
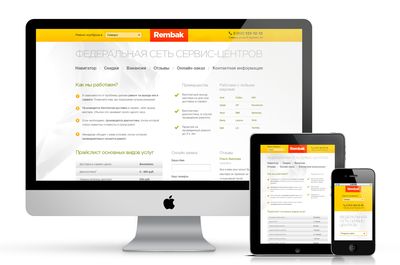
Встречали ли вы когда-нибудь интернет-сайты, которые практически невозможно просматривать на смартфоне или планшете, из-за того что размеры такого сайта никак не подходили под размеры экрана мобильного устройства? Причиной этому является то, что дизайн сайта никак не реагирует на изменение параметров отображающего его устройства. Современные реалии таковы, что любой вебмастер, если он желает, чтобы его сайт успешно развивался, обязан принять все необходимые меры, чтобы сайт можно было комфортно просматривать на любом существующем устройстве.
Проще говоря, чтение материалов сайта и навигация по ним не должна вызывать проблем как на настольном компьютере, так и на планшете, смартфоне и т. д. Адаптивный дизайн сайта необходим, потому что в последнее время пользователи для доступа в интернет используют самые разные устройства. Кстати, о других веб-технологиях можно почитать в блоге solonik. И смартфоны с планшетами занимают здесь не последнее место, и с каждым годом их доля только растет. Как показывает статистика, почти 50% трафика многих популярных сайтов поступает с мобильных устройств.
Адаптивный дизайн дает ряд преимуществ по сравнению с сайтами без такой функции.
- Вы не теряете посетителей из-за того, что ваш сайт сложен для чтения и навигации на мобильных устройствах.
- Сайт с адаптивным дизайном получает более высокое место в поисковой выдаче.
- Благодаря тому, что материалы сайта комфортно читать на любом устройстве с выходом в интернет, ваши посетители не уйдут к вашим конкурентам.
- Хорошо выглядящий сайт повышает доверие со стороны посетителей и побуждает их возвращаться, переводя их разряд постоянных.
Если ваш сайт использует какой-либо CMS движок, вроде WordPress, Drupal или Joomla, то найти в интернете шаблон или тему с адаптивным дизайном не составит особого труда. Это может быть как коммерческая тема, стоимость которой впрочем в настоящее время не так уж и велика, так и бесплатная, правда в этом случае придется приложить определенные усилия по настройке и подгонке ее под ваш сайт. Если же ваш сайт состоит из статических HTML страниц, то вам придется самому доработать их, либо обратиться за помощью к специалисту. Тем не менее, все усилия по внедрению адаптивного дизайна безусловно окупятся сторицей.