
В этой статье мы рассмотрим, как добавить различные типы теней к блочным элементам и тексту.
Box-shadow - Тень для блочного элемента
Свойство box-shadow добавляет эффект тени вокруг элемента. При этом тень описывается смещениями по X и Y относительно элемента, радиусами размытия и распространения, а также цветом.
Если для элемента с тенью задано свойство border-radius, то у тени такого элемента будут такие же закругленные углы.
Свойство box-shadow может принимать несколько значений:
- <offset-x>: (обязательно) задает смещение по горизонтали; отрицательное значение помещают тень слева от элемента, положительное значение помещают тень справа от элемента
- <offset-y>: (обязательно) задает смещение по вертикали; отрицательное значение помещают тень над элементом; положительное значение помещают тень под элементом
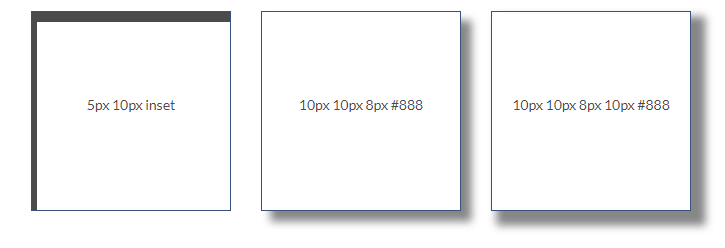
- inset: наличие этого ключевого слова отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Тень отображается внутри рамки, над фоном, но под содержимым элемента (например,
box-shadow: 5px 10px inset;) - <радиус размытия>: чем больше это значение, тем больше размытие; отрицательные значения недопустимы (например,
box-shadow: 10px 10px 8px #888;). Если значение не указано, оно будет установлено равным 0, а края тени будут четкими - <радиус распространения>: положительные значения приведут к расширению тени и ее увеличению, отрицательные значения приведут к уменьшению тени (например,
box-shadow: 10px 10px 8px 10px #888;). Если значение не указано, оно будет равно 0, и тень будет того же размера, что и элемент - <цвет>: определяет цвет тени
- none: значение по умолчанию; тень не отображается

В одном свойстве box-shadow можно определить 2-4 значения <смещения>, <цвет> и inset:
- Если задано только 2 значения, то они интерпретируются как <offset-x> и <offset-y>
- Если есть еще 3-тье значение, то оно интерпретируются как <радиус размытия>
- Если есть еще 4-тое значение, то оно интерпретируются как <радиус распространения>
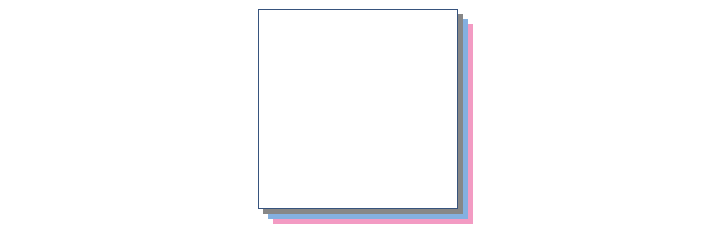
Чтобы определить несколько теней, задайте список их значений через запятую (каждая из которых должна иметь большие значения смещения, чем предыдущие), например:
box-shadow: 5px 5px #888, 10px 10px #7eb4e2, 15px 15px #f69ec4;

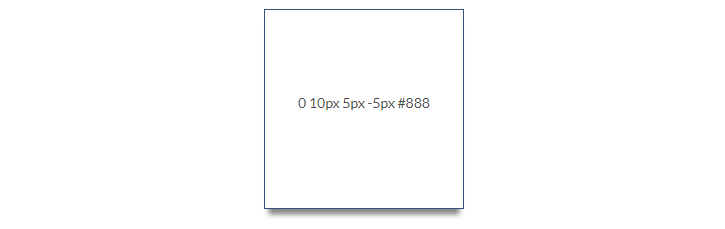
Односторонняя тень
Одностороннюю тень можно создать, задав значение <offset-x> или <offset-y> равным 0 и установив отрицательный <радиус распространения>.
box-shadow: 0 10px 5px -5px #888;

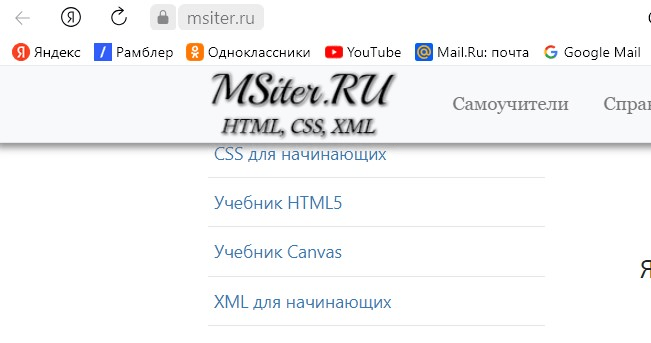
Односторонняя тень во всю ширину
Чтобы создать одностороннюю тень длиной, равной ширине элемента, установите значение <offset-x> равным 0 и отрицательное значение <offset-y>:
box-shadow: 0 -16px 12px 12px #000;
Это будет работать только для панели навигации, которая прилегает вверху, слева и справа от страницы. При применении к ничем не окруженному элементу этот вид тени будет выглядеть как трехсторонняя тень.

Тень с двух противоположных сторон
Чтобы создать тень, отбрасываемую с двух противоположных сторон элемента, добавьте два, разделенных запятыми, списка значений. Второй список должен содержать отрицательное значение для <offset-x>.
box-shadow: 10px 0 10px -10px #666,
-10px 0 10px -10px #666;

Нестандартные тени
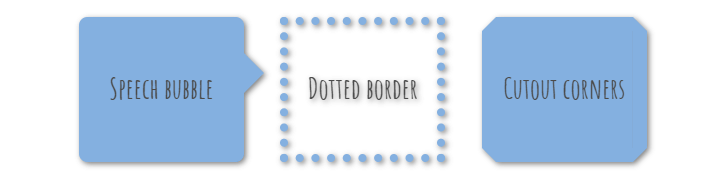
Вот (слегка измененные) примеры создания нестандартных теней из книги Леа Веру "Секреты CSS". В приведенных ниже примерах тени создаются с помощью свойства filter, а не box-shadow.

div {
position: relative;
display: inline-flex;
flex-direction: column;
justify-content: center;
vertical-align: bottom;
width: 5.9em;
height: 5.2em;
margin: .6em;
background: #7eb4e2;
filter: drop-shadow(.1em .1em .1em rgba(0,0,0,.5));
font: 200%/1.6 'Amatic SC', cursive;
font-weight: 700;
text-align: center;
}
.speech {
border-radius: .3em;
}
.speech::before {
content: '';
position: absolute;
top: 1em;
right: -.7em;
width: 0;
height: 0;
border: 1em solid transparent;
border-left-color: #7eb4e2;
border-right-width: 0;
}
.dotted {
background: transparent;
border: .3em dotted #7eb4e2;
}
.cutout {
border: .5em solid #7eb4e2;
border-image: 1 url('data:image/svg+xml,\
');
background-clip: padding-box;
}
Text-shadow - Тень для текста
Свойство text-shadow позволяет добавлять тень к тексту. Тени могут быть однослойными или многослойными, размытыми, цветными или прозрачными. Применяя тень к элементу, вы можете указать только одно значение смещения и цвета, создавая таким образом цветную копию отдельного символа или слова. Также с помощью тени вы можете сделать текст более читаемым, если контраст между цветом текста и фоном недостаточен.
Каждая тень применяется как к самому тексту, так и к свойству text-decoration, если таковое имеется. Вы можете задавать несколько теней одновременно, разделяя их запятыми. Тени накладываются друг на друга, но не перекрывают сам текст. Первая тень всегда располагается над остальными тенями.
Свойство text-shadow может принимать до четырех значений: два или три значения, определяющие смещение и размер тени, и необязательный цвет тени.
text-shadow: x-offset | y-offset | blur | цвет
- x-offset: (обязательно) задает смещение по горизонтали; отрицательное значение помещают тень слева от элемента, положительное значение помещают тень справа от элемента
- y-offset: (обязательно) задает смещение по вертикали; отрицательное значение помещают тень над элементом; положительное значение помещают тень под элементом
- blur: определяет радиус размытия; чем больше это значение, тем больше размытие; отрицательные значения недопустимы, если значение не указано, оно будет установлено равным 0, а края тени будут четкими
- цвет: определяет цвет тени
Например:
color: #fff;
text-shadow: 1px 1px #32557f,
1px -1px #32557f,
-1px 1px #32557f,
-1px -1px #32557f,
3px 3px 6px rgba(0,0,0,.5);
Неоморфизм / Soft UI
CSS тени активно используются в неоморфном дизайне.
Неоморфизм, также известный как мягкий дизайн пользовательского интерфейса (Soft UI), - это направление дизайна, которое подразумевает создание 3D-подобных обтекаемых или мягких фигур с помощью свойства box-shadow.
Нейморфному дизайну присущи следующие особенности:
- Цвета обычно представляют собой светлые оттенки серого или близкие к белому. Однако вы можете использовать любой цвет, который вам нравится, и это все равно будет неоморфный дизайн.
- Фон обычно того же цвета (или очень похожего), что и элементы, которые выглядят так, как будто они связаны с фоном.
- Углы обычно закруглены.
- Тени. Элементы имеют две тени - одна обычно темная, а другая белая.
- Границы обычно отсутствуют. Однако элементы могут иметь необязательную тонкую границу, чтобы сделать края немного более четкими и улучшить контраст.
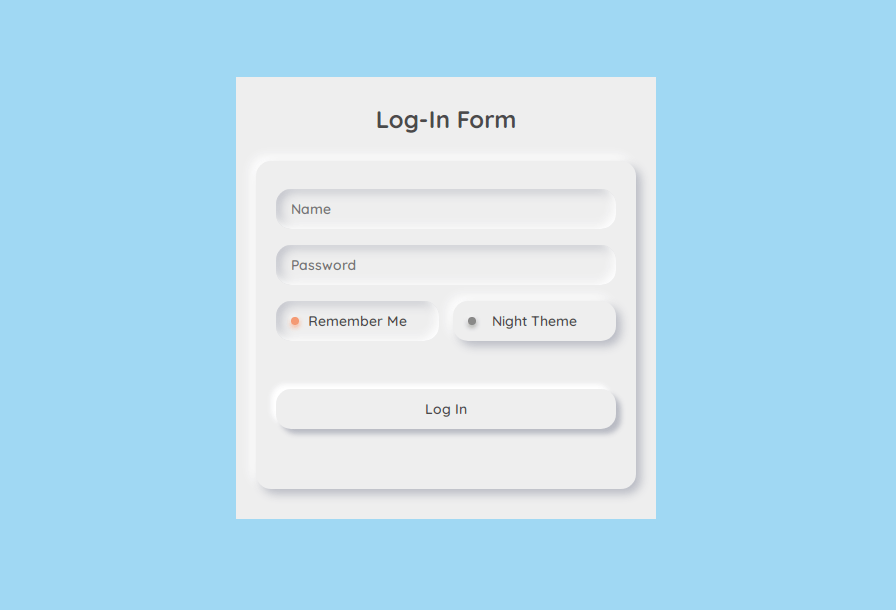
Вот типичный пример:

Сначала, мы удаляем границы и контур, а также задаем новые общие CSS правила для элементов ввода и для кнопок:
$border_radius: 15px;
$bgr-main: #eee;
input, .btn {
outline: none;
border-style: none;
border-radius: $border_radius;
background-color: $bgr-main;
padding: 10px 15px;
width: 100%;
height: 40px;
}
Затем, мы добавляем box-shadow к элементам: тень будет делать элементы визуально полыми или вдавленными, или будет делать элементы выпуклыми:
/* Элемент будет вдавленным */
.inset {
box-shadow: inset -4px -4px 10px #fff,
inset 4px 2px 12px #b9bbc4;
}
/* Элемент будет выпуклым */
.outset {
box-shadow: 5px 5px 10px #b9bbc4,
-5px -5px 12px #fff;
}
Также, чтобы улучшить контраст при наведении курсора мыши, мы слегка изменим тень кнопки входа в систему:
.login-btn:hover {
box-shadow: 5px 5px 5px #b9bbc4,
-5px -5px 5px #fff;
}
Вот демо:
See the Pen Neumorphism / Soft UI by Shark on CodePen.
Вы также можете создать свой собственный нейморфный дизайн с помощью онлайн-инструментов, например, Neumorphism.io.