Как следует разобравшись в том, что такое HTML селекторы и селекторы классов, можно приступать к освоению некоторых продвинутых методов CSS программирования.
Группирование селекторов
Вы можете присвоить одинаковые свойства любому числу селекторов, разделяя их запятыми, а не определяя отдельные блоки декларации для каждого селектора.
Например, если у вас есть нечто похожее на
h2 {
color: red;
}
.thisOtherClass {
color: red;
}
.yetAnotherClass {
color: red;
}
то можно сгруппировать все это в один блок декларации
h2, .thisOtherClass, .yetAnotherClass {
color: red;
}
Комбинированный селектор
Если CSS хорошо структурирован, то не возникает необходимости в использовании многих селекторов классов и идентификаторов. Это связано с тем, что вы можете определять свойства селекторов внутри других селекторов.
В CSS основой поиска и отбора нужных элементов служит, так называемое, дерево документа. Дерево документа - это схематическое представление кода страницы, отражающее взаимосвязи элементов между собой. Каждый HTML элемент имеет свое место и связан определенными отношениями с другими элементами.
Рассмотрим следующий HTML документ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сальса</title>
</head>
<body>
<header>
<h1>Сальса</h1>
<ul>
<li><a href="#">Uno</a></li>
<li><a href="#">Dos</a></li>
<li><a href="#">Tres</a></li>
</ul>
</header>
<main>
<p>Сальса — современный социальный танец. Как многие
латиноамериканские танцы, сальса экспрессивна,
разнообразна и богата импровизацией.</p>
</main>
<footer>
<ul>
<li><a href="#">Cinco</a></li>
<li><a href="#">Seis</a></li>
<li><a href="#">Siete</a></li>
</ul>
</footer>
</body>
</html>
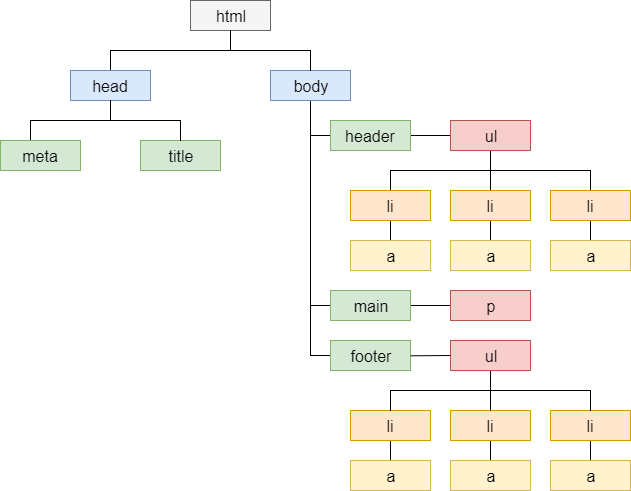
Дерево документа для приведенного примера будет выглядеть следующим образом:

В зависимости от характера объединяющей связи элементы делятся на предков и потомков, родителей и дочерей, братские элементы и т.д.
Таким образом, мы имеем следующую структуру:
<!DOCTYPE> не считается элементом, поэтому в расчёт не берется.
Само дерево начинается с элемента <html>. Он называется "корневой элемент". Все элементы связаны друг с другом сверху вниз следующими связями.
Предок
Элемент, внутри которого располагаются другие элементы с произвольным уровнем вложения. Для <p> предками будут <main>, <body> и <html>.
Потомок
Элемент, расположенный внутри одного или нескольких предков. К примеру, элемент <a> является потомком как для <li>, так и для <ul>, так как расположен внутри них.
Родитель
Непосредственный предок элемента, который располагается выше на один уровень в дереве документа. Элемент <header> является родителем для <ul>, но не для <li>, его родителем будет <ul>.
Ребенок (дочерний элемент)
Непосредственный потомок элемента, который располагается ниже на один уровень в дереве документа. К примеру, дочерним для элемента <main> будет элемент <p>, для <ul> дочерними элементами являются элементы <li>, но не <a>. У родителя может быть произвольное число дочерних элементов, но у дочернего элемента только один родитель.
Братья (сиблинги)
Элементы, расположенные на одной ветке и имеющие общего родителя, называются братскими или сиблинги, если пользоваться термином из генетики. Братскими являются элементы <header>, <main> и <footer>, а также <li>. Элементы <a> братскими не являются из-за того, что у них разные родители.
Смежные
Смежные элементы - это братские элементы, которые расположены рядом друг с другом. Смежными будут элементы <header> и <main>, а также <main> и <footer>, но никак не <header> и <footer>, потому что они располагаются "через одного".
Комбинированный селектор как бы описывает отношения между другими селекторами.
Комбинированный селектор состоит из нескольких простых селекторов, между которыми вставляется комбинатор.
Всего в CSS существует четыре комбинатора:
- селектор потомков (пробел)
- селектор дочерних элементов (>)
- селектор смежных элементов (+)
- селектор братских элементов (~)
Селектор потомков
Селектор потомков позволяет выбрать все элементы, являющиеся потомками заданного элемента.
В следующем примере выбираются все элементы <p>, расположенные внутри элементов <div>:
div p {
background-color: yellow;
}
Селектор дочерних элементов (>)
Селектор дочерних элементов позволяет выбрать все элементы, являющиеся дочерними по отношению к заданному элементу.
В следующем примере выбираются все элементы <p>, которые являются дочерними по отношению к элементу <div>:
div > p {
background-color: yellow;
}
Селектор смежных элементов (+)
Селектор смежных элементов позволяет выбрать все элементы, которые находятся непосредственно после заданного элемента.
В следующем примере выбирается первый элемент <p>, расположенный сразу после элемента <div>:
div + p {
background-color: yellow;
}
Селектор братских элементов (~)
Селектор братских элементов позволяет выбрать все элементы, являющиеся братскими (сиблинги) по отношению к заданному элементу.
В следующем примере выбираются все элементы <p>, которые являются братскими по отношению к элементу <div>:
div ~ p {
background-color: yellow;
}