Свойство textBaseline устанавливает/возвращает текущую базовую линию, используемую при выводе текста.
Примечание: Свойство textBaseline в различных браузерах работает по-разному, особенно со значениями "hanging" и "ideographic".
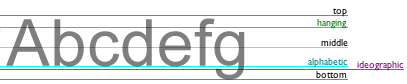
Следующий рисунок иллюстрирует различные базовые линии, поддерживаемые атрибутом textBaseline:

Примечание: Методы fillText() и strokeText()будут использовать заданное значение textBaseline для позиционирования текста на холсте.
| Значение по умолчанию: | alphabetic |
| JavaScript синтаксис: | context.textBaseline="alphabetic | top | hanging | middle | ideographic | bottom"; |
Возможные значения
| Значение | Описание |
|---|---|
| alphabetic | Значение по умолчанию. Обычная алфавитная базовая линия |
| top | Базовая линия по верху площадки em |
| hanging | Выносная базовая линия |
| middle | Базовая линия посередине площадки em |
| ideographic | Идеографическая базовая линия |
| bottom | Базовая линия по низу ограничивающего прямоугольника |
Пример использования
Нарисуем красную линию в позиции y=100, затем выведем каждое слово в позиции y=100, используя разные значения textBaseline:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Нарисуем красную линию в позиции y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
// Поместим каждое слово в позицию y=100 с разными значениями textBaseline
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);