
Порядок наложения или стековая последовательность описывает порядок расположения HTML элементов. По умолчанию, HTML элементы располагаются в следующем порядке:
- Корневой элемент (<html>)
- Непозиционированные элементы в том порядке, в котором они определены (элементы без заданного свойства
position, т. е. статические) - Позиционированные элементы в том порядке, в котором они определены (элементы с заданным свойством
position, но отличным от значения static)
Давайте попробуем понять, как работает порядок наложения по умолчанию:
Пример 1: Порядок наложения по умолчанию
Чтобы понять порядок наложения по умолчанию, рассмотрим следующий HTML и CSS код:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.box {
box-sizing: border-box;
font-family: Arial;
color: #eee;
width: 125px;
height: 125px;
text-align: center;
}
.blue,
.green {
position: absolute;
}
.red {
background: red;
}
.green {
background: green;
top: 40px;
left: 40px;
}
.blue {
background: blue;
top: 80px;
left: 80px;
}
</style>
</head>
<body>
<div class="box green">Positioned</div>
<div class="box blue">Positioned</div>
<div class="box red">Non-positioned</div>
</body>
</html>
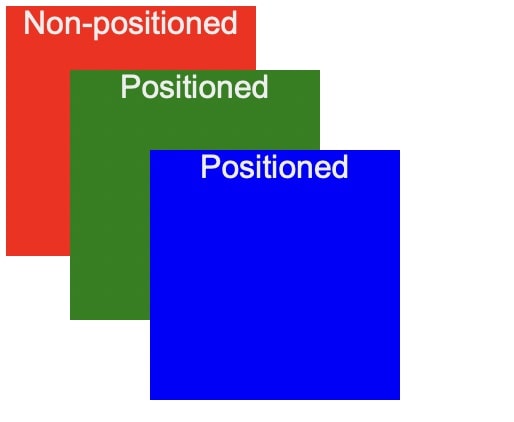
Результат:

Объяснение: Результат вывода показывает, что, хотя мы определили красный квадрат в конце, он все равно отображается поверх зеленого и синего квадратов. Это потому что у него не было определено свойство позиционирования position, в то время как два других квадрата были позиционированы.
Чтобы изменить порядок наложения, мы можем использовать свойство z-index. Элемент с более высоким значением z-index размещается поверх элемента с более низким значением z-index. Важно отметить, что для того, чтобы z-index заработал, элемент должен быть позиционирован. Давайте посмотрим, как это работает.
Пример 2: Управление порядком наложения при помощи z-index
Мы будем использовать код из предыдущего примера, но в этот раз мы зададим свойство z-index для зеленого и синего квадратов.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.box {
box-sizing: border-box;
font-family: Arial;
color: #eee;
width: 125px;
height: 125px;
text-align: center;
}
.blue,
.green {
position: absolute;
}
.red {
background: red;
z-index: 100; /* Эффекта не будет, так как .red не позиционирован */
}
.green {
background: green;
top: 40px;
left: 40px;
z-index: 3;
}
.blue {
background: blue;
top: 80px;
left: 80px;
z-index: 2;
}
</style>
</head>
<body>
<div class="box green">Positioned</div>
<div class="box blue">Positioned</div>
<div class="box red">Non-positioned</div>
</body>
</html>
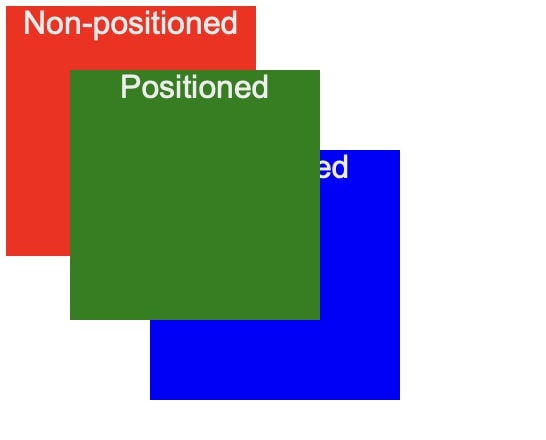
Результат:

Объяснение: Мы видим, что зеленый квадрат расположен поверх синего. Это потому что зеленый квадрат имеет более высокое значение z-index (3), чем синий (2). Также обратите внимание, что хотя у красного квадрата значение z-index равно 100, это не имеет никакого эффекта, поскольку этот элемент не позиционирован.
Пример 3: Контекст наложения
Теперь, допустим, мы добавляем еще один квадрат и хотим, чтобы синий квадрат отображался за ним.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.box {
box-sizing: border-box;
font-family: Arial;
color: #eee;
width: 125px;
height: 125px;
text-align: center;
}
.blue,
.green,
.orange,
.purple {
position: absolute;
}
.red {
background: red;
z-index: 100;
}
.green {
background: green;
top: 60px;
left: 50px;
z-index: 1;
}
.orange {
width: 85px;
height: 85px;
left: 20px;
background-color: orange;
font-family: Arial;
z-index: 3;
}
.purple {
background-color: purple;
top: 30px;
left: 30px;
z-index: 0;
}
.blue {
background: blue;
top: 100px;
left: 100px;
z-index: 2;
}
</style>
</head>
<body>
<div class="box green">Positioned
<div class="orange">Positioned</div>
</div>
<div class="box purple">Positioned</div>
<div class="box blue">Positioned</div>
<div class="box red">Non-positioned</div>
</body>
</html>
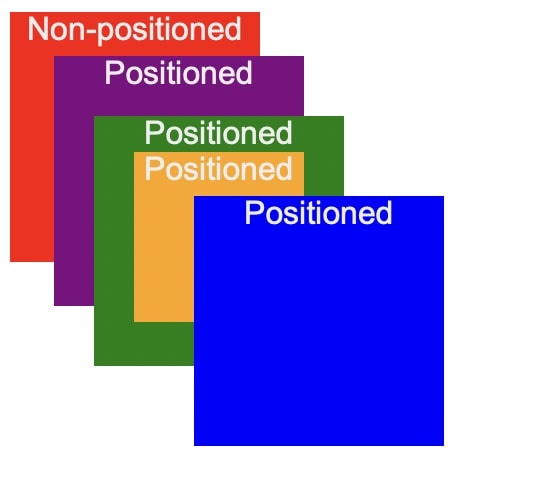
Результат:

Объяснение: Мы добавили два новых квадрата: оранжевый и фиолетовый. Как и ожидалось, зеленый квадрат отображается поверх фиолетового квадрата, потому что зеленый квадрат имеет более высокое значение z-index. Однако оранжевый квадрат по-прежнему находится за синим квадратом, несмотря на более высокое значение z-index. Почему же так получается? Применяя значение z-index к элементу, мы формируем контекст наложения. Сформированный контекст наложения также влияет на все дочерние элементы внутри него (в данном случае оранжевый квадрат является дочерним элементом для зеленого квадрата). Мы можем изменить порядок наложения дочерних элементов, но это будет иметь значение только внутри данного контекста наложения. Таким образом, получается, что оранжевый квадрат по-прежнему отображается за синим квадратом, потому что они не находятся внутри контекста наложения.
Пример 4: Используем контекст наложения
Если мы хотим, чтобы синий квадрат отображался позади оранжевого, мы можем сделать две вещи:
- Либо сделать синий квадрат дочерним по отношению к зеленому квадрату,
- Либо определить оранжевый квадрат за пределами зеленого квадрата.
Здесь мы сделаем синий квадрат дочерним по отношению к зеленому квадрату.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.box {
box-sizing: border-box;
font-family: Arial;
color: #eee;
width: 125px;
height: 125px;
text-align: center;
}
.blue,
.green,
.orange,
.purple {
position: absolute;
}
.red {
background: red;
z-index: 100;
}
.green {
background: green;
top: 60px;
left: 50px;
z-index: 1;
}
.orange {
width: 85px;
height: 85px;
left: 20px;
background-color: orange;
font-family: Arial;
z-index: 3;
}
.purple {
background-color: purple;
top: 30px;
left: 30px;
z-index: 0;
}
.blue {
background: blue;
width: 85px;
height: 85px;
top: 25px;
left: 10px;
z-index: 2;
}
</style>
</head>
<body>
<div class="box green">Positioned
<div class="orange">Positioned</div>
<div class="blue">Positioned</div>
</div>
<div class="box purple">Positioned</div>
<div class="box red">Non-positioned</div>
</body>
</html>
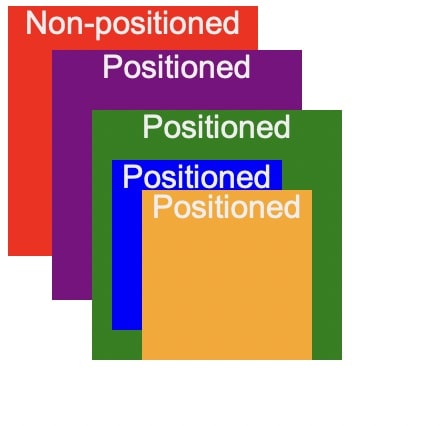
Результат:

Объяснение: В приведенном выше примере мы видим, что синий квадрат находится за оранжевым квадратом. Это происходит, потому что они находятся в одном контексте наложения. Существуют и другие свойства, которые также формируют новый контекст наложения. Например, transform, filter и др.