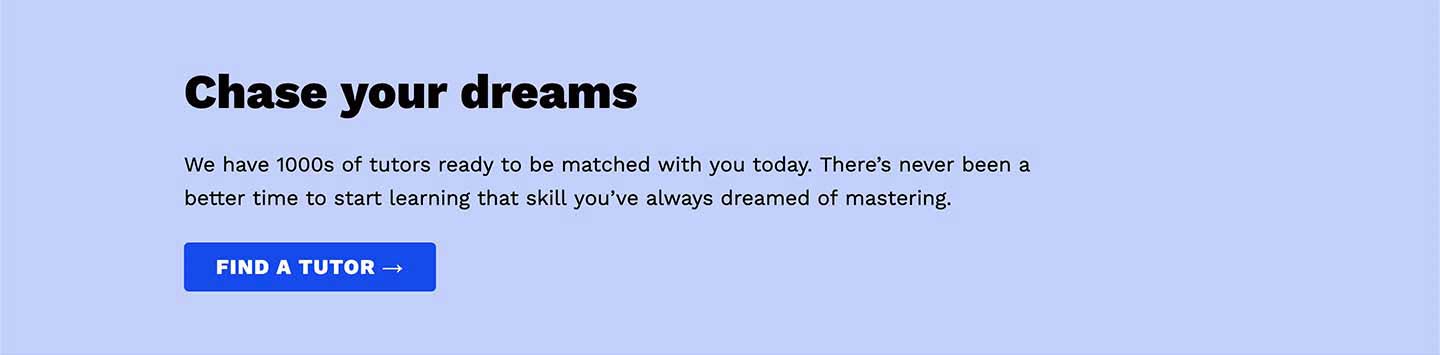
Мы можем ограничить авторов контента "обязательными" полями в CMS, но, возможно, также стоит рассмотреть сценарии, в которых клиент может отказаться от изображения или, наоборот, от любого текстового содержимого? Возможно, было бы полезно предоставить им эти возможности. Вот пример того, как мы могли бы выбрать визуализацию компонента в этих случаях:

Немного увеличив отступ в тексте и ширину основного текста, мы сохраняем его сбалансированным, даже если изображения нет.
Несколько ссылок
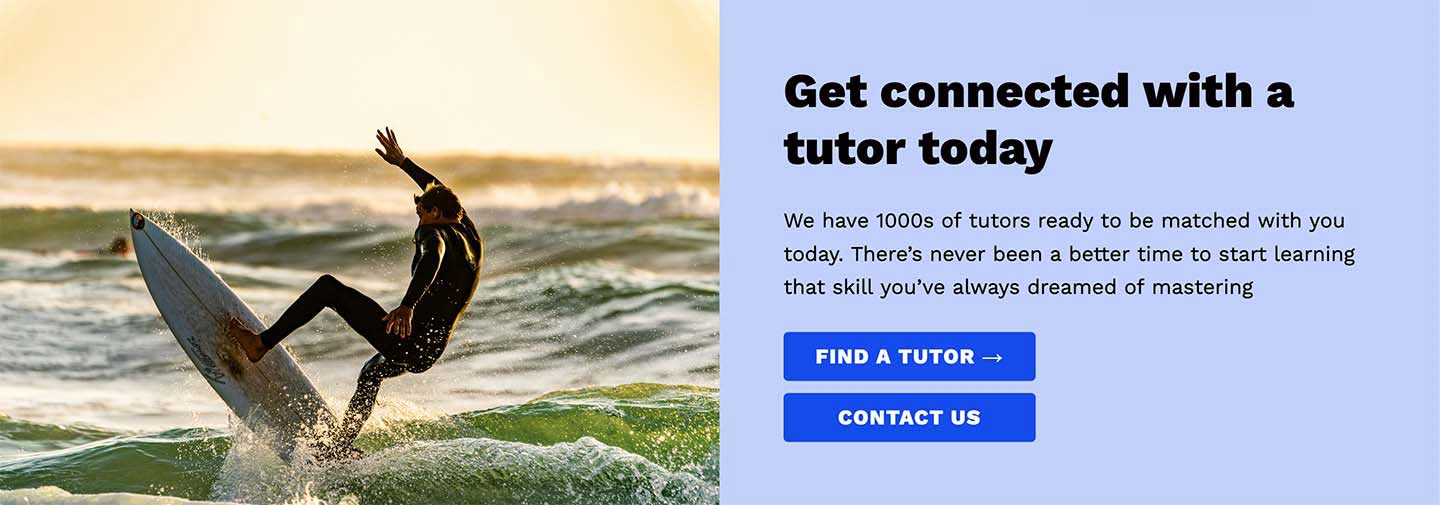
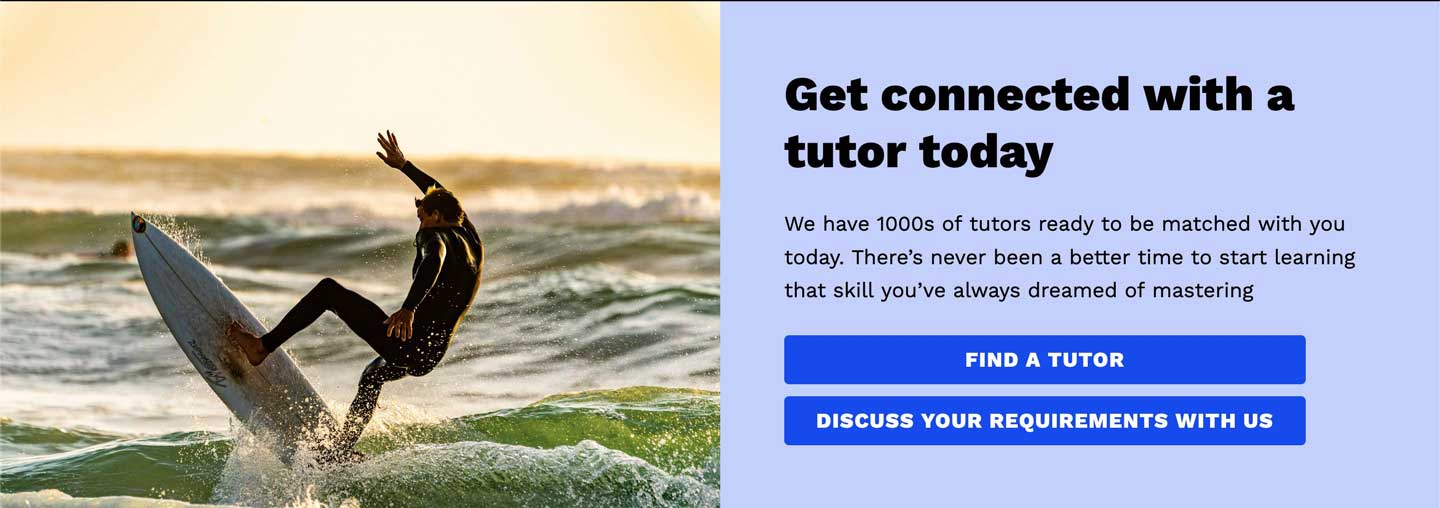
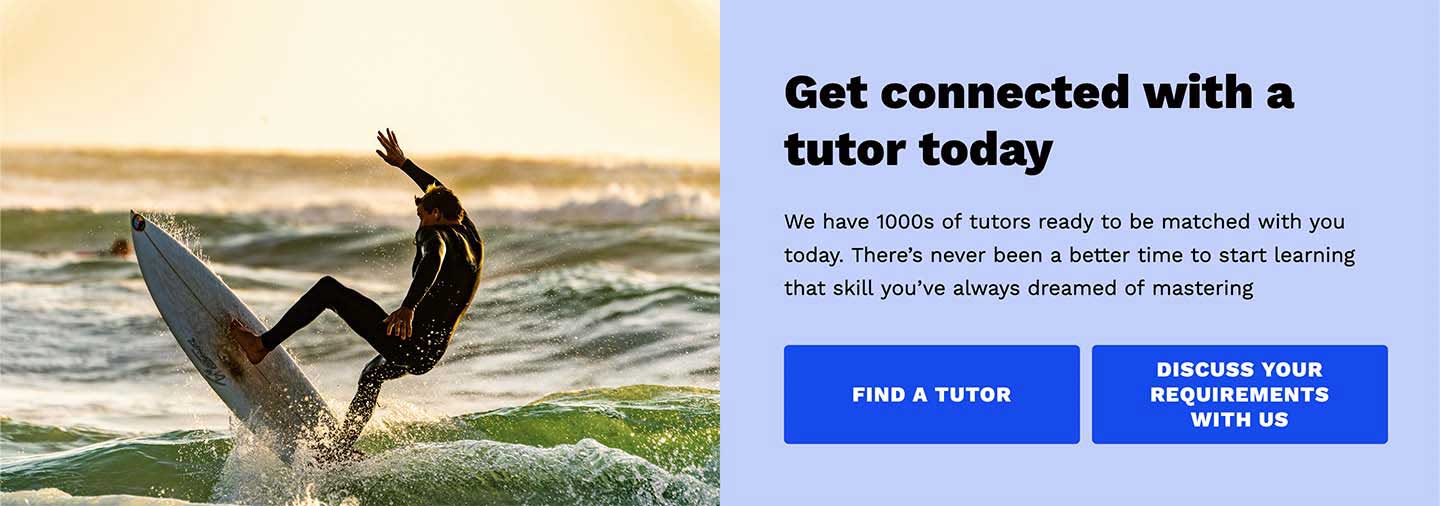
Пропуск содержимого - это один из сценариев. Но чаще бывает так, что клиент хотел бы иметь возможность добавить более одной ссылки на компонент. Это ставит нас перед другим выбором: как разместить несколько ссылок? Раскладываем ли мы их бок о бок (рис. 6) или укладываем вертикально (рис. 6а)?


Как мы справляемся с заголовками ссылок совершенно разной длины? Хороший трюк состоит в том, чтобы установить ширину обеих ссылок на максимальную ширину самой длинной из них (рис. 7). Это хорошо работает для вертикально расположенных кнопок, в то время как их размещение по горизонтали дает нам еще больше возможностей для выбора (рис. 7а).


Нужен ли нам иной стиль для вторичной ссылки, чтобы различать их? Все эти вопросы необходимо рассмотреть.

Нам также может потребоваться решить (в случае одной ссылки), должна ли на самом деле доступная для клика область охватывать весь компонент, чтобы пользователи могли активировать ссылку, щелкнув в любом месте. Данный выбор будет зависеть от более широкого контекста. Это обычно распространено в интерфейсах на основе карт.
Видео
Когда компонент используется с видео, а не со статическим изображением, можно заметить, что в дизайне отсутствует некоторая ключевая информация. Как контролируется воспроизведение видео? При наведении? Будет ли оно воспроизводиться автоматически при прокрутке? Должны ли отображаться элементы управления воспроизведением?
Если видео воспроизводится при наведении, то следует учитывать, как пользователь будет получать доступ к видеоконтенту на устройстве без функции наведения. В качестве альтернативы, если видео воспроизводится автоматически, мы должны рассмотреть возможность отключения этой функции для пользователей, предпочитающих уменьшенное движение, которые могут страдать вестибулярными расстройствами (или могут просто захотеть избежать резкой анимации). Мы также должны предоставить всем пользователям возможность останавливать видео, когда они того пожелают.
Размещение на странице
Одна из проблем, связанных с таким пристальным вниманием к компонентам, когда речь заходит о веб-дизайне, заключается в том, что иногда мы забываем учитывать то, как создаваемые нами компоненты будут отображаться в контексте всей веб-страницы. Нам нужно учитывать расстояние как между компонентами одного типа, так и в макете страницы, где другие компоненты чередуются.
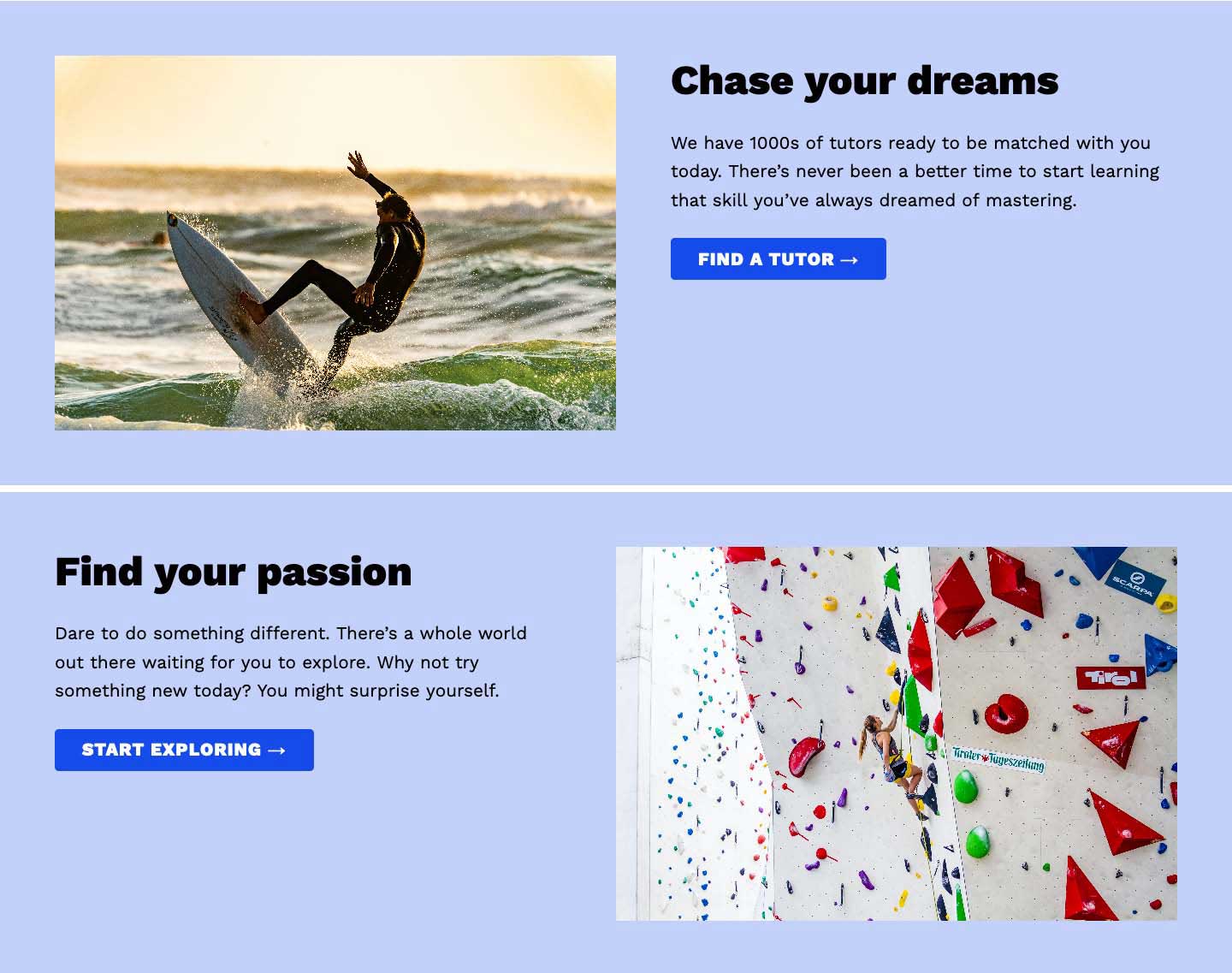
Данные текстово-мультимедийные компоненты предназначены для использования в умеренном количестве, создавая визуально цепляющие участки, разрывающие линейную компоновку. Но, например, используя WordPress, автор контента может решить создать целую страницу, состоящую только из таких компонентов. Это может в конечном итоге выглядеть довольно скучно, и даст совсем не тот эффект, на который был расчет!
В процессе сборки мы решили добавить возможность не задавать цвет фона. Это позволит нам разбить страницу и сделать ее более интересной:

Можно было бы применить шаблон с использованием селектора :nth-child, либо добавить поле в CMS, чтобы предоставить клиенту больше творческого контроля.
И хотя все это не было частью оригинального дизайна, мы увидели, что открытый контакт между дизайнером и разработчиком может помочь добиться лучших результатов при создании более гибких и надежных конструкций.
Стили из редактора WYSIWYG
Принимая во внимание контент нужно учитывать не только длину текста, но и фактические элементы HTML, которые могут быть разрешены в поле основного текста. Авторы контента могут захотеть добавить туда несколько абзацев, анкорные ссылки, списки и многое другое. Обычно это позволяют сделать редакторы WYSIWYG или форматируемое текстовое поле, используемые в этих областях. Благодаря им текст может содержать множество различных элементов. При этом важно проводить тестирование с различными типами контента и соответствующими стилями, включая тестирование на достаточный цветовой контраст для всех используемых цветов фона.

Заключение
Мы затронули множество различных решений, связанных с созданием этого, казалось бы, простого компонента. Возможно, вы даже сможете вспомнить о нескольких других, о которых мы здесь не упомянули! Рассмотрев каждый аспект дизайна и то, как он может быть использован в различном контексте, мы получили нечто гораздо более универсальное!
Умение не обращать внимания на кажущуюся простоту, разбивать компонент на составные части, задавать ключевые вопросы (даже до того, как начнется какая-либо разработка) и рассматривать будущие применения - это навыки, которые хорошо послужат любому разработчику при создании веб-сайтов.
Иногда, чем больше элементов дизайна будет иметь возможность не выводиться, тем больше времени и внимания на создание компонента потребуется от разработчика. Ниже мы составили контрольный список того, что нужно протестировать и проверить во время создания компонента. Возможно он вам и будет полезен. Список также может быть адаптирован и для других компонентов.
Контрольный список тестирования компонента
Что нужно проверить:
- Удобство использования макета (на мобильных устройствах и настольных компьютерах).
- Изображения с различными соотношениями сторон - обрезаются ли они должным образом?
- Более длинный и более короткий основной текст (включая несколько абзацев).
- Более длинный и более короткий заголовок (включая слова различной длины).
- Пропуск (в любом сочетании) заголовка, основного текста, ссылок, изображения.
- Несколько ссылок (включая различную длину текста ссылок).
- Удобство использования видеоконтента.
- Текстовое содержимое из редактора WYSIWYG (включение ссылок, списков и т.д. в основной текст).
- Тест в общем контексте веб-страницы – как выглядят несколько компонентов (с различными параметрами содержимого), а также другие компоненты в общей канве макета страницы.