
В этой статье мы подробно рассмотрим два CSS градиента – конический и радиальный. Вы увидите, как каждый из них работает, какие у них сходства и различия, а также некоторые варианты их использования.
Градиент - это полезная функция CSS, которую можно использовать для создания интересных эффектов пользовательского интерфейса или которая даже может помочь что-то нарисовать, не создавая для этого HTML-элементы. Здесь нам хотелось бы сосредоточиться на двух типах градиента, - это конический conic-gradient и радиальный radial-gradient. Каждый из них работает по-разному (конические градиенты изогнуты, а радиальные градиенты - прямая линия).
При этом, вам ничего не нужно знать ни о radial-gradient, ни о conic-gradient. В этой статье мы постараемся все доступно объяснить. Итак, приступим!
Что такое радиальный градиент
Как следует из названия, радиальный градиент radial-gradient предоставляют нам возможность рисовать радиальные элементы, такие как круг или эллипс.
Давайте посмотрим на его базовый синтаксис.
Самый простой пример
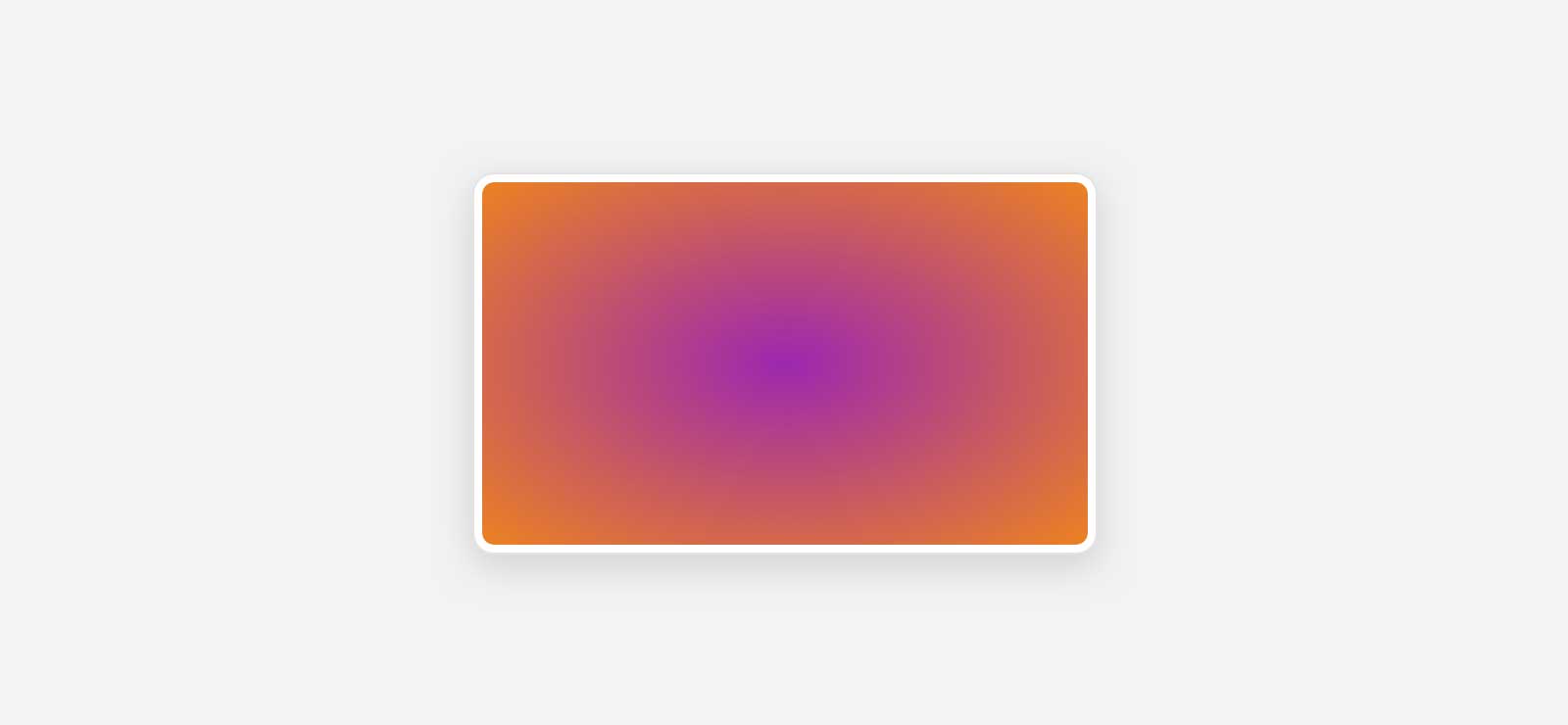
В следующем примере у нас есть радиальный градиент radial-gradient с двумя цветами - начальным и конечным. Это создает градиент в форме эллипса.
.element {
background: radial-gradient(#9c27b0, #ff9800);
}

Приведенный в примере радиальный градиент имеет самые базовые установки. Возможно, вам интересно, а почему по умолчанию у него форма эллипса?
Если не задана форма градиента (circle или ellipse), то по умолчанию у него будет форма эллипса, когда
- не определен размер, или
- задано два значения.
Как работает радиальный градиент
Мы пройдемся через серию примеров, которые покажут, как работает градиент. При этом в каждом последующем примере будем добавлять различные ключевые слова и значения.
И для начала, вернемся к нашему первому примеру.
.element {
background: radial-gradient(#9c27b0, #ff9800);
}
Когда есть два цвета без указания формы, градиент по умолчанию будет эллипсом, вот так:

Эллипс заполняет ширину и высоту своего контейнера. Он выглядит размытым, потому что браузер предположил, что начальная и конечная точки – это 0% и 100% соответственно.
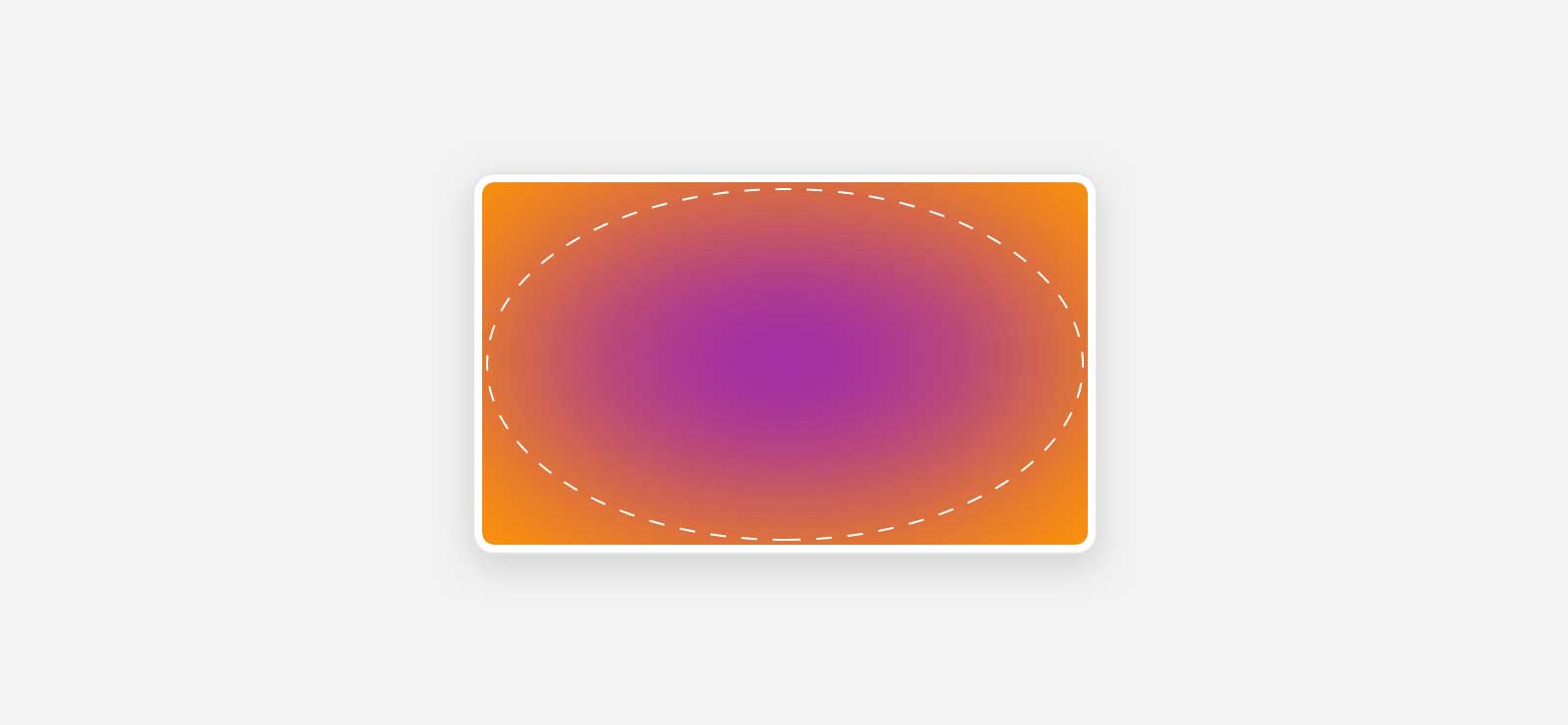
Вот так браузер видит градиент:
.element {
background: radial-gradient(#9c27b0 0%, #ff9800 100%);
}
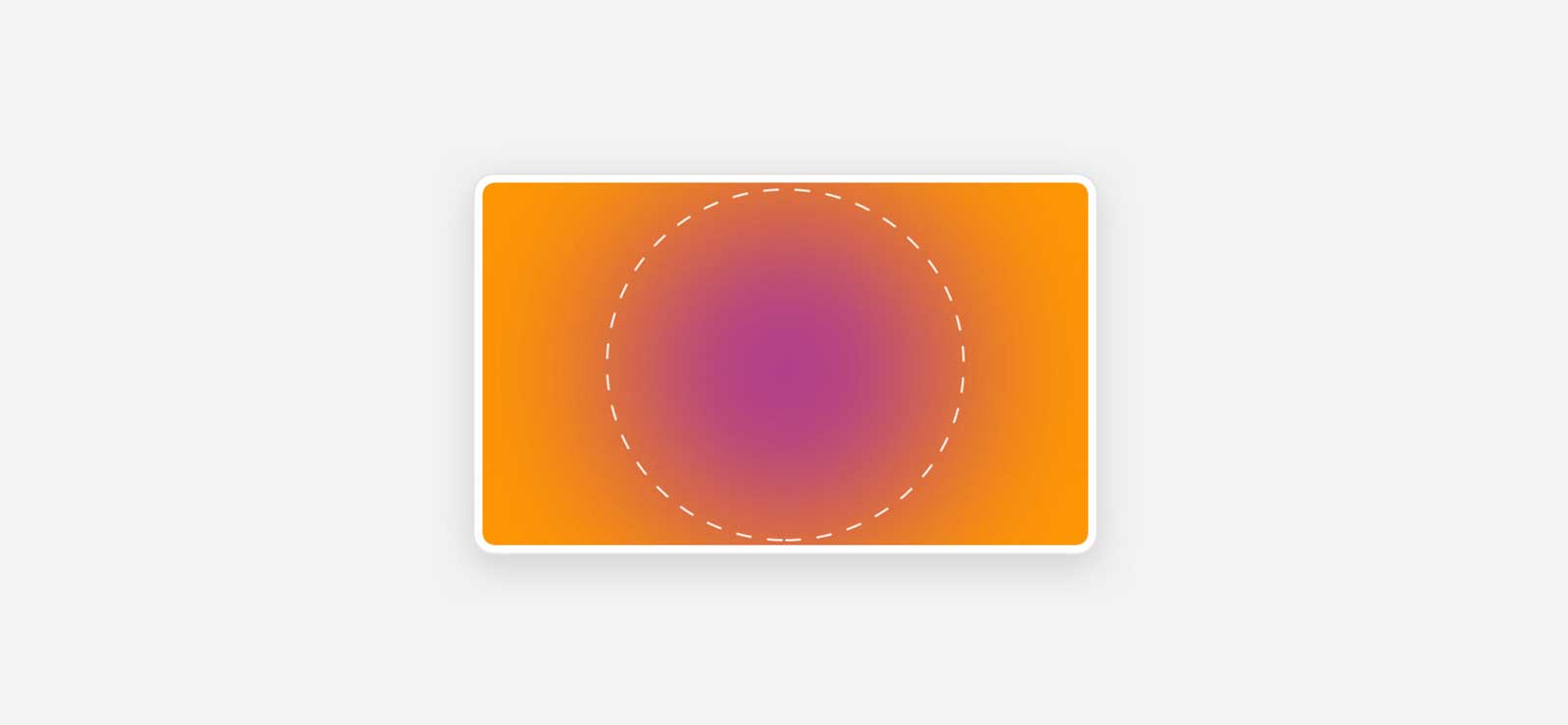
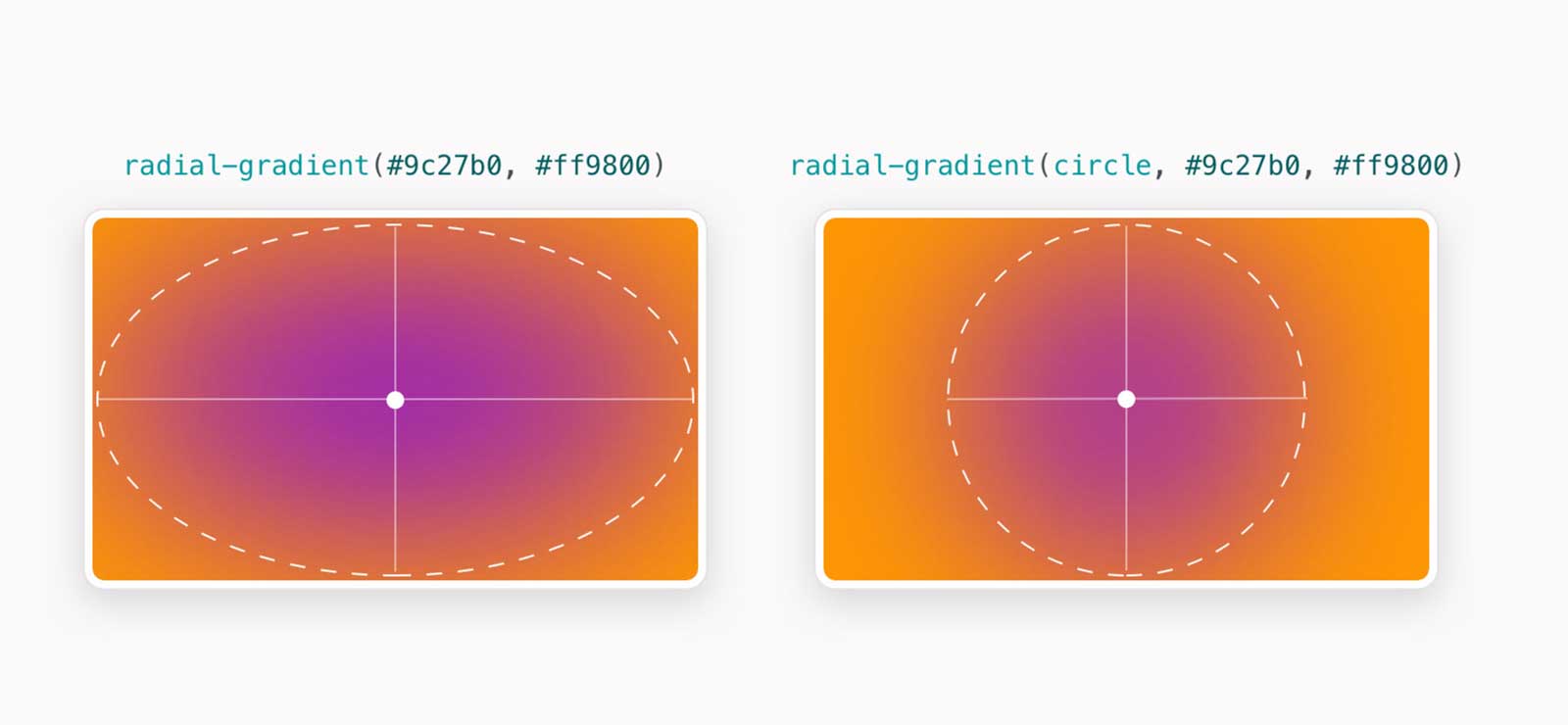
Если перед значением начального цвета мы добавим ключевое слово circle, то градиент будет выглядеть так:
.element {
background: radial-gradient(circle, #9c27b0, #ff9800);
}

Теперь, когда у вас есть представление о том, как по умолчанию выглядят круг и эллипс, давайте перейдем к позиционированию.
По умолчанию оба они центрированы по горизонтали и вертикали в своем контейнере. Другими словами, на позиции 50% 50%:

Здесь важно отметить, что позиционирование осуществляется от центра круга или эллипса, поэтому, когда мы помещаем круг на позицию, например, "верхний левый" (top left), мы изменяем позицию центральной точки.
Давайте подробнее рассмотрим несколько примеров.
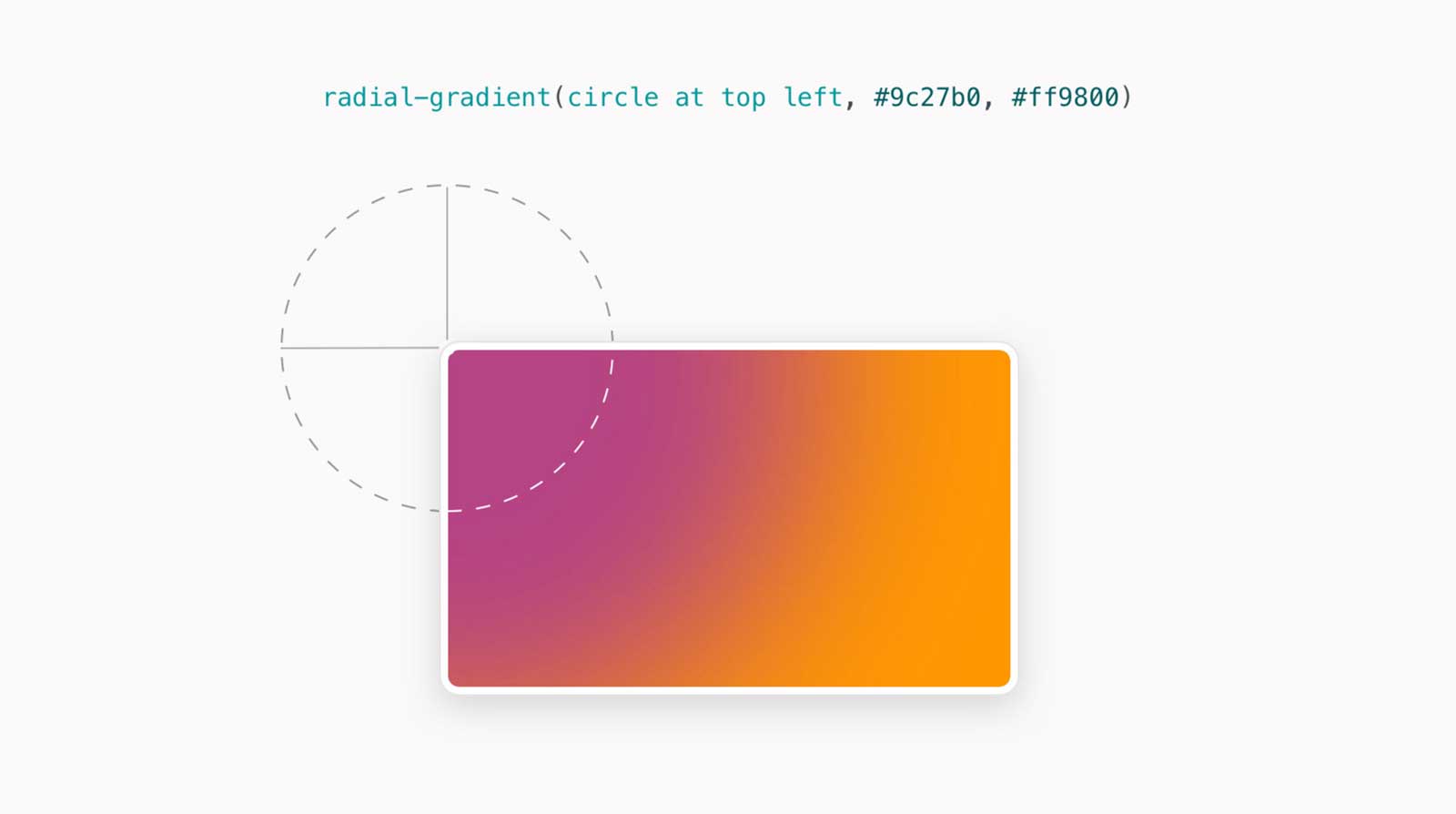
.element {
background: radial-gradient(circle at top left, #9c27b0, #ff9800);
}

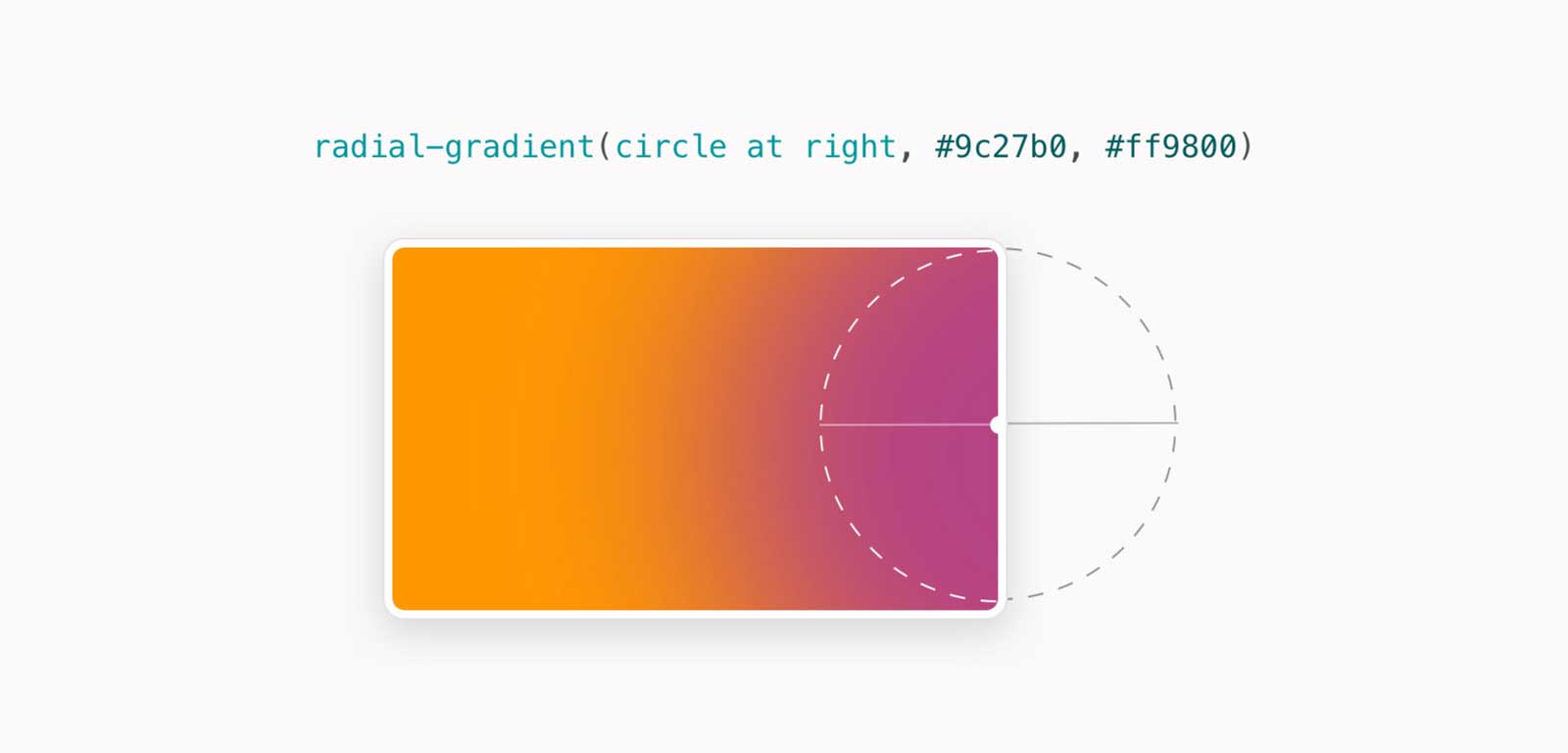
Также можно было бы отцентрировать его по правой стороны. Если добавить right, то мы сдвинем центр круга вправо на 50%:
.element {
background: radial-gradient(circle at right, #9c27b0, #ff9800);
}
Вот так это выглядит:

Что такое конический градиент
CSS функция conic-gradient() создает градиент, который повернут вокруг центра элемента. Давайте посмотрим на простой пример.
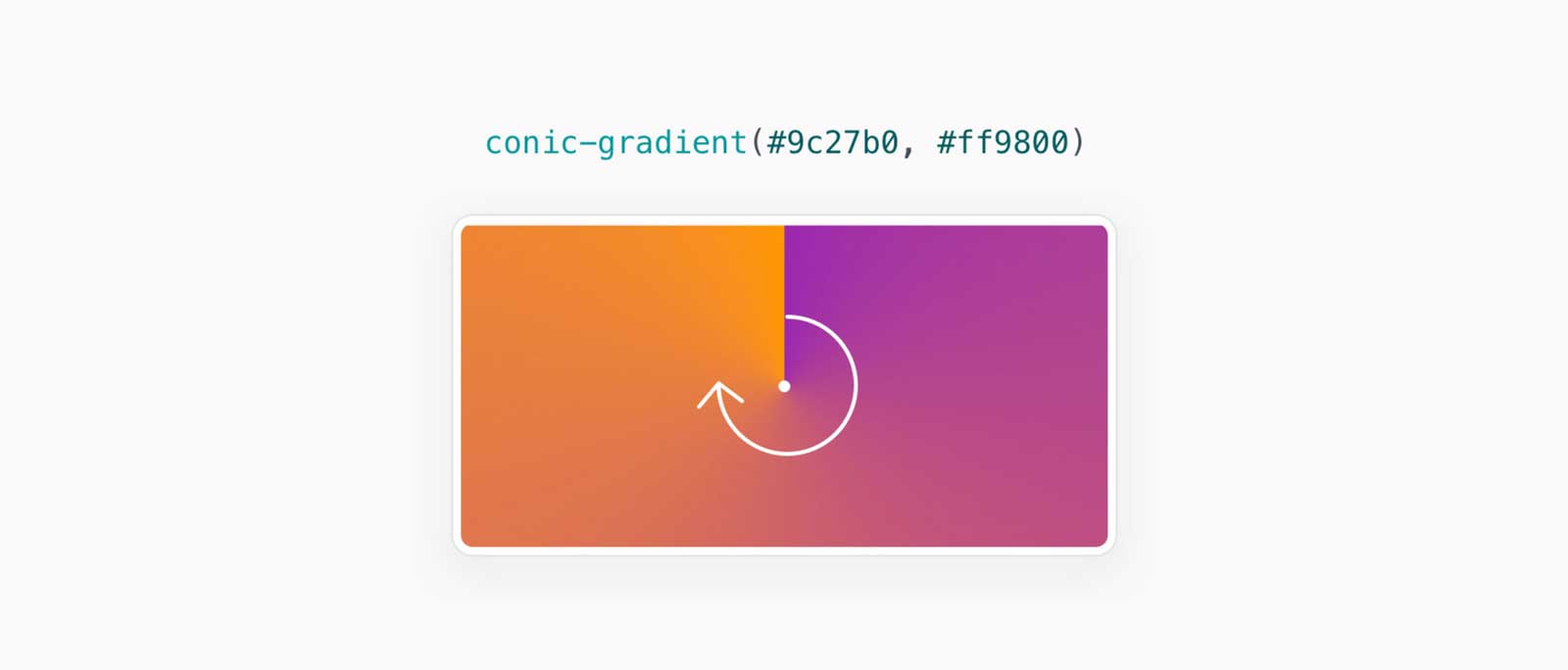
.element {
background: conic-gradient(#9c27b0, #ff9800);
}

Посмотрите, как градиент начинается с центральной точки элемента. По умолчанию он поворачивается от 0deg до 360deg.
Давайте посмотрим, что происходит, если мы добавим значение жесткой остановки для первого цвета.
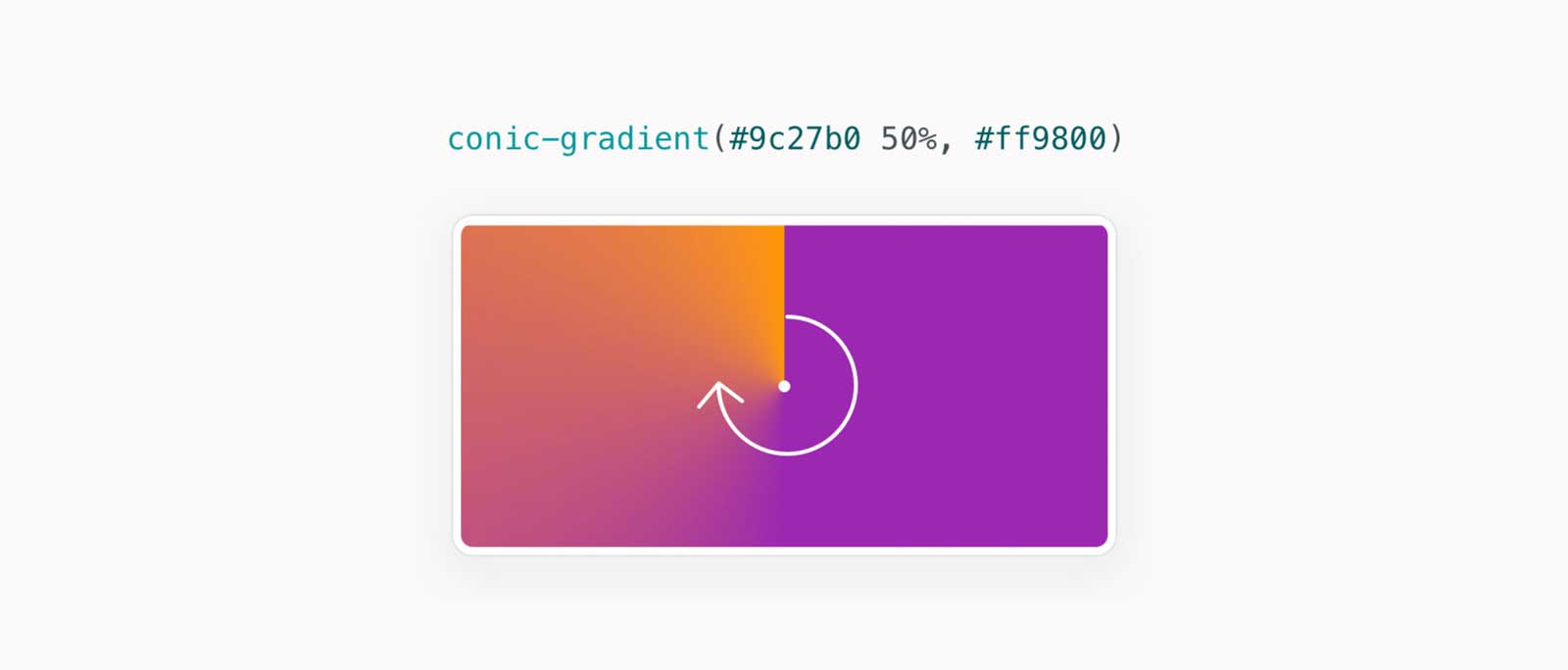
.element {
background: conic-gradient(#9c27b0 50%, #ff9800);
}

Теперь первый цвет заполняет 50% элемента, а второй будет постепенно отображаться до 100% элемента.
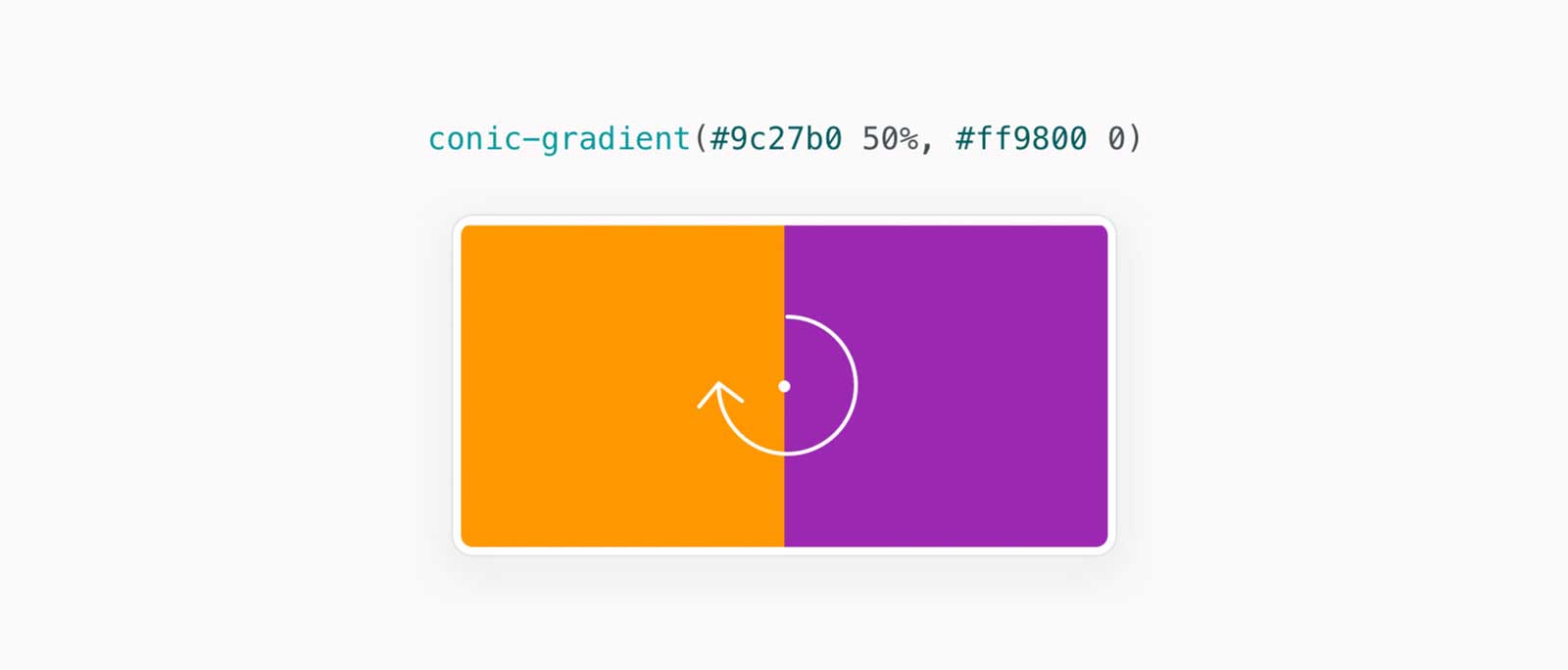
Что произойдет, если мы зададим жесткий стоп и ко второму цвету? В приведенном ниже фрагменте первый цвет заполнит 50% элемента, а второй начнется с 50% и до конца (100%) элемента.
.element {
background: conic-gradient(#9c27b0 50%, #ff9800 0);
}

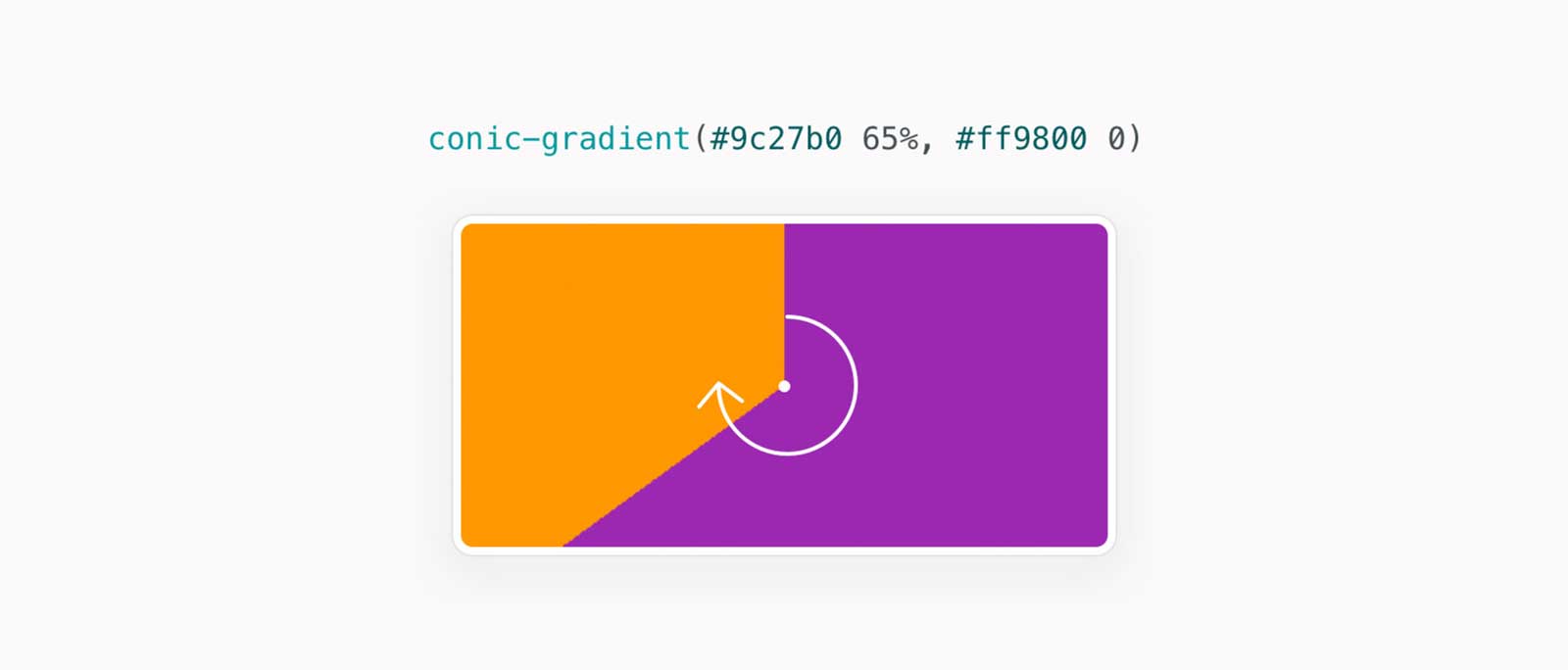
Увеличение значения стопа у первого цвета создаст угловую заливку:
.element {
background: conic-gradient(#9c27b0 65%, #ff9800 0);
}

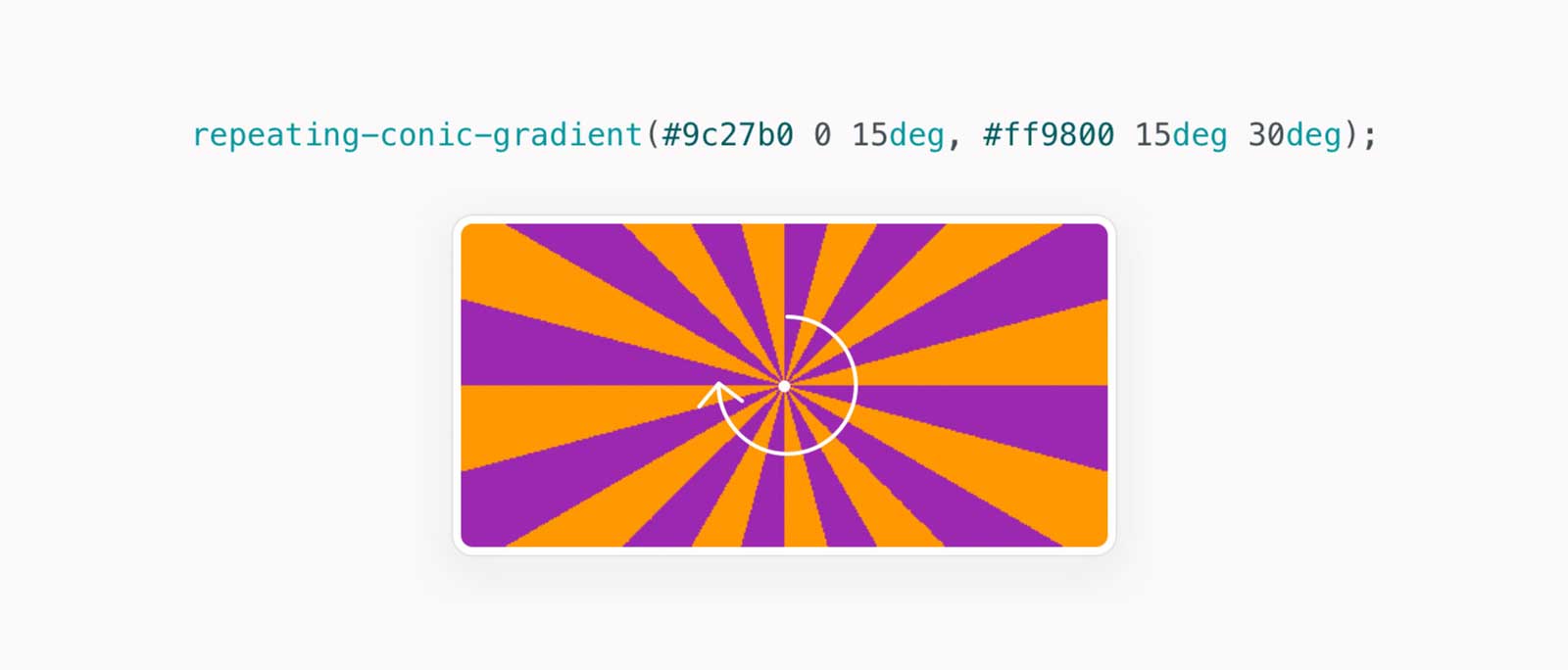
Кроме этого, мы также можем создать повторяющийся градиент, используя CSS функцию repeating-conic-gradient(), как показано ниже.
.element {
background: repeating-conic-gradient(
#9c27b0 0 15deg,
#ff9800 15deg 30deg
);
}
Приведенные выше фрагмент кода заполняет первым цветом область от 0deg до 15deg, затем второй цвет заполняется область от 15deg до 30deg. При повторении это будет выглядеть как на следующем рисунке:

Варианты использования радиальных градиентов
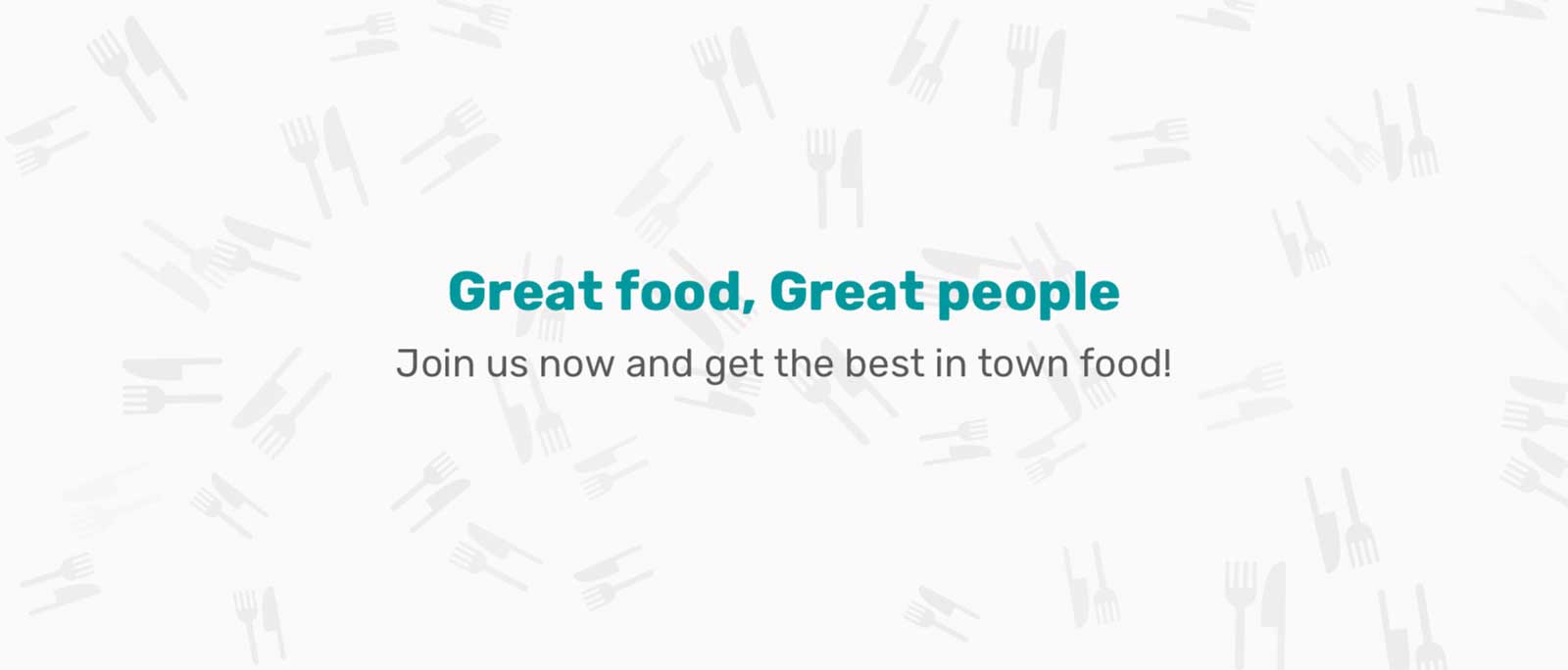
Часто нам нужно добавить иллюстрацию или шаблон в качестве фона. Конечно, если есть заголовок и/или вторичный текст, их может быть трудно прочитать.
Радиальный градиент в заголовочном блоке
Использование градиента с тем же цветом, что и фон, может помочь выделить контент. В следующем примере обратите внимание, как содержимое перекрывается фоном. Это делает текст трудно воспринимаемым для чтения, так как все внимание отвлекает на себя фоновый шаблон:

Чтобы исправить это, можно добавить цветовой эллипс того же цвета, что и фон под ним (чтобы он сливался с фоном).
Вот пример заголовочного блока с цветовым эллипсом (серый цвет использован исключительно для примера):

Реализовать это на CSS можно следующим образом:
.hero {
background-color: #fbfafa;
background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg");
background-position: center;
background-size: 70% 70%, cover;
background-repeat: no-repeat;
}

Таким образом, мы прикрыли шаблон под контентом, теперь текст гораздо легче читать.
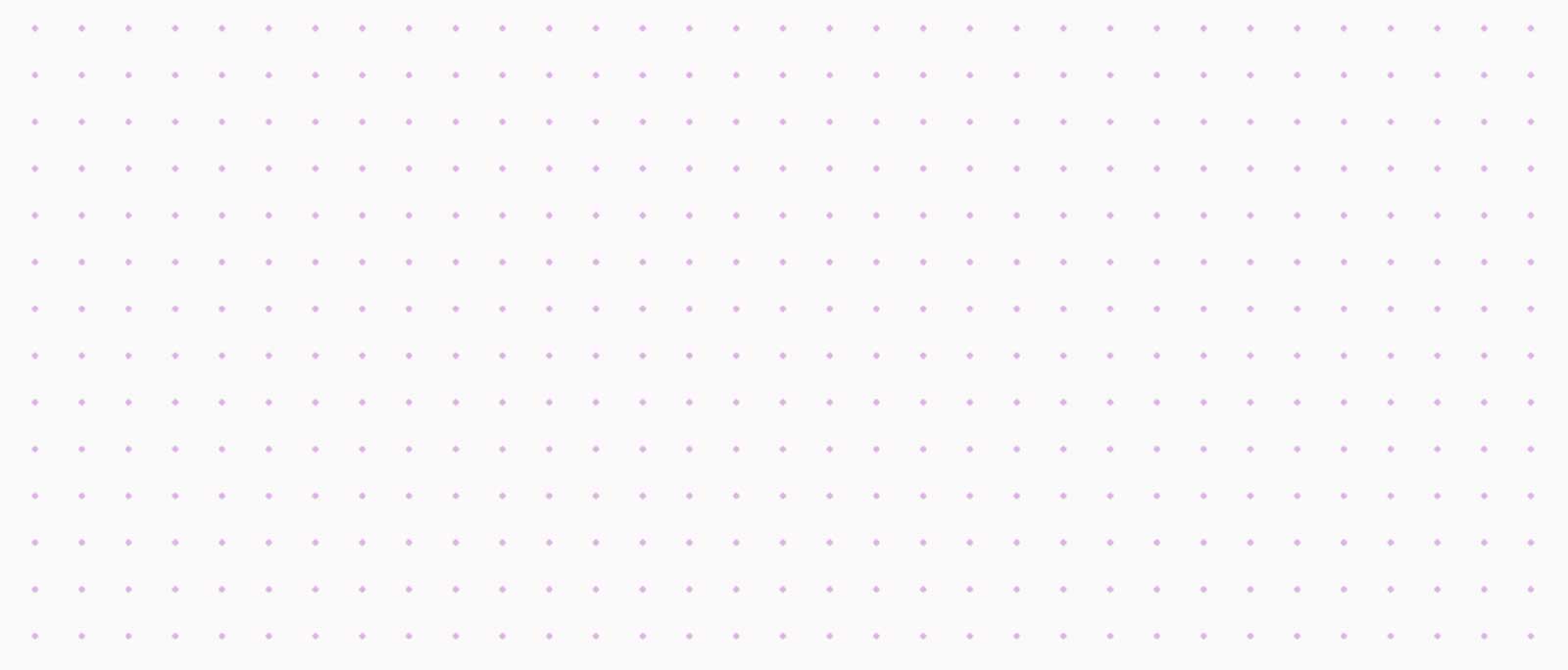
Узор "точечный рисунок"
Для создания узора "точечный рисунок" мы можем использовать радиальный градиент radial-gradient. Это выглядит так:

Для этого создаем крошечный цветовой круг, оставляя другую часть градиента прозрачной.
Так это будет выглядеть само по себе:

Если этот шаблон повторить, то он будет выглядеть так:

Чтобы реализовать это на CSS, нам нужно добавить ширину и высоту для градиента. Поскольку градиенты повторяются по умолчанию, это приведет к вышеуказанному эффекту.
.dot-pattern {
--color-1: #9c27b0;
--color-2: rgba(0,0,0,0);
background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0);
background-size: 15px 15px;
}
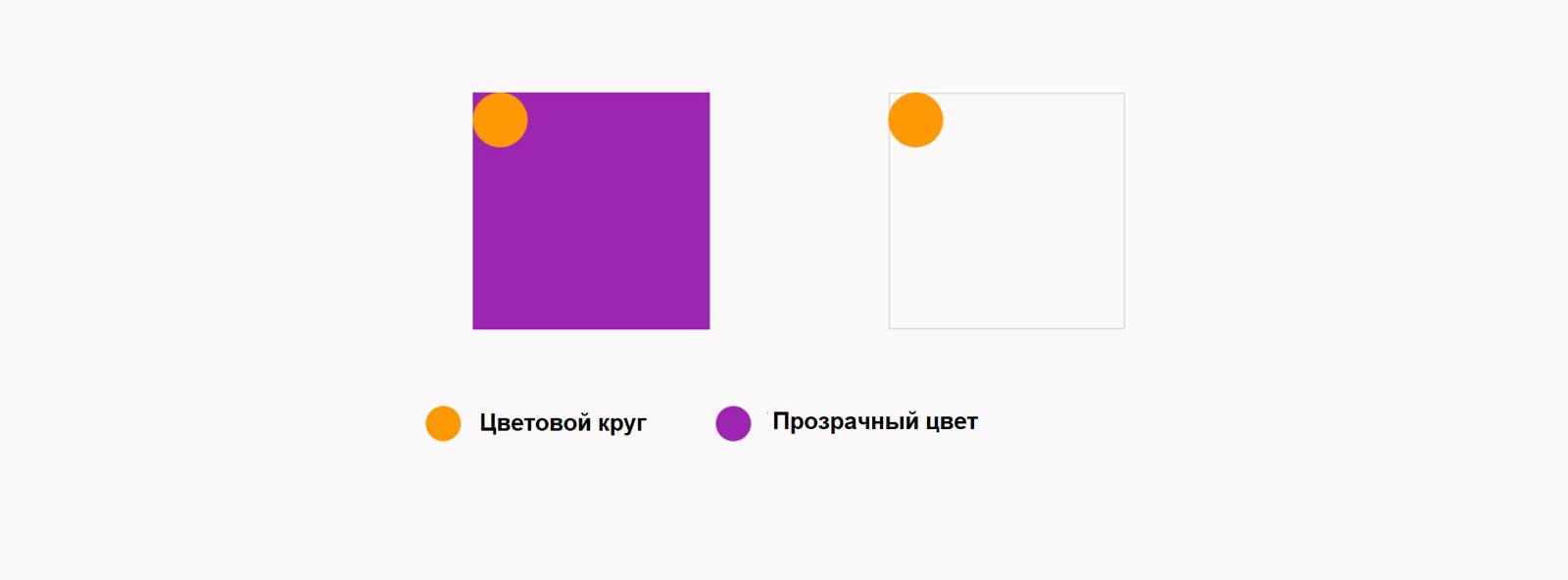
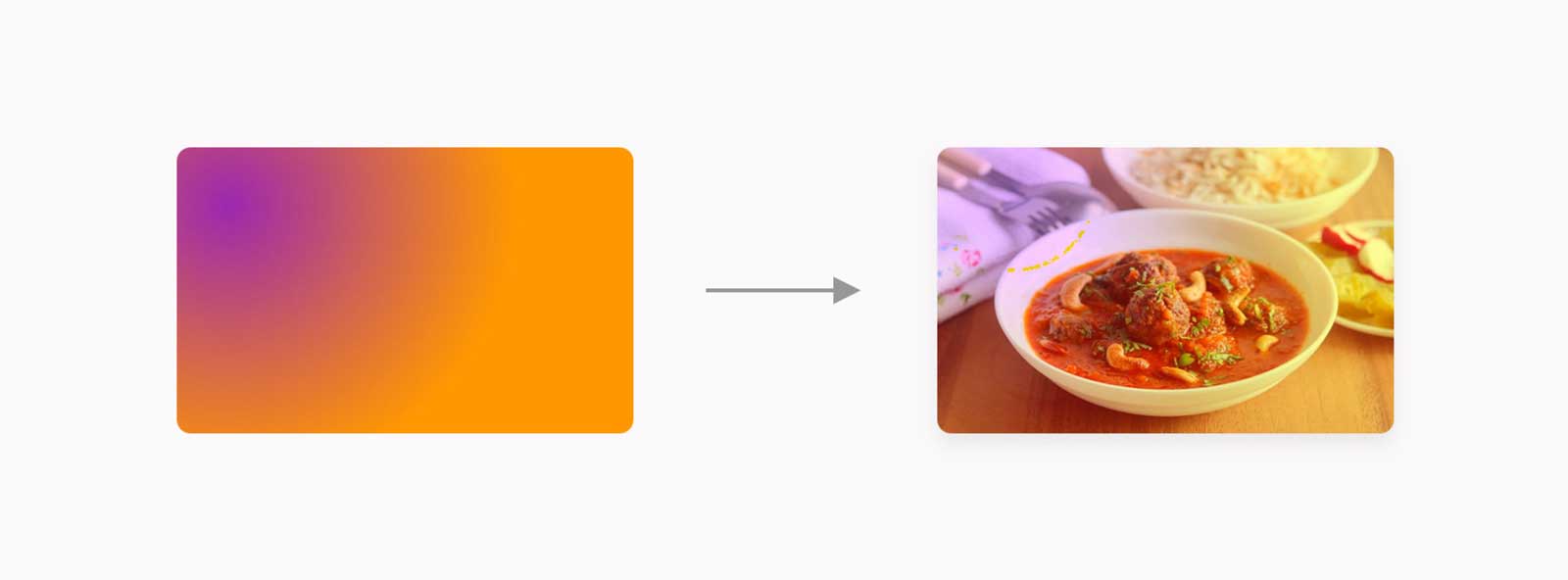
Эффекты для изображений
При помощи радиальных градиентов в сочетании со свойством mix-blend-mode можно создавать интересные эффекты пользовательского интерфейса для изображений. В следующем примере обратите внимание, как круг расположен в верхнем левом углу. Мы можем извлечь выгоду из этого, играя с режимами наложения для достижения определенного эффекта.

.thumb:after {
content: "";
position: absolute;
inset: 0;
background: radial-gradient(circle at top left, #9c27b0, #ff9800);
mix-blend-mode: hard-light;
opacity: 0.4;
}
Варианты использования конических градиентов
Круговые диаграммы
Первое, где можно использовать конические градиенты, - это создание простых круговых диаграмм. Это то, что всегда хотелось сделать при помощи CSS, и теперь наконец это стало возможным.

.pie-chart {
width: 100px;
height: 100px;
background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0);
border-radius: 50%;
}
Фоны и узоры
Существует множество возможностей для создания узоров при помощи конических градиентов. В этом примере мы создадим узор "шахматная доска".

Вот как работает такой градиент:
- Цветом
#fffзакрашивается90degэлемента; - Затем цветом
#000элемент закрашивается до180deg; - Затем до
270degэлемент закрашивается цветом#fff; - И, наконец, цветом
#000закрашивается оставшаяся часть элемента (до360deg).
.checkerboard {
--size: 25px;
width: 200px;
height: 100px;
background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0);
background-size: var(--size) var(--size);
}
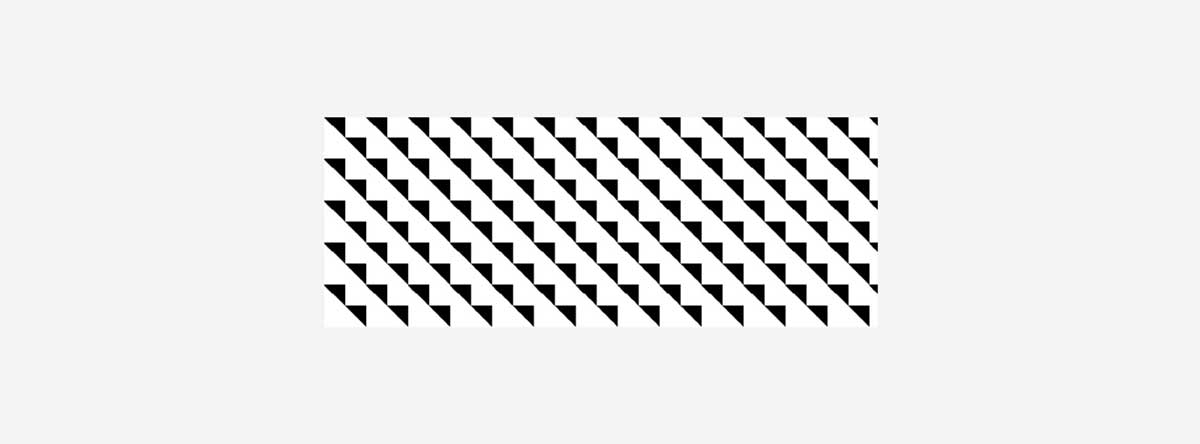
Если размножить это через background-size, то получим такой узор:

Но мы можем создавать еще более интересные эффекты, если повернуть некоторые значения по-другому. Вот пример:
.element {
background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0);
}

Узоры в пользовательском интерфейсе
Иногда может потребоваться создать случайный узор для пользовательского интерфейса, который принимает разные формы. Для этого можно использовать conic-gradient. Идея заключается в том, что мы контролируем размер градиента при помощи background-size, а затем, чтобы создать различные эффекты, меняем угол в conic-gradient.
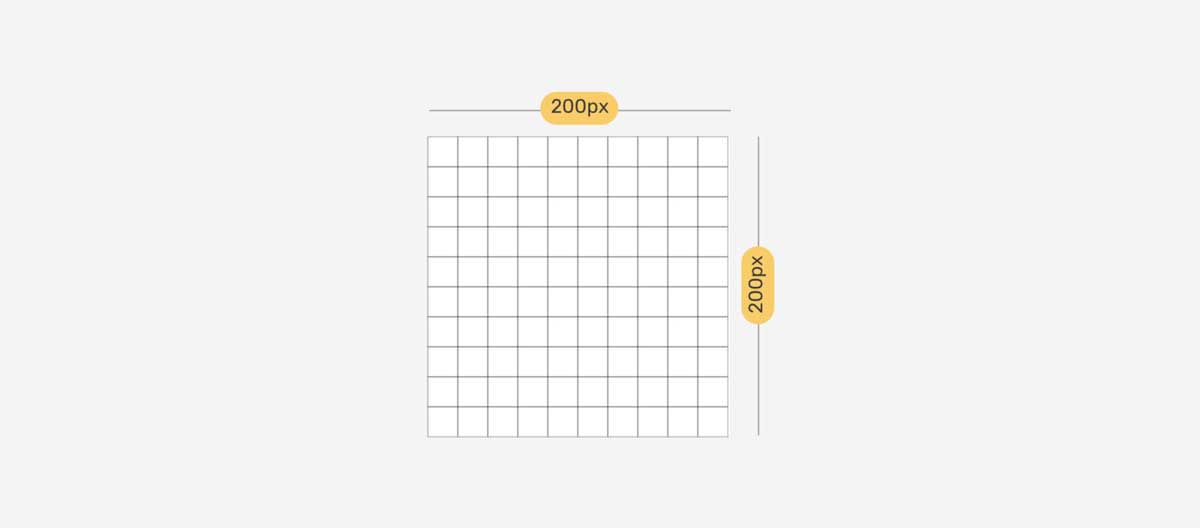
Допустим, у нас есть элемент с шириной и высотой 200px. В пределах этого элемента мы будем повторять фон.
.element {
--size: 20px;
width: 200px;
height: 200px;
background-size: var(--size) var(--size);
}
Чтобы все это лучше представить: каждый фон будет в ширину и высоту по 20px и будет повторен по горизонтали и вертикали.

Теперь каждый квадрат, который вы видите, будет содержать conic-gradient. Для начала, чтобы лучше продемонстрировать саму концепцию, добавим два синих оттенка.
.element {
--size: 20px;
width: 200px;
height: 200px;
background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0);
background-size: var(--size) var(--size);
}
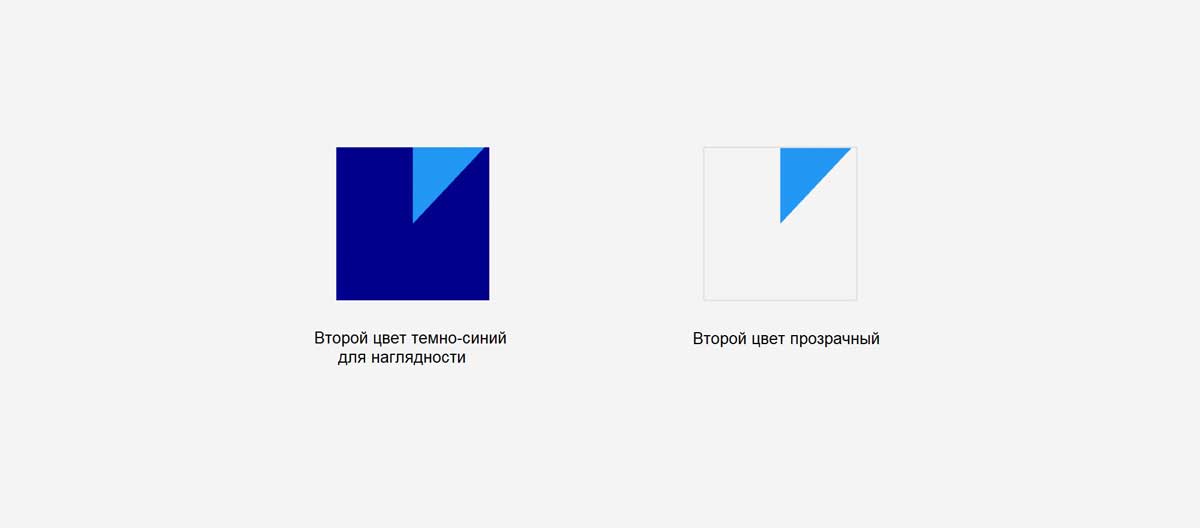
Вот так будет выглядеть конический градиент в единичном экземпляре:

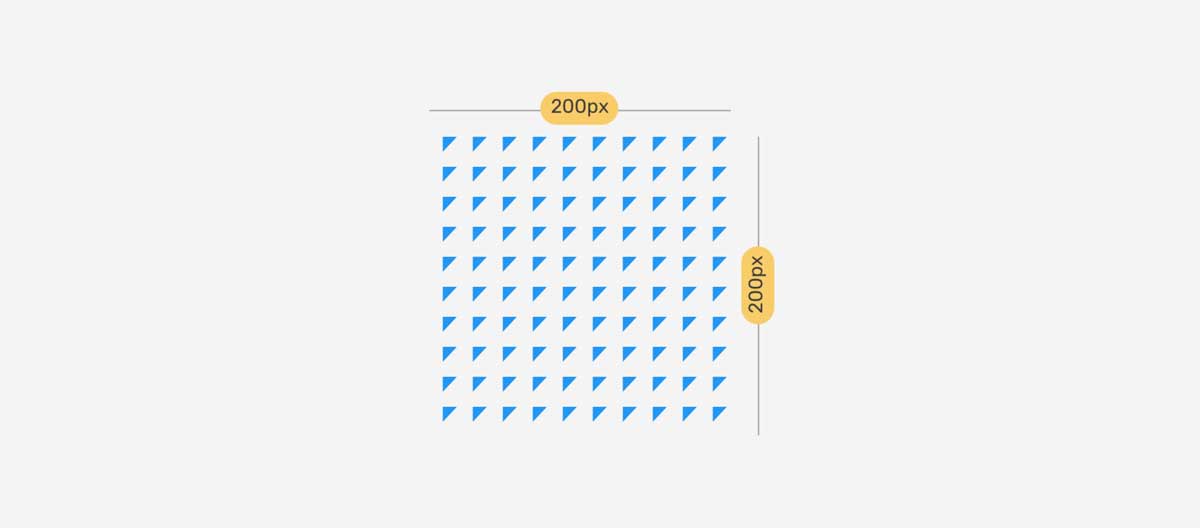
С повторением это выглядит так. Второй цвет нужно сделать прозрачным, что даст нам форму треугольников.

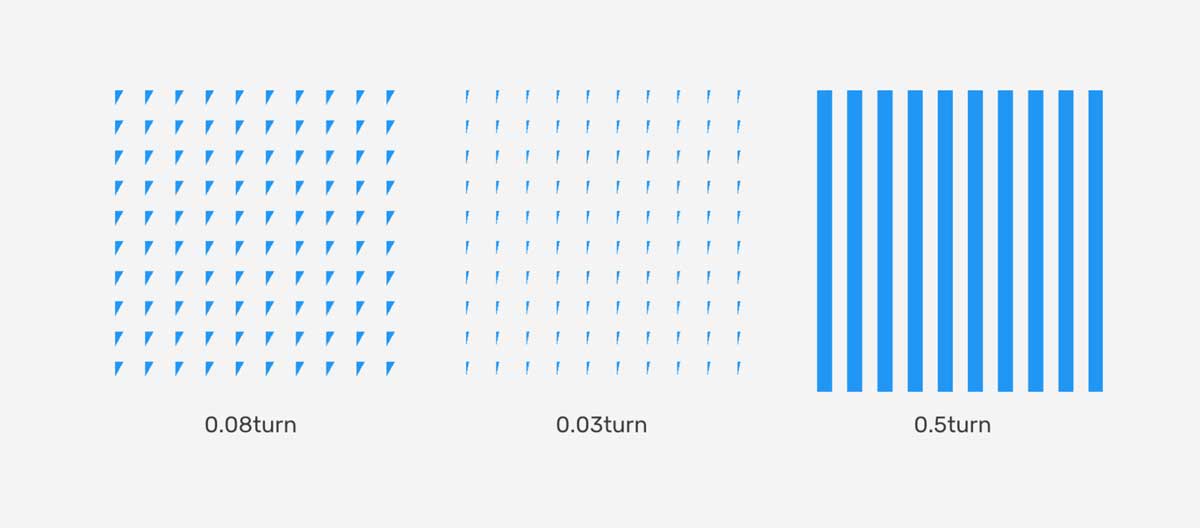
Меняя углы градиента, можно рандомизировать форму узора, что даст интересные эффекты.

Анимация конического градиента при помощи @property
С градиентом conic-gradient можно создавать интересные анимационные эффекты. Однако по умолчанию это не получится сделать. Для этого нам нужно воспользоваться определением @property, чтобы определить пользовательское свойство, которое будет использоваться для анимации.
@property --conic-mask {
syntax: '';
inherits: false;
initial-value: 0%;
}
.conic-mask {
--conic-mask: 0%;
-webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000);
transition: --conic-mask 1s ease-out;
}
.conic-mask: hover {
--conic-mask: 100%;
}
Обрезка углов в виде различных форм
Это демо от Темани Эфиф (Temani Afif). Идея состоит в том, чтобы использовать conic-gradient в качестве маски для создания эффектов срезанных углов:
Конические градиенты
Мы можем использовать conic-gradient для создания изящных градиентных эффектов, где цвет углов темнее или светлее других цветов. Для этих целей можно использовать крошечную CSS библиотеку Адама Аргайла Conic.css, в которой есть множество прекрасных конических градиентов.

Заключение
Как вы могли видеть, CSS функции radial-gradient и conic-gradient могут быть весьма полезны в пользовательском интерфейсе. При этом у каждого из них нет каких-то явных плюсов и минусов. Все зависит от конкретных дизайнерских задач. Тем не менее, радиальные и конические градиенты способны стать полезными инструментами в руках разработчика сайтов.